投放本站广告请联系:
extjscn#126.com
对于ExtJS 5,你准备好了吗?
Ext JS 5:准备升级
对于Ext JS 5加入Sencha的大家庭,我们感到非常高兴!作为一个主要版本,在Ext JS 5引入了一堆的新功能,包括:
- 支持平板
- 双向数据绑定
- 新的NVVM应用程序架构
- 小部件和部件列
- 清脆的主题
- 路由
- 以及更多
如果想了解更多有关Ext JS 5的东西或咨询有关升级的问题,请在这里注册并参加我们在北京时间2014年4月25日1点(4/24/14 at 10am PDT,美国太平洋夏季时间,不知道有没有算错,自己再算一下)举办的一个小时的在线研讨会。

测试1,2,3
尽管在Ext JS 5有许多新功能,但很多都是在幕后的。随着Ext JS 5 beta版本的发布,我们希望能协助你的应用程序能通过以下几个方面为即将到来的GA版本做好准备。
通过Ext JS 5的升级核对清单,可以为每一个改变使用以下的评价系统来指示出升级过程的困难程度:


抛弃旧版本浏览器
Ext JS 5已经不再支持IE6、IE7和其他旧版本的浏览器了,这样可以显著减少跨整个框架的逻辑和样式设置。再加上额外的优化,Ext JS 5已经为企业级的Web应用程序迈出了惊人的一步。

Ext JS 5现在支持以下浏览器:
- IE8+ (只支持标准模式)
- Firefox 12+ (PC & Mac)
- Safari 6+
- Chrome 18+
- Opera 12+ (PC & Mac)
许多开发人员都知道他们需要支持哪一种浏览器,因此,我们预期这个升级会很简单。

Doctype
在Ext JS 5中,另外一个很重要的改变是,我们建议使用HTML 5的doctype:
<DOCTYPE html>
省略doctype或使用不同的东西可能会导致起卦id行为,如不正确的显示、定位问题等等。IE8是支持HTML5的doctype的,而且新标准的doctype是向后兼容HTML4的,因此这对于Ext JS 5来说很有意义。
可以想象得到,这个升级相当来说也是比较简单的。如果你的应用程序中有大量的针对IE6-7的CSS,那要更改doctype就可能有点繁琐了。

Sencha Cmd
使用Ext JS 5,强烈建议你使用最新版本的Sencha Cmd来创建应用程序架构并管理生产的生成。
Ext JS 5框架现在是一个封装好的Cmd包,这意味着框架的“核心”部分现在是基于Sencha Touch完全模块化,甚至是共享的。
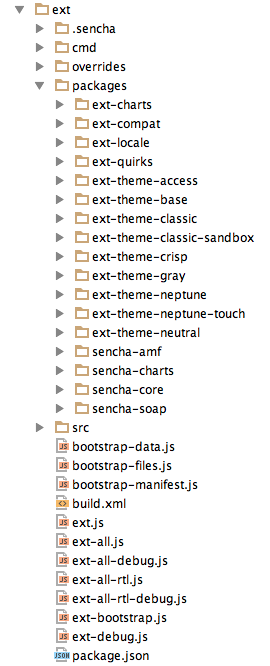
打开Ext JS 5 SDK,将会看到以下文件夹结构:

从包的名称就可以推断出以“ext-”为前缀的包是特定于Ext JS框架的(例如“ext-theme-neptune”),而以“sencha-”为前缀的则是跨框架的共享资源(如“sencha-core”)。
这将有助于你去熟悉这些包的定位,即使许多底层代码并没有改变

已经在使用Sencha Cmd?
如果你的现有的运行在Ext JS 4.2.x的应用程序已经在使用Cmd 4.x,那么通过sencha app upgrade来更新应用程序会变得相对平滑。已经在使用Sencha Cmd来生成Ext JS应用程序的,在升级到Cmd 5.x的时候,应该会体验到影响非常小。如果需要了解更多详细信息,请参阅《Sencha Cmd 5升级指南》。

