在我们最近的网络研讨会”Ext js 6.5 和 Sencha Cmd 6.5 中有哪些新功能”中 - 点此观看视频,我们提出了 Ext JS 6.5 和 Sencha Cmd 6.5 中一些令人惊奇的新功能。通过Coworkee示例应用程序,我们演示了如何使用 Ext JS 6.5 构建强大的数据密集型跨平台 Web 应用程序。在网络研讨会期间,我们进行了一项调查,以了解与会者正在使用哪些 Ext JS 版本。我们发现,在 Ext JS 6.5 发布后的两周内,超过10%的参与者已经升级,以使用这些令人兴奋的新功能。
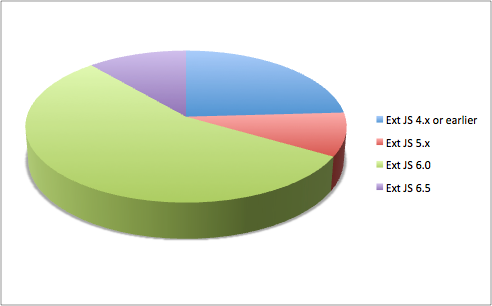
以下是参加了网络研讨会的约150名受访者的调查结果。