投放本站广告请联系:
extjscn#126.com
Sencha Touch 快速入门2.0 第三章 布局(2) Card布局
在这篇里面,我就尽量少说废话了,如果有什么不清楚的地方,请看前面的章节。
Sencha Touch 快速入门2.0 第三章 布局(一)Box布局
一、Fit布局
Fit布局很有特点,它只允许自己的第一个item被显示出来,并且填充满自己。如果它的item多于一个,那难免是会出些意外的情况的。
如果你发现你的容器内的控件有的没有全部被显示出来,那不妨看看它的layout是否为fit,试着将它强制设为vbox往往就能解决问题。
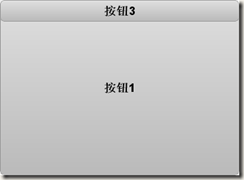
下图是在一个layout为fit的Panel里放了三个button的结果:

所以说:除非你想营造些令人匪夷所思的效果,请不要在fit布局的容器里面放超过一个的东西。
二、Card布局
Sencha Touch 中,Card布局继承Fit布局。算是用得比较多的一个布局了,许多的界面切换都需要这个布局的Panel的参与。Sencha Touch中使用Card布局的有:TabPanel、Carousel。
该布局会包含多个子面板,任何时候都只有一个子面板处于显示状态,该布局的重点方法是setActiveItem,
让我们看看官方文档是怎么写的

Component对象:Sencha Touch里所有可视控件都是由Component派生的。
第一个参数可以是:
1. 一个数字 比如说1代表激活容器里items[1],即第二个item。
2. 一个字符串 这个字符串是一个Component对象的id。
3. 一个Component对象 如果你传入的Component对象不在容器的items中,则框架会自动将其添加至items,并设置为活动的item。
第二个参数可以是:
1. 一个字符串 这个字符串代表动画效果 可选的有 slide pop fade flip cube等
2. 一个动画对象 可以对动画效果进行更多的配置。如{type: 'slide', direction : 'right'} 如果想要做出更漂亮的动画效果,请参看官方文档 anim 类。
下面看一个例子:
card布局
var myApp = new Ext.Application({
name: 'myApp',
launch: function () {
var myPanel1 = new Ext.Panel({
id: 'myPanel1',
layout: 'vbox',
html: 'Oh, this is Panel1!',
items: {
xtype: 'button',
text: '前往Panel2',
handler: function(){
myApp.views.mainPanel.setActiveItem( //设置活动项的方法
'myPanel2', //第一个参数为mypanel2的id 在这里也可以填数字 ‘1’
'slide' //这个参数为切换效果
);
}
}
});
var myPanel2 = new Ext.Panel({
id: 'myPanel2',
layout: 'vbox',
html: 'This is Panel2!',
items: {
xtype: 'button',
text: '前往Panel3',
handler: function(){
var pnl = new Ext.Panel({
html:'这个是点击按钮之后才创建的Panel,演示到此结束'
});
myApp.views.mainPanel.setActiveItem(
pnl,{ //这里参数是刚创建的panel
type: 'slide', //这里动画效果为一个动画效果对象
direction: 'right'
});
}
}
});
myApp.views.mainPanel = new Ext.Panel({
fullscreen: true,
layout: 'card',
items: [myPanel1, myPanel2] //第一个为默认界面
});
}
});
这个例子演示了如何使用card布局进行画面的切换,当然,实际使用的时候,碰到更多的问题是无法避免的,本篇文章也无法为大家一一解答。如果大家有什么共性的问题,欢迎提出来探讨。
ps:因为TabPanel、Carousel本身都是Card布局,因此,我们也可以调用它的setActiveItem()来改变当前显示的内容。
作者:威老
原文地址: http://www.cnblogs.com/weilao/archive/2011/08/29/2158141.html
- 关键字:
- 要发表评论,请先登录