还没有使用Sencha Cmd?
如果还没有使用Sencha Cmd来生成应用程序,而只是为了采用Cmd的部分功能,简单的使用sencha generate app来创建一个新的应用程序并手动将/app/folder复制到新的架构。此外,在应用程序中已经使用了推荐的文件结构,只是使用“sencha generate app --starter=false”来app之上创建Cmd脚手架。
那么,要重新来使用Cmd可能会有一个预期的小的学习曲线,具体请参阅《Ext JS 5:入门指南》。
对于那些没有使用Sencha Cmd的用户,可在《Ext JS 5升级指南》中找到有关生成文件(如ext-all.js或ext-all-debug.js)的更多信息。

兼容层
使用Sencha Cmd的一个额外好处就是很容易控制新的兼容层,这有助于尽可能顺利的将4.x升级到5.x(以及未来的升级)。
Ext JS 5在如何获取已弃用的API标记部分引入了新的机制。为了修补应用程序从之前版本升级所造成影响,可以简单的在app.json文件中设置所支持的框架版本,并将过时的API作为警告输出到浏览器控制台。
例如,Ext.form.field.Trigger类在5.x是已被弃用,使用它将会抛出错误。如果设置兼容层为4.1,那么,旧有的行为会被欢迎并在浏览器控制台看到一个警告信息。通过这种方式,就可以很顺利的获得每一个升级警告,而不是破碎的API体验。
要设置使用Ext JS 4.2底层兼容,只需在应用程序的app.json文件中设置以下属性:
compatibility: {
ext: '4.2'
}
由于兼容层是一个可选的开发功能,因而这对升级过程没有任何负面影响。实际上,整体上来说,使用兼容层还可以让升级过程更简单。具体信息可参阅《Ext JS 5升级指南》。

配置系统
Sencha Touch开发人员对于类定义的配置语法应该相当熟悉。Ext JS 5只是在这一范式上稍微做了些修改,具体信息请参阅在《Ext JS 5有什么新东西指南》。
这些修改可能会影响到一些调用了initConfig方法的自定义组件,因此,一定要检查你的UX类。
你仍然需要使用“config:{}”来声明新的配置属性,不过派生类可以直接在类的主体内进行声明。这种做法可以让派生类保持他们与基类的兼容性,即使基类已经切换到使用配置系统的配置方式。
针对Ext JS 4编写的类,凡未使用配置系统的,尽管没有使用Ext JS 5的配置系统,还是能够保持与Ext JS 5的兼容性。为了让开发人员熟悉这一概念,在升级过程中,配置系统会创建一些工作。一般来说,框架会在属性移动到配置对象的时候发出警告到浏览器控制台,不过,预计这部分的迁移需要花些时间。

图表
在Sencha Touch 2.1,我们引入了一套新的,高性能的,触屏优化的图表包。在Ext JS 5,我们增加了该图表包,以便能在Ext JS和Sencha Touch上工作。这带来了许多新的功能,以及在平板设备上拥有卓越的性能。
Ext JS 4的土鳖已经转换为一个单独的包,因此,在升级到Ext JS 5的时候,仍然可以使用他们来尽量减少转换工作。更新到新的图表包的过程,只需要将ext图表包切换到系难得Sencha图表包。许多API其实是相同的,在《Ext JS图表升级指南》中可以了解到没有涵盖哪些部分。
当前的Ext JS图表会保留在框架中至少直至Ext JS 5.1。不过,他们不会再被添加任何Sencha图表中包含的特性或功能。
许多客户对会针对他们的应用程序自定义图表包,因此,升级到Ext JS 5可能会导致一些问题。尽管新的图表包和旧的很相似,但还是期望能了解一些API的差异,这个可通过阅读《Ext JS图表升级指南》来获取更多详细信息。
请注意:在Ext JS 5 beta版本中的新图表包不支持在IE8中进行渲染,因为它缺少VML渲染器。我们期望能在Ext JS 5正式发布时实现支持。

