投放本站广告请联系:
extjscn#126.com
Sencha Ext JS 5发布
简介
我代表Sencha和整个Ext JS团队,很自豪的宣布,在今天,Sencha Ext JS 5发布了。Ext JS 5已经迈出了一大步,在这里,我们还想花一点时间来感谢我们的社区为我们提供的所有反馈和不断的支持。在我们的历史上,这是最大的一次beta版本修订,超过了10万的下载量。与你们一起,我们创建了世界上最先进的多设备JavaScript框架。有了你们的宝贵参与,才让我们建立了最好的Ext JS框架。

新东西
触屏支持
Ext JS 5是自公司成立以来对框架进行的最全面的更新。在该版本中将触屏设备上功能引入到了桌面应用程序——使用单个代码库。
架构改进
现在使用MVVM架构和双向数据绑定功能比以往创建应用程序更容易了。通过新鲜出炉的客户端数据会话管理可以有效的减少与服务器端的交互。通过路由的引入可以在应用程序内实现深度链接。随着这些更新,应用程序的开发将会更高效。
响应式布局
从今天开始,通过使用响应式配置系统,Ext JS 5为应用程序提供了跨桌面和平板、不需要考虑方向更改的最佳视觉体验。
组件升级
随着组件的需求增长,Sencha在继续增强它的组件库。在Ext JS 5,现在可以在网格的单元格内为数据的可视化和大数据分析添加小部件。在Ext JS 5内,还添加了用来实现金融图表功能的升级了的经过触屏优化的图表包。
See It In Action!
- View the Ext JS 5 Examples
- Check out the new Ext JS 5 product page
- Guides and Documentation
深入Ext JS 5

统一的跨桌面和触屏设备事件
Ext JS 5是第一个允许使用相同代码既支持桌面又支持触屏设备体验的版本。通过引入Sencha Touch的手势系统,所有代码都已经支持诸如捏、缩放、滑动、触碰、长按等手势,这样,就可以将已有的桌面应用层恒旭通过很少甚至不需要更改代码就可以应用到桌面平台。框架会通过委托事件系统会将鼠标单击事件映射到触屏手势,这个转换过程是自动的。
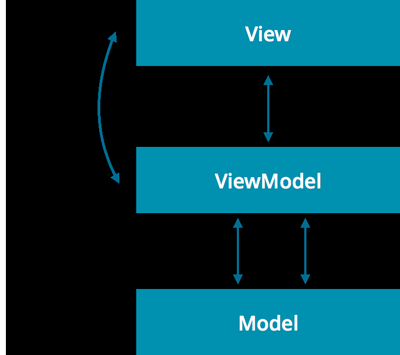
MVVM架构和双向数据绑定
在Ext JS 4,引入了MVC架构。而在Ext JS 5,引入了MVVM(模型-视图-视图模型)架构,它不单可以进行双向数据绑定,还可以很好的将业务和显示逻辑分离开来。MVVM允许将视图中的改变自动写回模型(反之亦然)。这种在视图与模型直接的实时与自动同步(双向数据绑定),可节省大量开发时间和减少开发时的错误次数。在框架中,还添加了计算值和字段,这样,绑定到视图的对象就可以在同步之前通过计算进行转换。希望新的MVVM架构对你们有所帮助。

