投放本站广告请联系:
extjscn#126.com
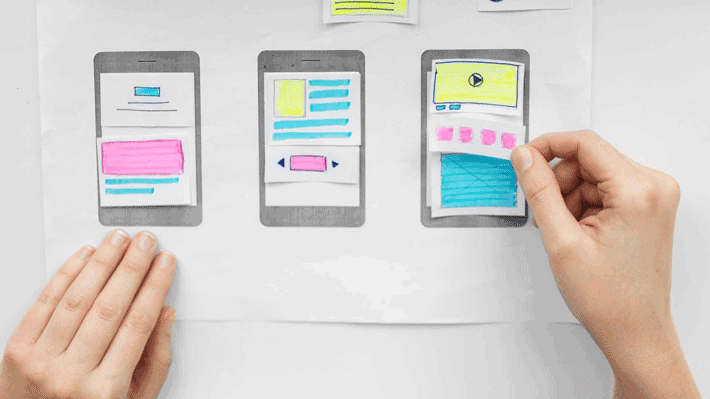
如何在无缝用户体验的UI组件设计中实现一致性
作为开发人员,你必须知道一致的UI内容设计的重要性。在当今世界,保持一致的UI设计是至关重要的,在这个世界上,所有其他企业都有在线业务。这种需要是因为UI组件设计会让你的用户和客户迷失方向、沮丧和困惑。假设你有一个不同按钮风格、菜单和颜色的网站。这是失去用户参与度和客户的最快方式。
在这篇博客中,我们将专注于实现一致格式化的用户界面组件。如果你是一个用户界面设计师,你不应该错过阅读本指南直到最后。我们还将探索一致的用户界面如何帮助我们获得更高的满意度。所以,让我们开始实现最佳UI组件设计的旅程。读完这篇文章。

UI设计一致性的根本是什么?
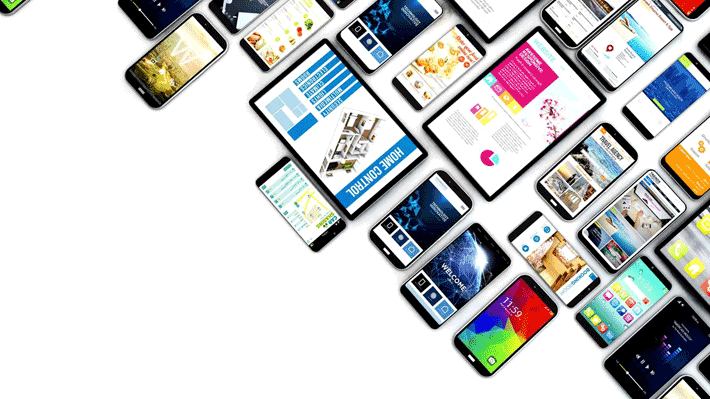
你必须知道保持一致的用户界面设计是指你的网站有一致的外观和感觉。此外,它还指应用程序在笔记本电脑、手机或平板电脑上运行时的一致外观。这种一致性延伸到视觉元素,如:
- 配色方案
- 排印
- 核标准情报中心
- 布局
- 小跟班
- 航行
- 用户流量。

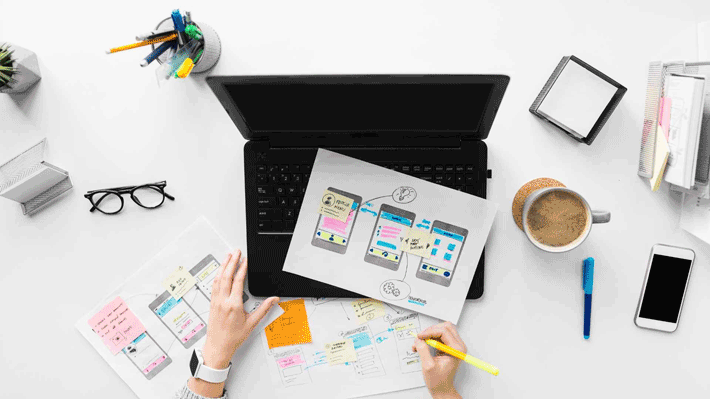
如何建立设计体系?
设计系统帮助我们确保一致且用户友好的用户体验。此外,我们还可以使用一致的设计系统来简化开发过程。此外,它加强了设计的一致性,并加快了用户界面的交付。
假设您正在与一个外部JS应用程序。您必须利用分析工具。它帮助我们深入了解我们的应用程序。此外,它帮助我们找出瓶颈。
请注意,分析工具有助于识别UI组件的性能。此外,它们帮助我们揭示资源密集型领域。从而帮助我们进行有针对性的优化。
如何实现颜色和排版的一致性?
为了实现有效的用户界面设计,你一定不能错过选择正确的颜色。它有助于我们确保内聚的功能和视觉吸引力的外观。因此,它也增强了用户体验。
颜色帮助我们向观众传达情感。此外,它极大地影响了品牌形象。如果我们保持颜色的一致性,我们可以培养可识别性,并加强设计的视觉语言。
选择正确的颜色为你的UI设计奠定了坚实的基础。在此过程中,您必须选择原色、次色和强调色。这些颜色应该与品牌信息相协调。最后,您必须在UI设计中始终如一地应用这些颜色。
故事并没有停留在寻找正确的颜色上;我们必须选择正确的地形。我们可以使用排版来设定设计的基调和可读性。我们应该建立一个清晰的排版层次,保持字体大小的一致性,并在我们的UI设计中选择易读的字体。

