投放本站广告请联系:
extjscn#126.com
Sencha Touch打造超级奶爸之喂养记APP(附源码)
起源
非常高兴我的宝宝健康平安的出生了。对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常。最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便,体温等情况。我想医生们应该也是通过这些数据来分析宝宝是否健康。宝宝刚才出生的几天,吃喝,大小便很频繁,
但又不方便记录,很容易遗漏,所以想做一个APP来记录宝宝的一些数据。最近正在学习Sencha Touch+PhoneGap,经过几天的开发,基本成型,目前我的宝宝一些数据都是用这个软件来记录的。同时也分享给大家,希望能对更多的人有用。初次开发,还有很多不周全的地方,望各们指正。
宝宝刚出生这一段时间主要需要记录的数据有:妈妈喂奶次数,喝牛奶多少量,大小便多少次,体温多少,睡了多长时间。APP也是围绕这几个功能进行开发。
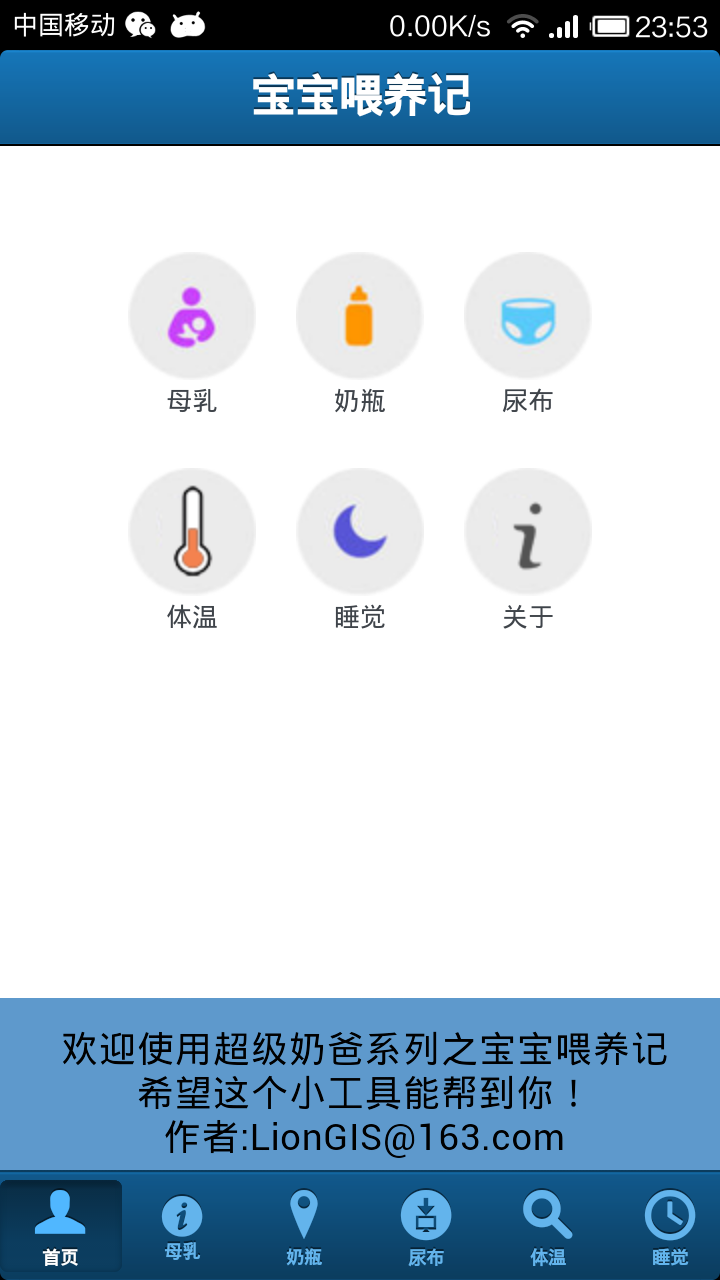
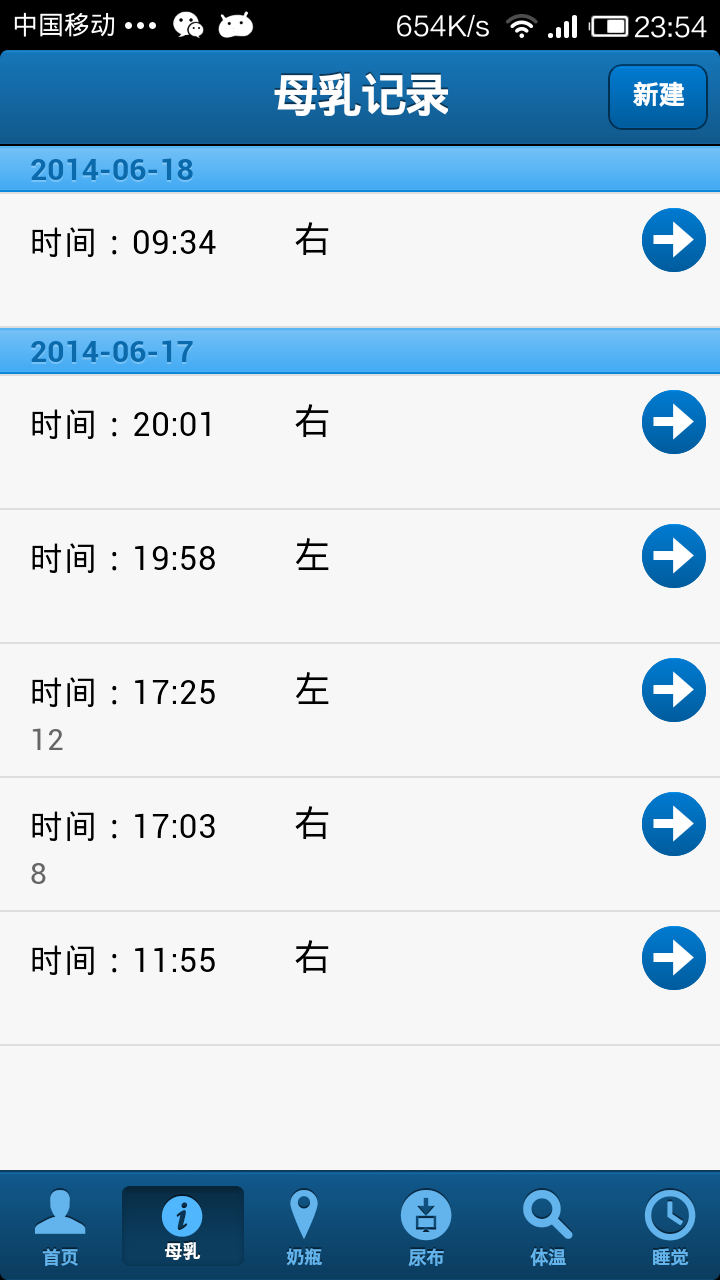
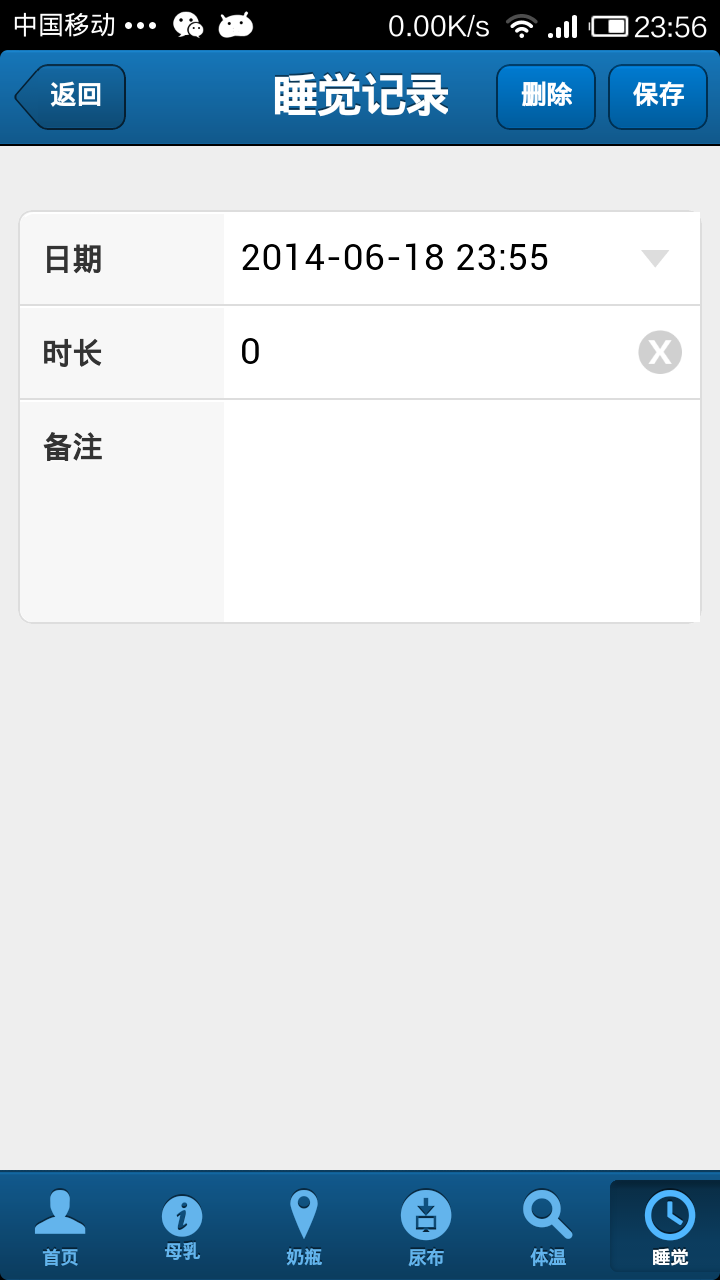
最终效果






技术点
- 使用Sencha Touch+PhoneGap开发移动端应用,结构比较完整,且功能不复杂,适合初学者学习。
- 使用sqlite做为数据存储,实现真机和PC浏览器两种模式对数据库操作。可以在PC上用浏览器上运行,方便对程序进行调试。
- 扩展时间选择控件,可以同时对日期,时间进行选择。
- 对日期选择控件进行汉化处理。
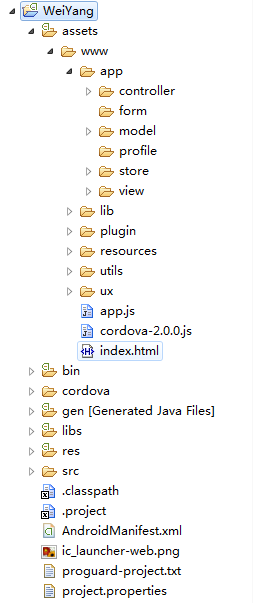
程序结构
本着学习和分享的精神,记录我整个程序的架构和开发过程,以方便初学者可以更快速的入门。
Sencha Touch使用的是MVC模式,有些内容是固定的,网上有很多入门文章,都是需要先装一堆东西。我用的方法很简单,直接新建目录,把需要的资源包拷贝到指定的目录。
整个程序目录结构如下:

因为此程序可以在PC端支持HTML5的浏览器下运行,所以我们先讲sencha touch的开发,以后再说使用phonegap打包成手机端应用。
相关代码
index.html
<!DOCTYPE html>
<html>
<head>
<title>喂养记录</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script>
<link href="lib/st2.3.1/resources/css/sencha-touch.css" rel="stylesheet" type="text/css" />
<link href="resources/css/app.css" rel="stylesheet" type="text/css" />
<link href="resources/css/main.css" rel="stylesheet" type="text/css" />