在Ext JS 5,除了MVVM,还引入了ViewController来增强MVC的支持。ViewController的作用域是直接与视图关联的,这样,就可消除很多传统MVC中管理对象引用和恢复应用程序状态所带来的开销。应用程序现在可以通过在视图中监听全局事件而避免使用通用控制器来节省内存和处理时间。
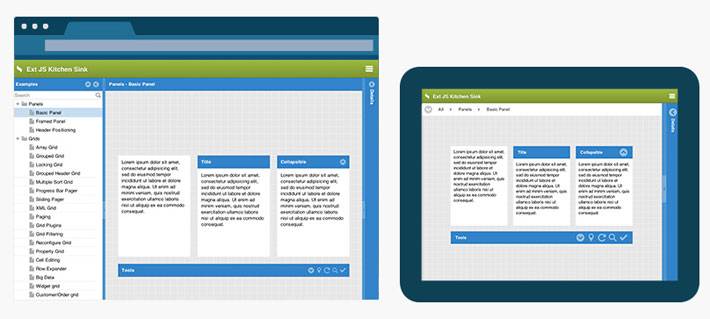
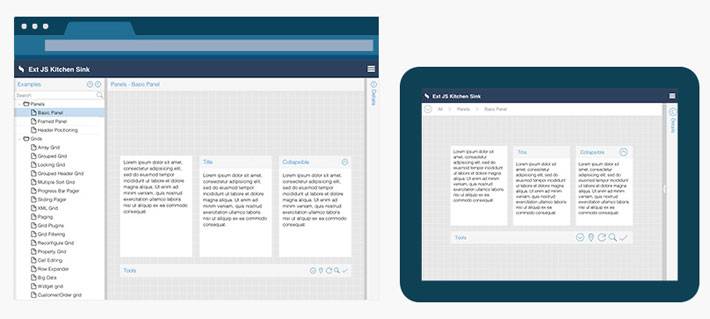
响应式布局
在Ext JS 5引用了响应式配置插件来解决跨桌面和平板所需的最佳视觉体验和导航。使用新的响应式配置系统,就可在方向改变(设备旋转)的时候,自动改变应用程序位置或导航元素的布局。
responsiveConfig: {
landscape: {
region: 'west'
},
portrait: {
region: 'north'
}
}
或者:
responsiveConfig: {
'width > 800': {
region: 'west'
},
'width <= 800': {
region: ‘north'
}
}

在桌面浏览器上调整浏览器窗口的大小或旋转平板来测试一下这个示例,看看它的行为。
海王星触屏和Crisp触屏
有两个新的多设备主题可以让UI组件在桌面和触屏设备上的外观和感觉是一样的。在使用触屏设备的时候,已有触屏版的海王星主题和新的Crisp主题会使用放大了的元素尺寸来支持更大的接触面积。


虽然可以将这些触屏版本的主题用在桌面或平板上,但还是建议Crisp或海王星主题用于桌面,而相应的在平板上使用Crisp触屏或海王星触屏版本。
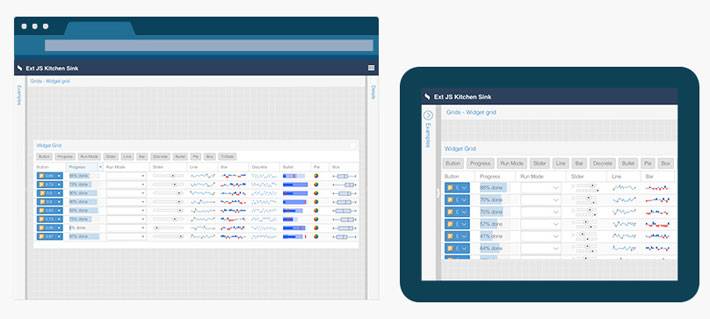
增强的网格
网格可以说是Ext JS中最受欢迎的组件,而在Ext JS 5,网格越发强大,在其中引入了网格小部件,可以将其他新的功能、缓冲更新等合成在里面,还可以启用富数据可视化功能和实时数据更新来支撑大数据分析。

