投放本站广告请联系:
extjscn#126.com
使用Ext JS设计响应式应用程序

在当今这个时代,用户都希望Web应用程序无论在形状还是大小上,既能在桌面电脑,也能在移动设备上使用。使应用程序能适应不同的需求渐成趋势。幸运的是,Ext JS 5提供了所有支持应用程序以符合任何屏幕尺寸、形状和方向的工具。
responsiveConfig概述
要让Ext JS 5支持新的平板电脑,需要使用“responsiveConfig”,一个强大的新功能,可以让应用程序根据屏幕大小和方向进行动态响应。使用以下两个类其中之一就可以启用responsiveConfig:
- Ext.plugin.Responsive: 为Ext.Component添加响应能力
- Ext.mixin.Responsive: 为其他类添加响应能力
在组件中实现响应
处于性能原因,Ext JS组件默认是没有开启响应功能的,因此,如果要让组件启用响应功能,需要使用响应插件。将响应插件添加到类内,就可以让所以实例实现响应,或者将它添加到实例的配置对象中以咋单个组件实例中开启响应功能:
plugins: 'responsive'
一旦将响应插件添加到组件的配置对象,组件就会得到一个名为responsiveConfig的配置项。responsiveConfig只是一个包含响应条件的对象,可将满足条件的配置应当到显示,例如,假设应用程序中有一个标签面板,而预期标签栏在横向模式时显示在左边,在垂直模式时则显示在顶部,这时,可使用“landscape”和“portrait”作为responsiveConfig对象的键来动态设置面板的tabPosition配置项以响应设备方向的变化:
Ext.define('MyApp.view.Main', {
extend: 'Ext.tab.Panel',
plugins: 'responsive',
responsiveConfig: {
landscape: {
tabPosition: 'left'
},
portrait: {
tabPosition: 'top'
}
},
items: [
{ title: 'Foo' },
{ title: 'Bar' }
]
});
规则
在responsiveConfig对象中的每一个键,或规则,只是一个简单的javascript表达式。以下变量可用来作为responsiveConfig对象的规则:
- ‘landscape’ - 如果设备方向是竖向的,则为true (在桌面设备总是为true)
- ‘portrait’ - 如果设备方向是横向的,则为true(在桌面设备总是为false)
- ‘tall’ - 无论任何设备,只要宽度小于高度,则为true
- ‘wide’ - 无论任何设备,只要宽带大于高度,则为true
- ‘width’ - viewport的宽度
- height’ - viewport的高度
可以以不同的方式来组合这些变量来创建复杂的响应规则,例如,以下responsiveConfig会在viewport宽度少于768像素且高度大于它的宽度时隐藏组件:
responsiveConfig: {
'width < 768 && tall': {
visible: true
},
'width >= 768': {
visible: false
}
}
哪一个配置会被响应?
在内部,框架会监控viewport的大小和方向的变化,并在任何这些事件发生时,重新计算所有的响应规则。在配置中的任何匹配的规则都会调用修改方法(setter),这意味着,对于用在responsiveConfig中的配置项,它必须有一个修改方法,如在以上示例中能使用visible,是因为Ext.Component有一个setVisible方法。
让类响应
responsiveConfig通常是用于组件的,不过有时可能需要让类根据屏幕大小做出响应。对于非Ext.Component的类,可通过混入 Ext.mixin.Responsive来实现,例如,以下类的实例会在屏幕形状从tall变为wide时更新foo的值,反之亦然。
Ext.define('MyClass', {
mixins: ['Ext.mixin.Responsive'],
config: {
foo: null
},
responsiveConfig: {
wide: {
foo: 1
},
tall: {
foo: 2
}
},
constructor: function(config) {
this.initConfig(config);
},
updateFoo: function(foo) {
console.log(foo); // logs "1" or "2" as screen shape changes between wide and tall
}
});
试一试
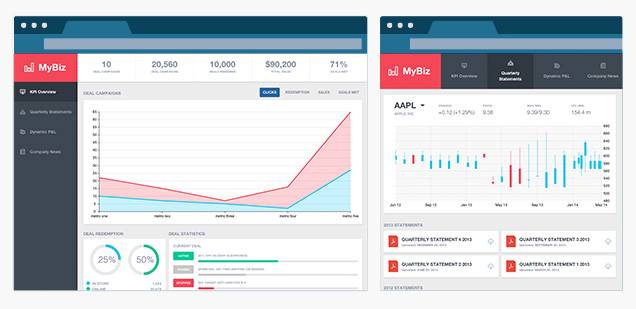
为了确保使用Ext JS新的响应式设计特性所设计的真实应用程序能经得起考验,我们创建了一个利用responsiveConfig以适应桌面与平板等广泛屏幕尺寸和方向的应用程序,该应用程序可在这里下载。
试着调整桌面浏览器窗口的大小或旋转平板电脑,并观察以下应用程序的表现和布局变化:
在wide模式,主导航将会定位在左边,而咋top模式在定位在顶部。
在tall模式,标签的图标会对齐于顶部,而在wide模式会对齐于左边。
在tall模式,标签文本将会居中显示,而在wide模式将会对齐于左边。
在tall模式,屏幕对于导航栏来说会变得很窄,这时,将会显示溢出菜单工具,并将导航条目显示在菜单中。
我们确信Ext JS 5的这些新特性将会使跨设备应用程序的开发变得容易,我们希望你们去试一下。说不定,这会很有乐趣!
作者:Phil Guerrant
原文: http://www.sencha.com/blog/designing-responsive-applications-with-ext-js
译者: 黄灯桥
译文: http://blog.csdn.net/tianxiaode/article/details/37669381
- 要发表评论,请先登录