<script src="lib/st2.3.1/sencha-touch-debug.js" type="text/javascript"></script>
<script src="app.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="plugin/pgsqliteplugin.js"></script>
<script type="text/javascript" charset="utf-8" src="plugin/sqlitedb.js"></script>
<script type="text/javascript" charset="utf-8" src="utils/dbhelper.js"></script>
<script type="text/javascript" charset="utf-8" src="utils/utils.js"></script>
</head>
<body onload="onBodyLoad()">
</body>
</html>
app.js
//数据库文件
var localFileName = "superdad.db",fgDB;
var weinaiStore, muruStore, niaobuStore, tiwenStore, shuijiaoStore;
function onBodyLoad() {
// 注册回退按钮事件监听器
document.addEventListener("backbutton", onBackKeyDown, false); // 返回键
if (Ext.os.is.Windows) {
//alert("windows");
fgDB = new sqliteDB(localFileName, 1024*1024*2);
if(0) {
initFGdb();
}
} else {
document.addEventListener("deviceready", initSystem, true);
}
}
function initFGdb() {
fgDB.transaction(function(tx) {
tx.executeSql('DROP TABLE IF EXISTS weiyang');
tx.executeSql('CREATE TABLE IF NOT EXISTS [weiyang] (' +
'[id] INTEGER PRIMARY KEY AUTOINCREMENT, ' +
'[itemhash] VARCHAR2(16), ' +
'[stype] VARCHAR2(2), ' +
'[date] VARCHAR2(20), ' +
'[volume] VARCHAR2(4), ' +
'[remark] VARCHAR2(200), ' +
'[dateCreated] DATETIME)'
);
}, function(){
//alert('初始化表成功');
}, function (er) {
console.log('error with executeSql', er);
});
}
function initSystem() {
