投放本站广告请联系:
extjscn#126.com
如何使用Ext JS模型和商店:管理数据和状态教程

Ext JS是一个流行的JavaScript框架,用于创建健壮的企业级web和移动应用程序。该框架提供了一组丰富的高性能且经过全面测试的预构建UI组件(140多个)。其中包括菜单、图标、按钮、传送带、滑块等等。此外,外部JS提供最快的JavaScript网格之一,并支持各种图表和D3可视化,使您能够构建数据丰富的应用程序。它还设计为跨浏览器兼容。这意味着你用Ext JS创建的应用程序可以在现代浏览器上无缝运行。 当使用Ext JS或任何其他框架创建web应用程序时,数据管理至关重要。它允许高效的数据存储、检索、操作和管理。在Ext JS应用程序中,数据模型和存储用于处理和管理数据。 本教程将全面介绍如何在Ext JS框架中使用模型和存储来管理数据和状态。
了解Ext JS模型
定义和目的
A 模型in Ext JS表示应用程序中数据实体的结构。它基本上是您的应用程序管理的对象。例如,您可以为用户名、电子邮件、电话号码、汽车、产品或任何其他要建模的对象定义模型。它们允许您定义字段及其数据类型,为您的数据提供模式。 开发人员在创建Ext JS应用程序时可以利用模型以一致的方式处理结构化数据。
模型的组件
模型的关键组件包括:
菲尔茨
在Ext JS中,我们将模型定义为一组字段,包括与模型相关的任何任意方法和属性。
联合
模型可以与其他模型关联。这些关联定义了各种模型之间的关系。我们能定义关联按字段/外键、多对多/矩阵、一对一等。
验证器
Ext JS为模型中的字段验证器提供了内置支持。验证器允许我们在字段上定义数据验证规则以确保数据完整性。换句话说,验证器帮助开发人员确保字段中提供的数据符合特定标准,例如必填字段、允许值、最小和最大长度等。
模型配置
以下是如何创建和配置模型的示例:
定义模型:
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [
{ name: 'name', type: 'string' },
{ name: 'age', type: 'int' },
{ name: 'phone', type: 'string' },
{ name: 'gender', type: 'string' },
{ name: 'username', type: 'string' },
{ name: 'alive', type: 'boolean', defaultValue: true }
],
});
添加验证器:
validators: {
age: 'presence',
name: { type: 'length', min: 2 },
gender: { type: 'inclusion', list: ['Male', 'Female'] },
username: [
{ type: 'exclusion', list: ['Admin', 'Operator'] },
{ type: 'format', matcher: /([a-z]+)[0-9]{2,3}/i }
]
}
设置关联:
假设我们想要在这两个模型之间创建关联:
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}, 'name']
});
Ext.define('Order', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}, {
name: 'userId',
type: 'int',
reference: 'User'
}]
});
下面是我们如何定义无钥匙哈斯马尼关联:
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}, 'name'],
hasMany: 'Order'
});
Ext.define('Order', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}]
});
使用Ext JS存储
商店概述
A 商店在Sencha Ext中,JS就像一个数据仓库或缓存。它主要加载、存储和管理数据记录或数据模型的实例。换句话说,一个外部JS商店包含数据模型对象的客户端缓存。 通过代理存储负载数据(外部数据。proxy.Proxy) 班级。此外,它们为过滤、查询和排序封装在其中的模型实例提供了有用的功能。
商店类型
有多个tExt JS中可用的商店类型:
- 阵列商店:使从数组数据创建存储更容易。换句话说,我们可以使用ArrayStore将应用程序代码中的数据直接定义为JavaScript对象数组。
- JsonStore: 使从创建存储/加载数据变得更加容易JSON数据源
- XmlStore:使从XML数据源创建存储和加载数据变得更加容易
加载和管理数据
下面是一个使用定义和加载本地存储数据的示例阵列商店:
var store = Ext.create('Ext.data.ArrayStore', {
// store configs
storeId: 'myStore',
// reader configs
fields: [
'company',
{name: 'price', type: 'float'},
{name: 'change', type: 'float'},
{name: 'pctChange', type: 'float'},
{name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'}
]
});
// Define your data as an array of arrays
var myData = [
