投放本站广告请联系:
extjscn#126.com
[Sencha] 破解 VS Code 的 Sencha 插件
用ExtJS开发企业级应用真的是非常方便,Visual Studio Code 搭配 Sencha Plugin 插件简直不要太好用。不过Sencha Plugin是收费的,可以用邮箱激活30天试用期。
因为VS Code基于NodeJS,其插件也是NodeJS写的,所以破解不难。
【注意】 本文内容仅供学习,切勿用于商业用途,否则后果自负
1、下载安装Sencha Plugin for VS Code
下载:https://www.sencha.com/products/extjs/evaluate/
上面是ExtJS评估板版下载,随便填一些信息,主要是邮箱地址,就会发一份带有下载链接的邮件到你邮箱。
邮件内容如下:

上面大部分Sencha的产品都可以下载得到。
因为邮件下载链接有时效性,而且Sencha产品不断更新,为了保证你用到最新的,请自行下载,本文不提供下载链接。
2、下面就开始破解了
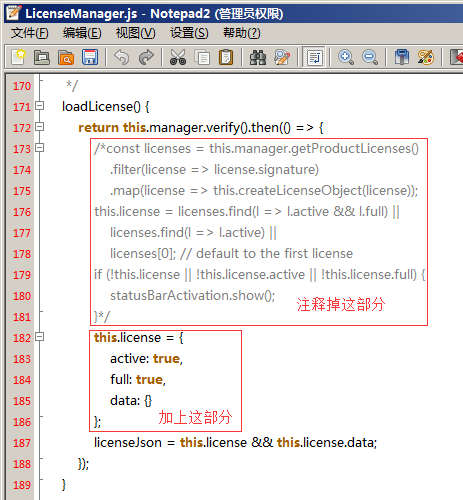
用高级一点的编辑器打开:
C:\Users\你的用户名\.vscode\extensions\Sencha.vscode-extjs-版本号\out\src\LicenseManager.js
照下图修改:

3、重启VS Code,是不是没有试用剩余天数或者过期提示了?
译者: 神秘_博士
原文: http://blog.csdn.net/lovelyelfpop/article/details/69568995
- 要发表评论,请先登录

