投放本站广告请联系:
extjscn#126.com
ExtJS 4 升级指南
前言
Ext 4 在web 应用程序开发迈出了革命性的一步。 基本上框架的每个主要组件都做了改善,在Ext3的基础上,新增了不少新的组件和子系统。本篇介绍Ext 3 到 Ext 4 的主要变化。
Ext3 兼容性
Ext 提供了Ext 3 和 Ext 4 的迁移包。可以到以下下载:
Ext JS 3 to 4 Migration Pack (Updated October 10, 2011)
沙箱模式
针对js 的对象和变量,简单的通过给全局的Ext 对象以一个不一样的别名,可以将Ext 4和以前的版本完全的隔离开来。
对于CSS 和其他展现的东西,Ext 4 使用Compass & SASS从模板产出CSS, 很容易就可以定制CSS规则的前缀。---Ext.baseCSSPrefix 属性
包和命名空间的更新
所有的类和包都根据严格的命名规则进行了重组,查找类变得更容易。比如,在Ext 3的类中,像Button,CycleButton 和SplitButton 只是简单的放在widges 下面。
在Ext 4中,每一个类都依据不同的功能统一的放置到包和命名空间里。比如 Ext.SplitButton ---> Ext.button.Split.
被重组的类仍然可以通过alternateClassName属性找到,所以Ext 3的类名如果需要在Ext 4中依旧可以使用(比如, 定义alternateClassName: 'Ext.SplitButton')。
不过建议如果没必要,还是使用最新的规范.
Ext 核心
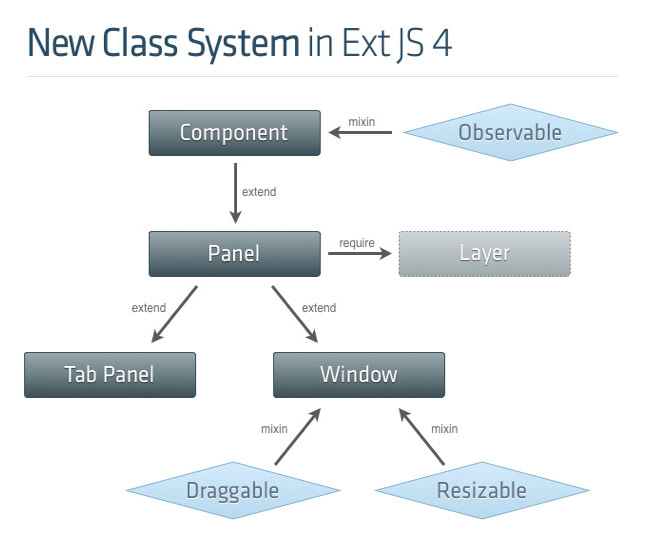
新类系统
Ext 4 的主要功能有:
1. Ext.define 实现定义一个新的类型
2. 自动依赖管理和动态加载
3. Mixins(混入)
4. Statics(静态)
5. 自动的setter/ getter生成的新配置选项

类的定义
在Ext 4中使用Ext.define 定义新的类,但仍然可以使用 "new ClassName()" 方式,只是就没有以下特性了,
使用Ext.define 的方式可以自动检测和创建新的命名空间,而不需要显示的去定义命名空间。
如下例:
// Ext 3:
Ext.ns('MyApp'); // required in Ext 3
MyApp.CustomerPanel = Ext.extend(Ext.Panel, {
// etc.
});
// Ext 4
Ext.define('MyApp.CustomerPanel', {
extend: 'Ext.panel.Panel',
// etc.
});
类加载
Ext 4 提供了一个可选功能就是类加载和集成的依赖管理。 使用这个功能的好处是
1. 动态载入, Ext 会在内部管理,依据依赖树在运行的时候动态和异步的载入类。
2. 动态编译生成。
定义时,使用Ext.define 和使用以下两个类的属性定义依赖关系
requries
uses
Mixins
这是一个新的方式插入客制功能到已有的类中,和Ext.override 类似。但它不会像override 那样,覆盖原有的功能,定义方式如下:
Ext.define('Sample.Musician', {
extend: 'Sample.Person',
mixins: {
guitar: 'Sample.ability.CanPlayGuitar',
compose: 'Sample.ability.CanComposeSongs',
sing: 'Sample.ability.CanSing'
}
});
Statics
可以在类中定义静态的方法通过 类的static 属性
Config
可以使用 "config" 在class 中定义属性,Ext会自动产生setter 和 getter 方法。 在旧版本中我们使用API 方式进行。
而使用config 方式, 会自动生成 getter, setter, reset 和 apply(用来客制化逻辑)方法。 比如:
Ext.define('MyClass', {
config: {
title: 'Default Title'
}
});
以下方法会自动生成:
title: 'Default Title',
getTitle: function() {
return this.title;
},
resetTitle: function() {
this.setTitle('Default Title');
},
setTitle: function(newTitle) {
this.title = this.applyTitle(newTitle) || newTitle;
},
applyTitle: function(newTitle) {
// custom code here
// e.g. Ext.get('titleEl').update(newTitle);
}
作者: oscar999
原谅: http://blog.csdn.net/oscar999/article/details/9208089
- 要发表评论,请先登录