//compass = new Compass();
//compass.startWatch();
//alert("罗盘成功!");
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, function(fs) {
fileSystem = fs;
// isFirstLoad = false;
if (fileSystem != null) {
// alert(fileSystem.root.fullPath);
var mapFile = fileSystem.root.getDirectory("superdad/", {
create : true,
exclusive : false
}, function(parent) {
//打开数据库
openMBdb(parent.fullPath);
// alert(mapPath);
}, function(msg) {
// alert(msg);
});
} else {
alert("数据库打开失败!");
}
}, function() {
alert("数据库打开失败!");
});
}
// enable Ext autoloader
Ext.Loader.setConfig({
enabled : true
});
function openMBdb(path) {
var options = {};
options.storage = "external";
options.path = path;
fgDB = new PGSQLitePlugin(localFileName, function(dbResult, dbObject){
console.log("Database status=" + dbResult.status);
console.log("Database version=" + dbResult.version);
//fgdb = dbObject;
//alert("数据库打开成功");
if(dbResult.isNew) {
initFGdb();
}
}, function(err){
console.log("Error create database::err=" + err);
alert("数据库打开失败" + err);
},options);
}
function onConfirm(button) {
// alert('You selected button ' + button);
if (button == 1)
navigator.app.exitApp(); // 选择了确定才执行退出
}
// Show a custom confirmation dialog
//
function onBackKeyDown() {
navigator.notification.confirm('按确定退出程序!', // message
onConfirm, // callback to invoke with index of button pressed
'确定要退出程序吗?', // title
'确定,取消' // buttonLabels
