投放本站广告请联系:
extjscn#126.com
使用 UI 组件库设计 Web 应用程序样式的 7 个理由
如果你厌倦了花费无数时间从头开始设计和设计 Web 应用程序,或者发现维护 UI 的一致性和可扩展性具有挑战性,并且您点头同意,那么 UI 组件库就是您的最终解决方案。在本文中,我们将探讨使用 UI 组件库来设计 Web 应用程序样式的 7 个令人信服的理由。
什么是 UI 库?

UI 组件库是一种软件工具或系统,它提供了一组用于构建前端应用程序和网站的即用型组件。这些库提供了预先设计和预先构建的用户界面元素,可以快速集成到您的项目中,例如按钮、表单、菜单等。开发人员可以利用这些现成的组件来提高一致性、用户界面,并通过使用 UI 组件库加快开发过程。
使用 UI 库设计 Web 应用程序的好处

以下是您应该使用 UI 组件库来设计 Web 应用程序样式的 7 个原因。
快速发展
按钮、表单、下拉菜单和导航菜单库提供了大量经过测试的常用组件。因此,开发人员不再需要花费数小时手动构建这些组件。相反,用户只需从集合中挑选出他们想要的组件,然后轻松地将它们合并到他们的应用程序中。因此,这大大加快了开发过程,并使开发人员能够专注于应用程序的主要功能。
此外,UI 库经常包含预定义的样式和主题,以保证整个项目的一致性。开发人员不再需要花时间单独调整每个组件的视觉元素。UI库设计不仅节省了时间,还通过赋予整个程序统一、专业的外观来改善用户体验。
很棒的用户界面
即使开发必须快速进行,也决不能牺牲美观。UI 库通常包含各种精心设计的元素,例如按钮、卡片、滑块和图标,这些元素是在精心创建时考虑到用户体验的。这些部件美观、用户友好,并且符合当前的设计趋势。
低编码
UI 框架中提供了各种常用的 UI 元素,例如按钮、输入字段和导航菜单。这些组件的性能和可用性经过彻底的评估。开发人员只需从库中选择它们即可。
省时
开发人员可以组合和匹配预先存在的组件,而不是从头开始创建每个部分,从而更快地设计 UI。因此,通过消除定制设计和编码的要求,可以节省大量的时间和工作。由于预构建的组件随时可用,因此开发人员可以更高效、更快速地工作。
易于工作
开发人员易于使用代码片段和文档,从而降低了实现复杂性。通过从库中复制和粘贴代码片段,组件可以轻松运行。因此,这种简单性和可用性促进了高效的开发周期并提高了开发人员的生产力。
减少维护
随着库中可重用组件的使用,您需要开发和维护的代码量将会减少。更少的代码意味着更少的错误和其他问题的机会,这意味着更少的维护工作。因此,这将不需要额外的资源并降低成本。
跨浏览器兼容
确保应用程序在各种浏览器和设备上一致地显示和执行是前端开发中最棘手的问题之一。UI 库通过提供经过严格测试、优化并在各种设备上正常运行的组件来解决这个问题。
如何选择最佳的 UI 组件库

