投放本站广告请联系:
extjscn#126.com
移动跨平台开发框架Sencha Touch实战
目前,智能机的应用开发如火如荼,比如Android,苹果ios开发的应用已越来越多。开发者在开发这些基于不同操作平台上的无线应用时,都面临要熟悉所用平台的技术知识的挑战。因此,目前有不少基于HTML5标准的跨移动开发框架出现,开发者只需要掌握HTML5,CSS及Javascript及相关框架的开发技巧就可以了。 在本文中,将介绍目前一个著名的移动跨平台开发框架Sencha Touch, 该框架是世界上第一个基于HTML5的Mobile App框架,Sencha的前身其实大名鼎鼎的AJAX框架EXT JS,Sencha Touch目前是其下面的一个子框架项目,可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性:
1.基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
2.支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
3.增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
4.数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
Sencha Touch的项目的地址在(http://www.sencha.com/products/touch/download),我们可以下载其中的最新版本。本系列教程将分四篇,将讲解如何使用Sencha Touch设计一个记事本小应用,用户可以在上面简单记录便条笔记,并将其保存在移动设备中。

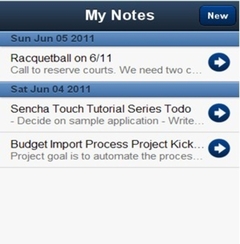
▲应用示意图
系统的主要功能有:
1) 新建记事内容
2) 编辑记事内容
3) 删除记事内容
4) 在移动设备应用中保存记事的内容。
本系列的教程,希望读者具有一定的EXT JS框架的开发基础知识为佳。在第一讲中,先讲解如何对应用进行框架的设计。
作者:廖煜嵘
原文: http://publish.itpub.net/a2011/0708/1215/000001215353.shtml
- 关键字:
- 要发表评论,请先登录