);
}
// <debug>
Ext.Loader.setPath({
'Ext.ux' : 'ux',
'Ext' : 'lib/st2.3.1/src',
'WeiYang' : 'app'
});
// </debug>
Ext.application({
name : 'WeiYang', //程序名称
requires : ['Ext.MessageBox'], //引用的资源
models : ['WeiYangInfo'], //数据模型
stores : ['WeiYangStore'], //数据源
views : ['Main','Login'], //视图
controllers : ['MainController'], //控制器,
launch : function() {
// Destroy the #appLoadingIndicator element
// Ext.fly('appLoadingIndicator').destroy();
//Ext.Viewport.add(Ext.create('WeiYang.view.Login'));
Ext.Viewport.add(Ext.create('WeiYang.view.Main'));
weinaiStore = Ext.create('WeiYang.store.WeiYangStore');
muruStore = Ext.create('WeiYang.store.WeiYangStore');
niaobuStore = Ext.create('WeiYang.store.WeiYangStore');
tiwenStore = Ext.create('WeiYang.store.WeiYangStore');
shuijiaoStore = Ext.create('WeiYang.store.WeiYangStore');
Ext.Date.monthNames = [
'一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
];
Ext.Date.dayNames=["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"];
},
// html5缓存更新
onUpdated : function() {
Ext.Msg.confirm("更新", "系统已经自动更新到最新版本,是否重新加载?", function(
buttonId) {
if (buttonId === 'yes') {
window.location.reload();
}
});
}
});
天先写到这里,宝宝醒了,得去冲牛奶了,下回继续说。
源代码免费提供
需要源码的朋友可以留下邮箱,我统一发送。
也可以先下载APK试试
代码已开源,下载地址请见:
https://git.oschina.net/liongis/WeiYang
需要的朋友可以一共维护。
作者: LionGIS
原文: http://www.cnblogs.com/liongis/p/3795694.html
- 关键字:
- 要发表评论,请先登录

