投放本站广告请联系:
extjscn#126.com
ExtJS 4 MVC 应用程序框架搭建
前言
大型客户端应用程序总是很难编写,很难组织和很难维护。随着功能的增加和更多的开发人员加入项目,对项目的控制也越来越困难了。Ext JS 4 提供了一个新的应用程序框架帮助组织代码。
模型 - 一组栏位和数据的集合。Model (在Ext JS 3中使用Record class)
视图 - 组件类型, grids,trees 和 panels 都是属于试图
控制器 -- 用来渲染试图,实例模型和其他的应用逻辑
文件结构
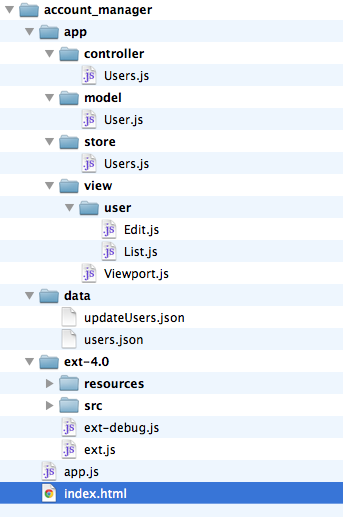
ExtJS4 遵循统一的目录结构。看一个例子:

index.html 的内容大致如下:
<html>
<head>
<title>Account Manager</title>
<link rel="stylesheet" type="text/css" href="ext-4.0/resources/css/ext-all.css">
<script type="text/javascript" src="ext-4.0/ext-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
在app.js 中创建应用
每一个Ext JS 4的应用都从创建一个Application 类的实例开始。这个Application实例里配置了一些全局的设置(比如应用的名字)和模型,试图和控制器的设置。一个application也包含了一个启动的函数。
这里以一个简单的帐号管理应用为例,
首先,定义一个全局命名空间。所有的Ext JS应用都应该使用一个全局命名空间,所有的应用的类都位于这个之下。这里以 “AM”为例。
Ext.application({
name: 'AM',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
xtype: 'panel',
title: 'Users',
html : 'List of users will go here'
}
]
});
}
});
定义一个控制器
控制器是把应用程序连接在一起的胶水。它们监听事件(从视图中过来)并执行一些操作。继续上面的例子,创建一个控制器。
app/controller/Users.js
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
console.log('Initialized Users! This happens before the Application launch function is called');
}
});
然后,把这个控制器加到应用中(app.js)
Ext.application({
...
controllers: [
'Users'
],
...
});
当在浏览器中访问index.html的时候,Users这个控制器会自动被加载,它的init 函数会在应用的lanch 函数执行之前被调用。
init 函数用来设置和试图交互的控制器,以及和其他的控制器的关联。 control 函数可以很容易的监听事件并执行相应的动作处理函数。完善上面的Users 控制器
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
this.control({
'viewport > panel': {
render: this.onPanelRendered
}
});
},
onPanelRendered: function() {
console.log('The panel was rendered');
}
});
这里在init 函数里使用了 this.control 来监听视图的事件。control 函数使用了最新的 ComponentQuery 引擎来快速找到引用的组件。关于ComponentQuery 可以参考ComponentQuery documentation。
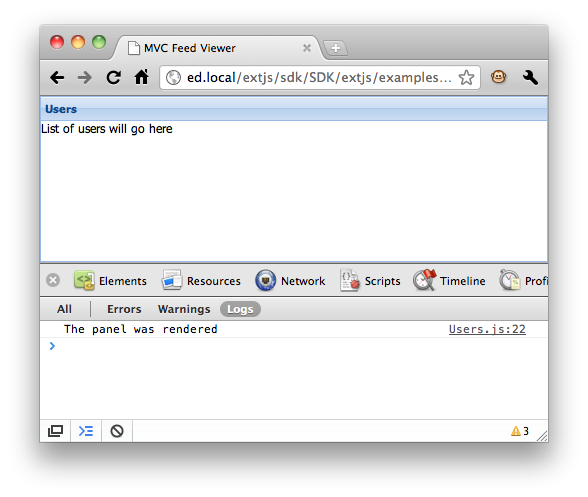
运行的效果如下:

定义一个视图
视图无非就是组件,这里创建一个Users grid 定义在文件app/view/user/List.js 中
Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.userlist',
title : 'All Users',
initComponent: function() {
this.store = {
fields: ['name', 'email'],
data : [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
};
this.columns = [
{header: 'Name', dataIndex: 'name', flex: 1},
{header: 'Email', dataIndex: 'email', flex: 1}
];
this.callParent(arguments);
}
});
接下来,就是把这个视图加到Users控制器中。
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List'
],
init: ...
onPanelRendered: ...
});
接着就是放入到app.js中的 viewport中
Ext.application({
...
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'userlist'
}
});
}
});
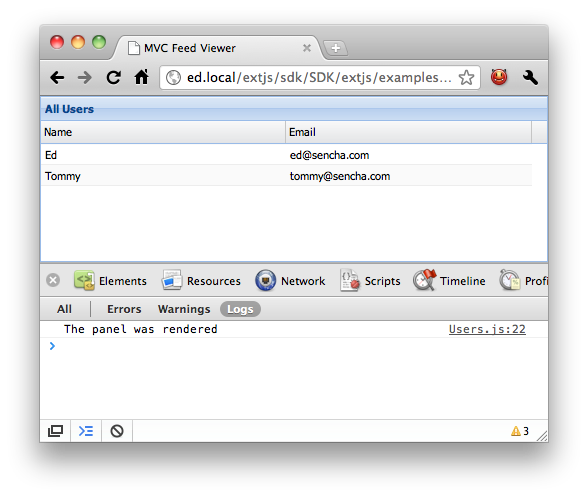
这里使用xtype 指定userlist, (使用动态导入), 呈现的效果如下:

控制网格
这里添加每行的双击事件:
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List'
],
init: function() {
this.control({
'userlist': {
itemdblclick: this.editUser
}
});
},
editUser: function(grid, record) {
console.log('Double clicked on ' + record.get('name'));
}
});
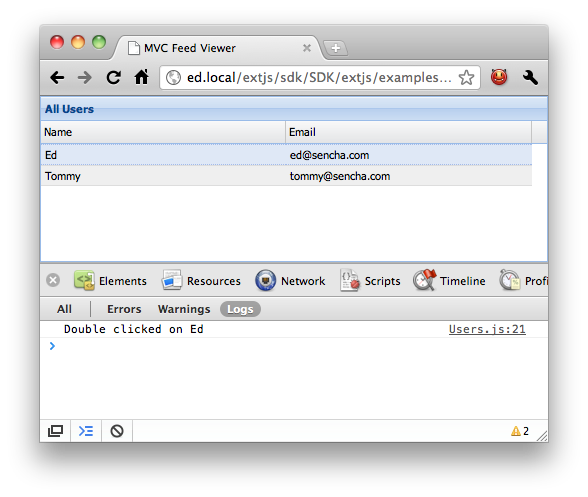
效果如下:

作者: oscar999
原文: http://blog.csdn.net/oscar999/article/details/9262343
- 要发表评论,请先登录