网格小部件是新的轻型组件,主要用来将sparkcharts、进度条、单选按钮已经其他组件嵌入到网格单元格内。
会话管理
Ext JS 5最令人兴奋的一个新功能就是会话管理——已经将事务性会话添加到数据包。在Ext JS 4将记录保存到服务器的时候,要特别小心留意保存他们的顺序。还需要确认为所有修改过的记录或存储是否都已经保存了。所有这些记账式的数据更新协调工作非常具有挑战性。
现在,在Ext JS 5,使用了一个类来管理这些活动,名字为Ext.data.Session。会话会跟踪需要在服务器上更新、创建或销毁的记录。它能够理顺这些操作以确保新创建的记录能正确引用事务中的其他记录。使用会话,现在可以简单的去编辑记录及其关联记录,收集所有更新并将他们提交到服务器。由于会话会跟踪所有编辑操作,因而你可以立即基于完整的事务是否成功来获取所有更新而一点感觉也没有。
路由
Ext JS可以通过使用URL路由方法来将应用程序的URL转换为控制器操作和方法,从而在应用程序内实现深层链接。配置应用程序的路由可以让所请求的URL不用映射到服务器上的物理文件上。URL的#部分(作为片段标识符)为应用程序提供了一种控制浏览器历史记录堆栈而无需重新加载页面的方式。随着散列值的变化,浏览器会触发hashchange事件,以便客户端的应用程序使用。
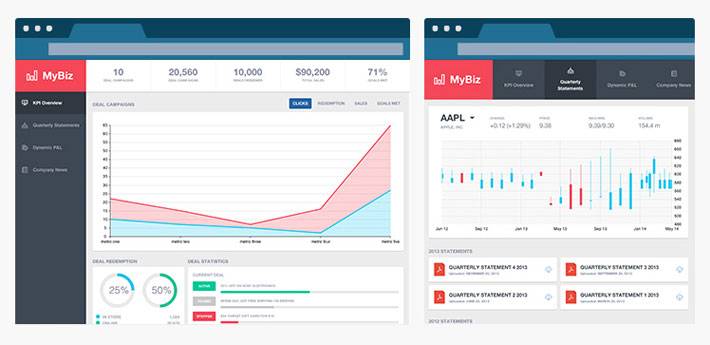
触屏优化的图表
Ext JS提供了插件式的免费图表,可以使用图表包来创建SVG或VML图像。不过,图表包没有很好的使用更快的画布(Canvas),而是使用了较慢的SVG来兼容更多的受到内存限制的移动设备。在Ext JS 5,已经在Sencha Touch图表包的基础上重构了图表包,新的图表包对触屏和低内存设备优化得更好。新的触屏优化图表包还带来一些新功能,如财务图表、多轴图表、3D图表以及包括缩放和平移支持。它的性能更快、扩展性更好已经在触屏上体验更好。
/images/node/705/08-touch-optimized-charts.jpg
将所有不同的图表组织起来的示例应用程序已经被创建,如Kitchen Sink。要注意的是,Ext JS 4中已有的图表仍然可以使用,它被分离到一个单独的包中。不过,如果开发目标是平板,应当使用或升级到新的图表包。有关将图表迁移到Ext JS 5的的详细信息可阅读Ext JS 5文档中的相关内容。
Sencha核心包
Ext JS 5的首要目标是收窄Ext JS和Sencha Touch这两个框架之间的差异。目前已经有条不紊的将类系统、数据包和功能/环境检测这些代码收缩到一个公共的核心中,因此,Ext JS和Sencha Touch可以共用这个核心包。公共平台可以让新建的应用程序的资源,不单单是框架下的资源,在桌面、平板或其他触屏设备中共用。我这个公共核心作为Sencha Touch的顶层核心的工作正在进行中!敬请期待!
指南和文档
在Ext JS 5中,不单包括了一些针对新功能和增强功能的新指南,还更新指南系统以更易于使用。这些指南涵盖了框架升级、新的Sencha Cmd、图表升级和应用程序架构等等许多东西。
以上所提及的一些Ext JS 5的新功能,只不过是谈论得更多一点而已。在Ext JS 5有什么新东西这个指南中,可以发现更多其他的新功能、增强功能和改进。
支持的浏览器和平台
在Ext JS 5中最重要的事情是,对IE 8的支持没有改变,它还是一类公民。Ext JS 5支持Safari 6+,IE8+、Chrome和Opera 12+。在移动平台,Ext JS 5支持iOS 6和7的Safari、安卓4.1+的Chrome和Window 8触屏设备(如Surface和触屏笔记本)中运行的IE10+。

Ext JS 5 培训
我们也更新了Sencha的培训计划。 Ext JS 5的培训将于6月开始,其中将包括Ext JS 5的更新,如何升级到Ext JS 5和快速跟进Ext JS 5。
Ext JS 5的购买
在2014年6月30日前你可以将Ext JS 4的价格买到Ext JS 5授权,这是一个千截难逢的机会.7月1日新的价格体系将会生效;更多授权相关的信息,请浏览Ext JS 5产品页面或者联系我们;
非常感谢
我们衷心感谢我们的社区;你的功能要求,提出的建议,反馈和错误报告都会让我们完善这个版本。我们尽量减少Ext JS 4升级到Ext JS 5所需作的代码改变,我们希望您能喜欢使用Ext JS 5建立新的应用程序,并升级现有的Ext JS 4的应用程序,和我们一起享受这个新版本。
作者: Gautam Agrawal
原文: http://www.sencha.com/blog/announcing-sencha-ext-js-5/
译者: 黄灯桥
译文: http://blog.csdn.net/tianxiaode/article/details/28253079
- 要发表评论,请先登录