['3m Co',71.72,0.02,0.03,'9/1 12:00am'],
['Alcoa Inc',29.01,0.42,1.47,'9/1 12:00am'],
['Boeing Co.',75.43,0.53,0.71,'9/1 12:00am'],
['Hewlett-Packard Co.',36.53,-0.03,-0.08,'9/1 12:00am'],
['Wal-Mart Stores, Inc.',45.45,0.73,1.63,'9/1 12:00am']
];
// Load the data into the store
store.loadData(data);
下面是一个在中定义和加载数据的示例JsonStore:
var store = new Ext.data.JsonStore({
// store configs
storeId: 'myStore',
// Proxy configuration to load data from a server
proxy: {
type: 'ajax',
url: 'get-images.php', // URL to fetch data from
reader: {
type: 'json',
rootProperty: 'images' // Root property containing the array of data
}
},
// Field definition for the data model
fields: ['name', 'url', {name: 'size', type: 'float'}, {name: 'lastmod', type: 'date'}]
});
// Sample JSON data object
var jsonData = {
images: [{
name: 'Image one',
url: '/GetImage.php?id=1',
size: 46.5,
lastmod: new Date(2007, 10, 29)
}, {
name: 'Image Two',
url: '/GetImage.php?id=2',
size: 43.2,
lastmod: new Date(2007, 10, 30)
}]
};
过滤和排序:
var store = Ext.create('Ext.data.Store', {
model: 'User', // Specifies the model associated with the store
// Sorters configuration
sorters: [{
property: 'age', // Field to sort by
direction: 'DESC' // Sorting direction (DESC for descending)
}, {
property: 'firstName',
direction: 'ASC' // ASC for ascending
}],
// Filters configuration
filters: [{
property: 'firstName', // Field to filter by
value: /Peter/ // Regular expression pattern to match
}]
});
数据绑定和状态管理

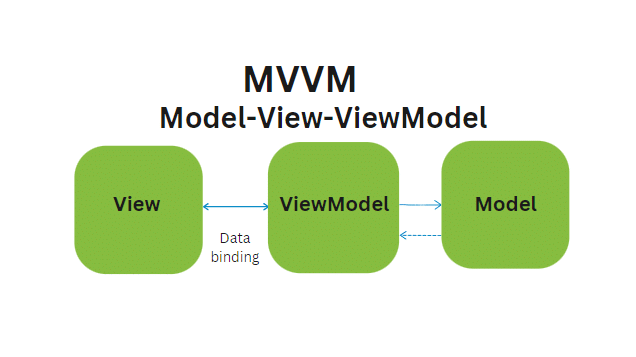
Ext JS支持MVC架构和MVVM架构。两种架构都利用Ext JS模型、存储和视图。数据绑定允许模型、存储和视图(可视化表示数据的UI组件)之间的自动同步。 如何在Ext JS中使用数据绑定取决于您正在实现的架构模式。然而,数据绑定通常连接模型层和视图层,确保它们之间的无缝通信和同步。例如,在MVC架构中,数据绑定连接了模型层和视图层。这意味着来自模型的数据可以自动显示在UI组件中,例如表单、网格、图表等。 在MVVM架构中,我们可以使用视图模型绑定将Ext JS视图直接绑定到视图模型。这将使视图能够与ViewModel公开的数据和操作进行交互。Ext JS还支持视图和视图模型之间的双向数据绑定,以实现响应性用户界面。这意味着视图中的更改会自动更新视图模型,反之亦然。
管理应用程序状态
Ext JS支持状态管理,使组件能够自动保存和恢复其状态。您可以使用配置组件有状态:真,它们的状态将在页面重新加载或应用程序重新启动时保持不变。您可以将有状态信息存储在模型或存储中,并根据需要与服务器同步。例如,模型可以表示用户偏好、配置设置或应用程序状态的其他方面。 存储可以存储和管理有状态的数据,如过滤条件、用户选择或视图配置。通过将视图绑定到存储,应用程序状态的变化会自动反映在UI中。
数据管理中的高级技术

自定义数据读取器和写入器
Ext JS中的读取器负责解释要加载到模型或存储中的数据(作为对AJAX请求的响应接收的数据)。几乎在每个实例中,读取器都与Ext.data.proxy.Proxy一起使用读者配置属性。 下面是一个自定义数据读取器的示例。在这里,我们使用了‘外部数据。reader.Array”类。当处理不符合典型JSON或XML格式的数组数据时,这种方法很有帮助。它允许您定制数据解析和映射到模型的方式。
Employee = Ext.define('Employee', {
extend: 'Ext.data.Model',
fields: [
'id',
// "mapping" only needed if an "id" field is present which
// precludes using the ordinal position as the index.