以下是选择最佳 UI 组件库时应考虑的因素。
社区
一个动态的社区表明UI 组件库有很多支持,并且可能会随着该行业的趋势而变化。搜索拥有定期发布更新、错误修复和功能添加的忠诚社区的库。
便于使用
尽管安装后,大多数库的功能相似,但初始设置过程可能有所不同。寻找具有易于理解的文档、详尽的示例和逐步学习曲线的库。
可扩展性+许可
可扩展性允许添加新组件以满足不断变化的需求,从而实现未来的灵活性和增长。另一方面,许可对于确保所选库符合项目的许可规范并允许预期用途极其重要。
人气
您可以通过查看 GitHub 上的星星数量、仔细阅读实时问题页面并进行网络研究来深入了解图书馆的声誉、用户采用率和满意度。一个拥有大量用户群和持续开发的广受欢迎的库表明其可靠性、社区的支持以及令人满意的用户体验。
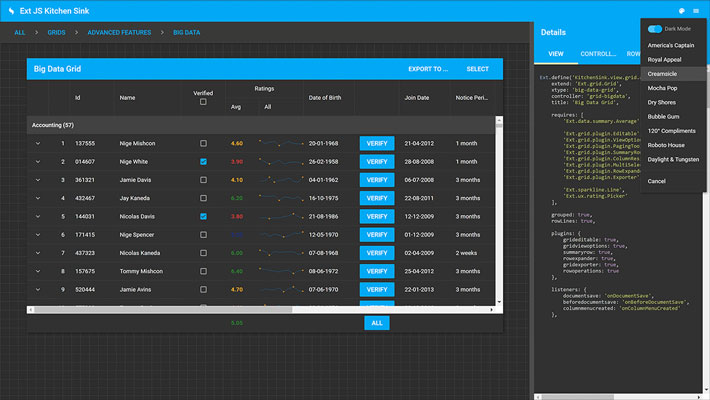
Ext JS:更好的 UI 组件库
Sencha Ext JS 是一个 JavaScript 框架,提供完整的 UI 元素选择,用于创建跨平台、数据密集型 Web 和移动应用程序。它具有许多功能,并且构建在模型-视图-控制器 (MVC) 设计系统之上。以下是 Ext JS 的一些主要功能。
- 广泛的用户界面元素,例如网格、树、表单和图表。
- 可以使用强大的数据绑定引擎将数据绑定到 UI 组件。
- 多功能布局方法,使设计复杂的布局变得简单。
- 广泛的事件处理和事件管理功能。
- 强大的动画平台,使您能够制作流畅且迷人的动画。
- 各种预装主题和风格。
- 完整的 API 文档。
- 庞大而充满活力的开发社区。
Ext JS UI组件库的优点
以下是 Ext JS 的主要优点以及为什么您应该尝试一下。
更快的发展
Ext JS 提供了大量已创建的UI 组件,可用于快速、简单地创建复杂的应用程序。因此,这可以节省程序员大量的时间和工作,使他们能够专注于应用程序的业务逻辑。
很棒的用户界面
Ext JS 组件的设计目的是美观且易于使用。因此,这可以增强用户参与度并有助于提供更好的用户体验。
低编码
Ext JS 组件易于使用,并且可以根据您的应用程序的独特要求进行定制。这可能有助于减少必要的编码量,加速和简化开发。
交叉兼容性
Ext JS 可用于创建桌面、移动和 Web 应用程序。因此,这可以确保更广泛的用户可以使用您的程序。
便于使用
Ext JS 是一个文档齐全、易于学习的框架。因此,这可以使您的应用程序启动更简单、更快捷。
省时
Ext JS 提供了广泛的特性和功能,您可以在多个项目中使用它们来帮助您节省时间和金钱。通过这样做,您将能够专注于应用程序的主要功能并更快地启动它。
Sencha Ext JS 入门
您可以轻松地将 Sencha Ext JS 集成到您的应用程序中。以下部分介绍如何下载和安装 Ext JS。
如何下载并安装 Ext JS
- 转至 Sencha 网站 ( https://www.sencha.com/products/extjs/ ) 上的 Ext JS 产品页面。
- 选择您要下载的 Ext JS 版本。Sencha 提供营利性和免费两种选择。
- 通过单击下载按钮或给定的链接选择所需的版本。
- 提取您下载的文件。
- 提取文件后,您可以在项目中引用所需的 JavaScript 和 CSS 文件以包含 Ext JS 库。
- 按照建议的 Ext JS 项目结构排列项目文件。
- 为了在您的项目中配置 Ext JS,请参阅 Sencha 提供的文档和说明。
结论
总之,利用 Sencha Ext JS 等 UI 组件库为 Web 应用程序样式设计提供了许多好处。利用这些 UI 组件库可以提高工作效率、改善用户体验并简化开发流程。我们强烈建议探索并合并这些库,以提升您的 Web 应用程序开发并提供出色的结果。
原文:https://www.sencha.com/blog/7-reasons-to-use-ui-component-libraries-to-style-web-apps/
- 要发表评论,请先登录

