刷微博已经成为大家的一种生活方式,我今天要介绍的功能就很类似刷微博。
当我们需要将大数据(比如百万条数据)显示在页面上的时候,显然一次加载是不现实的,用户体验很差。当然,你可能会想到采用分也显示,但是现在的用户已经
厌倦了分页的方式,他们更喜欢刷微博的方式。
于是就出现了这篇文章。
笔者近期的项目中,采用的前端框架是ExtJs,其提供的GridPanel足以应付一次性加载500+以上的记录,只是会让用户等待一会。
但是日志的显示没那么简单,其数据一直在增加,用户也不想分页查看,而是用传统的GridPanel也不太适合。
Google之后,原来ExtJs已经提供了一个插件(Ext.ux.grid.livegrid),强大的Extjs啊!
据说ExtJs 4 提供了一个更加好用的插件来替代这个插件,由于时间关系,笔者仅仅使用了ext 2.2 和 ext 3.3.1两个版本的,效果还不错,
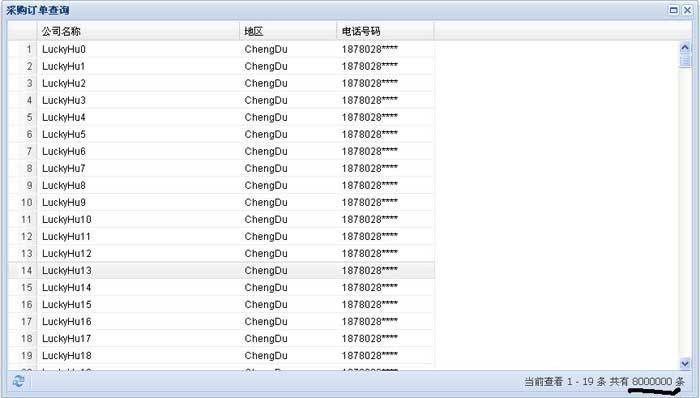
惯例先上图