投放本站广告请联系:
extjscn#126.com
在 ExtJS 中使用 Font Awesome
Font Awesome 是目前最流行的图标方案之一,是一套优质的图标字体库以及 CSS 图标框架。相对于传统的图片作为图标,字体图标支持自适应调节大小、可以使用字体的一些特性调整风格(颜色、大小、字体阴影)、更小的文件体积。

下载 Font Awesome
根据你或者项目的编程习惯,你可以通过以下几种方式获取最新版的 Font Awesome:
- 到 Font Awesome 项目主页, 点击 Download 按钮下载最新版本。
- 到 Font Awesome Github 主页, 下载最新版本或者 git clone 下来。
- 如果项目组有使用 bower 来管理第三方包,那么可以通过 bower install fontawesome 来获取 Font Awesome。
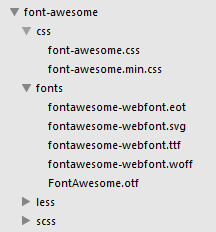
Font Awesome 的目录结构是这样,css 是 Font Awesome 提供的 CSS 类, fonts 内就是图标的字体文件,不同的格式是为了兼容不同的浏览器,并且新版本开始支持 SVG 的形式。less 和 scss 是用来管理 css 的。

在 ExtJS 项目中引入 Font Awesome
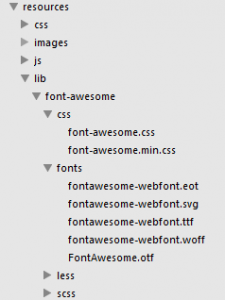
1. 首先依照项目的编程习惯以及规范,把 Font Awesome 整个包(上图中的 font-awesome 目录、如无必要可以删除 less scss 目录)拷贝到项目中(不要改变它原本的目录结构)。

2. 然后在项目中引入 font-awesome.css ,对于 ExtJS ,有两种引入的方式,可以依照项目的习惯自行选择:
a. 在项目的 html (默认是 index.html)文件中直接使用 引入这个 css
<link rel="stylesheet" type="text/css" href="resources/lib/font-awesome/css/font-awesome.min.css">
b. (如果项目依赖 sencha cmd 的话可以使用这种方式)打开 app.json 在 css 属性中添加 一个 path ,path 的值是 font-awesome.css 的路径,然后 update 设为 full (这个值得意思请看 app.json 中的注释)。
"css": [
{
"path": "bootstrap.css",
"bootstrap": true
},
{
// path to font-awesome.min.css
"path": "resources/lib/font-awesome/css/font-awesome.min.css",
"update": "full"
}
]
然后重新打包一次项目。在终端中到项目的目录运行
sencha app build
在 ExtJS 中通过设置 glyph 属性来显示 Font Awesome 图标
ExtJS 的一些组件(button / menu item / image / header)的 glyph 属性允许指定一个文字去当作是一个 icon
menu: Ext.create('Ext.menu.Menu', {
width: 160,
items: [{
text:'Profile',
margin: '5 0',
glyph: 'xf007@FontAwesome'
},{
text:'Settings',
margin: '5 0',
glyph: 'xf013@FontAwesome'
},{
text:'Logout',
margin: '5 0',
glyph: 'xf011@FontAwesome'
}]
})
根据以上代码,我们就能获得这样的效果:

我们可以看到 glyph 的值是 xf007@FontAwesome 这种形式, 这个其实就是字体的 unicode@fontFamily ,就是在这个位置展示 unicode 为 0xf007 的这个字,并且把这个字的 fontFamily设置为 FontAwesome ,这样界面中就能显示 FontAwesome 设计的图标。
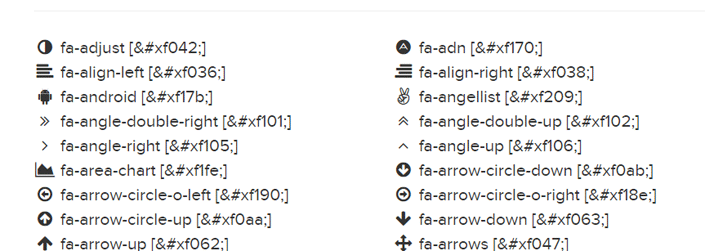
我们可以到 FontAwesome 提供的 Cheatsheet 页面查看各种图标对应的 unicode :
http://fortawesome.github.io/Font-Awesome/cheatsheet/

这里需要注意的是这个页面中显示的 unicode 是以 HTML 的标准显示的,如这种 ,而在 JS 解析中以及 ExtJS 支持中,需要转换成 UTF (hex) 这种形式,也就是 0xf042 (首位是零)。在 CSS content 属性中,需要转换为 "\f042" 这种风格。
关于 unicode 的转换以及不同的编码方式请看: http://www.fileformat.info/info/unicode/char/2193/index.htm
简化 ExtJS glyph 的值
如果你觉得每次添加 @FontAwesome 很麻烦的话,那么 ExtJS 有提供一个 setGlyphFontFamily 方法可以让所有的 glyph 的默认的 fontFamily 设为 指定的值。
你可以在项目初始化的时候 ( Ext.app.Application.launch() or init() ) 执行:
Ext.setGlyphFontFamily('FontAwesome');
init: function(){
// setGlyphFontFamily
// FontAwesome 的 Glyph 值请参考 http://fortawesome.github.io/Font-Awesome/cheatsheet
// 将值中的 转换成 0xf038 使用
// 在 ExtJS 中使用依照 glyph 属性
Ext.setGlyphFontFamily('FontAwesome');
},
如此之后,上面的例子代码就可以写成:
menu: Ext.create('Ext.menu.Menu', {
width: 160,
items: [{
text:'Profile',
margin: '5 0',
glyph: 0xf007
},{
text:'Settings',
margin: '5 0',
glyph: 0xf013
},{
text:'Logout',
margin: '5 0',
glyph: 0xf011
}]
})
在 template 以及 renderer 中使用 Font Awesome (直接在 DOM 中使用)
上面的方式是配合使用 ExtJS glyph 属性来显示图标,那么如果你需要在你自己的 HTML 代码中使用它的话,那么你可以使用它提供的一些 CSS class 来显示:
<i class="fa fa-area-chart"></i>
你可以自行添加一些 class 或者其它手段来控制它的大小和颜色样式,就如同一般的 “文字” 那样处理。
图标的列表以及对应的 class name 可以查看这个页面: http://fontawesome.io/icons/
扩展阅读
1. ExtJS 也可以随意搭配其它的字体图标,你只需要知道每个图标的 unicode 以及这个图标集合设置的 FontAwesome 即可(可以到 css 文件中找)。
2. Font Awesome 这种图标字体的优缺点分别是:
优:矢量化可以任意大小、任意颜色 / 更小的文件体积 / 可以支持更多的浏览器
缺:整个图标的颜色就是字体颜色,图标本身无法多个色彩(在扁平化风格中不是大问题)/ 当用户环境使用了强制字体的时候,图标字体可能回失效
3. 如何制作字体图标?
4. 时下新的趋势是 Svg icon
5. 符合中文环境的图标集合(国内的 SNS 之类的):IconFont | Lomeye
作者: lingyired
原文: http://lingyi.red/using-font-awesome-in-extjs
- 关键字:
- 要发表评论,请先登录