{ name: 'name', mapping: 1 },
{ name: 'occupation', mapping: 2 }
]
});
var myReader = new Ext.data.reader.Array({
model: 'Employee'
}, Employee);它将消耗这样一个数组:
[ [1, 'Bill', 'Gardener'], [2, 'Ben', 'Horticulturalist'] ]
数据写入器用于将模型数据写入服务器。它将模型中的数据转换成适合发送到服务器以保存或更新数据的格式。Ext JS为JSON或XML等常见数据格式提供了内置的数据编写器。它还允许您编写自定义数据编写器来处理某些需求或服务器API。
以下是自定义数据编写器的示例:
Ext.define('MyApp.data.writer.CustomWriter', {
extend: 'Ext.data.writer.Json', // Extend from the base JSON writer
alias: 'writer.custom', // Alias for the custom writer
// Override the getRecordData method to customize data formatting
getRecordData: function(record, operation) {
var data = this.callParent(arguments); // Call the parent method to get the default data
// Custom logic to modify or add additional data fields
data.customField = 'customValue';
return data;
}
});
远程数据的代理
在Ext JS中,存储使用代理来处理模型数据的加载和保存,尤其是在使用远程数据源(如服务器或API)时。代理抽象了数据通信的逻辑。因此,它们允许模型和存储以一致的方式与不同的数据源进行交互。 Ext JS提供各种类型的代理。这里我们将讨论AJAX和REST代理:
AjaxProxy
AjaxProxy是将数据输入应用程序的最常见方式。它使用AJAX请求将数据从服务器加载到存储中。下面是一个拥有Ajax代理的商店示例:
Ext.define('User', {
extend: 'Ext.data.Model',
fields: ['id', 'name', 'email']
});
// The Store contains the AjaxProxy as an inline configuration
var store = Ext.create('Ext.data.Store', {
model: 'User',
proxy: {
type: 'ajax',
url: 'users.json'
}
});
store.load();
REST代理
这Rest代理本质上是AjaxProxy的一种专门化。它基本上支持四种操作/标准HTTP方法:
- 创造
- 阅读
- 更新
- 破坏
Ext.define('User', {
extend: 'Ext.data.Model',
fields: ['id', 'name', 'email'],
proxy: {
type: 'rest',
url: '/users'
}
});
现在您可以创建一个新的用户实例并通过Rest代理保存它。然后,代理将向“/users”发送发布请求:
var user = Ext.create('User', { name: 'Ed Spencer', email: 'ed@sencha.com' });
user.save(); // POST /users如果您对Ext JS商业许可、培训或专业服务有任何疑问,您可以联系销售.
最佳实践和性能优化

数据处理最佳实践
- 定义您的模型,以便它们准确地表示您的数据实体的结构。
- 适当配置商店
- 在整个应用程序中遵循一致的模型、存储、字段和方法命名约定。
- 实现错误处理机制以有效处理数据加载错误。
性能优化
- 实现延迟加载以提高应用程序的响应能力。
- 利用批处理将多个请求捆绑成一个批处理。
- 使用大型数据集的虚拟存储根据需要动态加载数据。
结论
Ext JS是一个强大的Javascript框架,用于构建健壮的web应用程序。它提供了多种可定制的UI小部件,还附带了额外的有用工具,如Sencha Cmd、Sencha Touch和Sencha Architect。该框架提供数据模型和存储来处理和管理web应用程序中的数据。模型允许您定义字段、验证和关联。存储包含数据模型对象的客户端缓存。
在本教程中,我们详细讨论了(通过编码示例)如何在Ext JS中使用数据模型和存储。
- 要发表评论,请先登录