图像学和意象的重要性是什么?
在设计UI时,你必须知道以正确的方式传达信息的重要性。图标和图像在向用户传达有用信息时非常重要。
符号和图标是帮助我们快速理解功能的视觉线索。我们必须确保位置、风格和大小的一致性。它可以帮助我们轻松浏览界面。因此,我们需要创建自定义集并采用已建立的图标库。
使用插图或照片有助于我们在UI设计中加入深层的内容。所有的图片都应该与你的网站相关。内容的相关性越高,用户参与度就越高。根据一份报告,网站上的相关内容也提升了网站的SEO排名。
设计用户界面时选择正确的图像和图标库。
一致的用户界面组件的意义是什么?
用户界面组件是网站用户界面的组成部分。它包括按钮、表单和网站或应用程序上的导航。用户界面的一致性指的是整个应用的相似体验。而且,也减少了用户的困惑和挫败感。
下面给出了实现一致用户界面的一些最佳实践:
创建可访问的、美观的和用户友好的元素。
注意细节,如间距、颜色和反馈机制。
我们如何确保残疾用户的用户界面一致性?
您必须考虑的最重要的事情之一是残疾用户的UI一致性。这也是增加你网站用户参与度的一个因素。让我们看看如何确保UI设计的一致性:
- 您必须接受web内容可访问性指南,它为访问更具包容性的UI提供了蓝图。
- 我们必须在我们的网站上创建一个统一的结构,帮助残疾用户更快更容易地浏览。
- 你应该在设计UI的时候考虑到可访问性。例如,您也可以使用语义HTML元素。此外,您还可以为图像使用描述性的alt文本,为多媒体使用脚本。它将帮助残疾用户更容易理解和浏览您的网站。
- 你一定不要忘记进行可用性测试,因为这将有助于残疾用户。他们的反馈将帮助您识别多个问题并提高可访问性。最后,您必须鼓励残疾用户就他们面临的可访问性问题给出反馈。这些意见可以帮助我们解决当前的问题,并提高一致性和包容性
协同UI设计的工具和技术有哪些?
作为一名开发人员,在实现一致的UI时,您一定面临过多重挑战。认识到这些挑战并知道如何克服它们是维护用户友好界面最重要的部分。
让我们探讨实现一致设计的常见挑战。
设计碎片化是最重要的挑战之一。它导致由多个设计贡献者产生的不一致的设计元素。
开发限制也阻碍了设计一致性的实现。
最后,我们来看内容分歧。我们必须知道,偏离设计语言的不一致的内容或信息也会导致不一致的用户界面。
那么,我们如何克服这些挑战,避免常见的错误呢?我们来探索一下。
您必须定义全面的设计说明,并确保所有团队成员都能理解和使用它们。
我们还可以促进内容创作者、开发者和设计者之间的开放交流。它有助于设计意图和执行。
最后是用户测试。我们必须让用户定期参与测试。这将有助于我们发现不一致之处,并获得增强和改进的反馈
也阅读: UI组件:它们没有你想象的那么难

UI一致性的关键性能指标是什么?
我们必须知道UI一致性的维护需要有效的测量和监控。我们应该关注关键性能指标、分析、主动策略和用户测试。这将有助于我们确保设计系统保持用户友好和凝聚力。
用户界面一致性的关键性能指标
我们必须通过反馈机制来衡量用户满意度。这将有助于我们通过分析和用户测试获得反馈,从而了解一致性对用户体验的影响。
我们可以生成热图,并允许跟踪点击。这将有助于我们分析用户交互,以识别不一致可能会妨碍可用性或混淆的所有领域。
A/B测试比较了一致设计与不一致设计的用户参与度和性能。

结论
作为开发人员,我们必须认识到实现一致的UI是为用户提供用户友好的无缝体验的基础。UI一致性之旅包括创建全面的设计系统,建立清晰的设计指南,以及维护反馈驱动的方法。
要知道,一致性并不意味着牺牲创造性的部分。它让开发人员和设计人员能够在界限内进行创作。因此产生了完美和谐的用户界面。
常见问题
为什么UI设计的一致性很重要?
UI设计的一致性有助于我们确保用户友好和可预测的体验。因此提高了用户满意度并减少了混乱。
如何为我的UI设计创建一致的调色板?
通过定义主要、次要和强调色调来创建一致的颜色游行。你还必须选择和谐的颜色&它们必须符合你的选择。
如何在我的设计中衡量UI的一致性?
通过关键的性能指标来衡量用户界面的一致性,如遵循指导方针、设计审核和用户反馈。
什么是设计系统,它和用户界面的一致性有什么关系?
设计系统通过为设计人员和开发人员提供资产、组件和指南,帮助我们维护UI的一致性
- 要发表评论,请先登录