MVC和MVVM
Ext JS 4引入了MVC架构模式的支持。在Ext JS 5,我们添加了流行的替代MVC模式的支持:MVVM(模型-视图-视图模型)。使用MVVM的一大亮点就是数据绑定,就是将模型层连接到视图,在视图被修改时会更新模型,反之亦然。
在Ext JS 4,控制器为应用程序范围的逻辑提供了全局性的解决方案。Ext JS 5现在提供了直接与视图实例管理的特定视图控制。从实例化到销毁,视图控制器都会被绑定在引用他的组件上。
虽然使用Ext JS 4 MVC架构创建的全局控制器能如常运作,但视图控制器在某些情况下会更适合。无论怎样,眼前的升级过程应该是平稳的。具体信息可参阅《Ext JS 5的新的MVVM模式》中的视图模型和数据绑定指南。
Ext JS 5中的API改变
我们尽了最大的努力来确保从Ext JS 4升级到5尽可能的减少痛苦。尽管如此,一些变化还是需要指出来,以确保你能完全了解这些新环境。

Microloader和app.json
现在,使用Sencha Cmd生成的Ext JS 5应用程序将使用Microloader和app.json文件,这让Ext JS 5应用程序非常类似于Sencha Touch应用程序。所有额外夹杂物都将通过app.json文件来包含。这包括了那些过去需要包含在index.html文件的js和css资源。
熟悉使用Sencha Cmd或Touch的用户的学习曲线会很小,不过,《Sencha Cmd 5升级指南》将会为你解决这些问题。

Ext.dom.Query
由于所有支持浏览器现在都已经包含了querySelector方法,Ext JS 5默认情况下会移除Ext.dom.Query,这意味着,如果你仍然需要使用Ext.dom.Query,你就得手动去包含它。而且现在还建议你只去使用Ext.Element的方法(如select、selectNode或query),而不是直接依赖于Ext.dom.Query。
大多数的客户的升级过程可能很简单,只需要在应用程序启动时请求Ext.dom.Query。如果你花时间去将所有Ext.dom.Query替换为querySelector,那么,这就需要一些额外时间了。

存储和模型
对于更新某些应用程序来说,Ext JS 5中存储的一些改变可能会导致问题。最明显的变化是,现在的remove事件借鉴了add事件,对于一次删除多个记录只会触发一次,而不是每个记录触发一次。此外,还解决了add和datachanged事件长期存在的一些问题,如果对这些行为有所依赖,可能会引起一些问题。最好,缓冲存储现在有了自己的存储类,且可通过type配置项来创建(尽管“buffered:true”在大多数情况下仍然可以工作)。
在Ext JS 5,模型也进行了大的修改。在记录对象上的几个属性已经改变,最明显的变化是,raw属性不再存在,因为所以数据(即使没有对字段进行声明)现在都可包含在data属性中。关联也做了些修改,还有destroy方法已经被修改为erase方法。
许多Ext JS应用程序都依赖于数据访问,因此,这很有可能是绝大部分客户会体验到冲突的地方。要了解存储和模型类更深层次的修改,请参阅《Ext JS 5升级指南》。
推荐的步骤
虽然更完整的升级指南有助于指导你去完整的升级应用程序,但这里有一些快速的建议可让你将你的应用程序升级到Ext JS 5做好准备。
从最新版本升级
我们意识到,并非所以客户都能奢侈的使用最新版本的Ext JS和Sencha Cmd。时间限制、最好期限或支持许可证等往往决定了你的组织或客户所使用的Ext JS版本。
花时间先升级到最新版本的Ext JS 4.x和Cmd 4.x会比直接跳到5.x分支会更平稳,因为这样在bug修复方面会更有优势,且可以避免在跨几个主要产品版本上的显著的API变化。
检查重写和UX
框架重写和自定义组件通常是能找到升级bug的地方。
重要的是要记录每一个这样的重写或UX类,并确定你完全了解他们。
剖析应用程序的逻辑
在升级过程走得越远,越有可能在浏览器中成功加载你的应用程序。
不可避免的是,主要升级最棘手的地方是在运行时对应用程序进行物理测试。可以预期的是,在升级期间,你的大部分时间将会花费剖析夹杂在应用程序逻辑中的控制器和处理程序。
- 要发表评论,请先登录

