投放本站广告请联系:
extjscn#126.com
Sencha Test 2.2正式版发布
我们代表整个SenchaTeam,很兴奋地宣布了Sencha Test 2.2的发布。通过超过200+的增强和补丁,Sencha Test 2.2为ExtJS应用程序的单元和端到端测试提供了一些惊人的新功能,包括强大的新代码树视图、高级组件定位器、改进的页面对象等等。
我们还很高兴与大家分享这个版本,Sencha Test现在已经不仅仅是测试Ext JS应用程序了;您现在有了一个使用ExtReact组件的Reaction应用程序的全面测试解决方案,以及增强了Web应用程序端到端测试的能力,包括那些使用Reaction和RIAR框架构建的应用程序。

SenchaTest 2.2的亮点
SenchaTest2.2有几个新特性,使创建测试、管理缺陷和存储结果变得更加容易。本版本中的新功能包括:
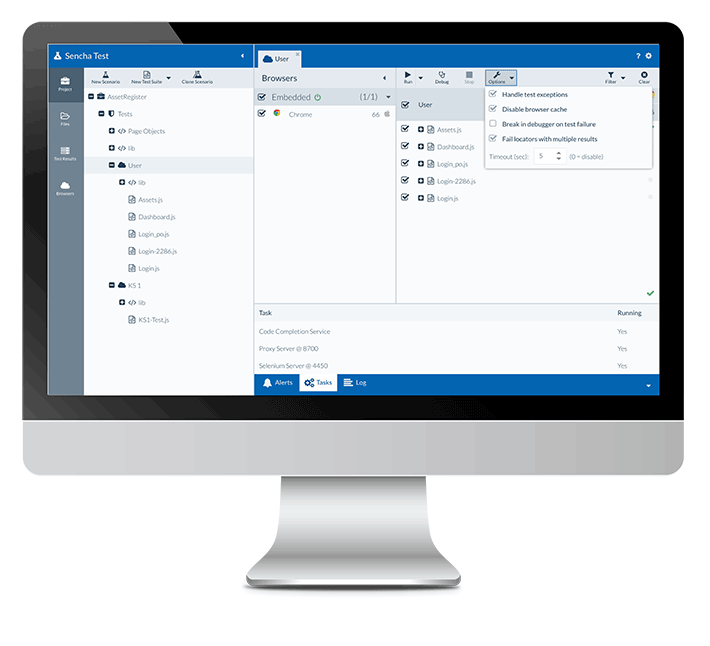
- 用于快速创建测试套件的新代码树视图
- 与ExtJS组件和HTML元素交互的新的未来API
- 创建健壮测试用例的高级检查能力
- 基于UI交互生成测试规范的增强型事件记录器
- 增强页面对象创建功能,以最小化测试套件维护
- 非Ext js应用程序端到端测试的新功能,包括使用Reaction和/或角构建的应用程序。
- 支持使用ExtReact组件对Reaction应用程序进行端到端测试
- 改进的文件和指南
试试看
Sencha Test 2.2新特性
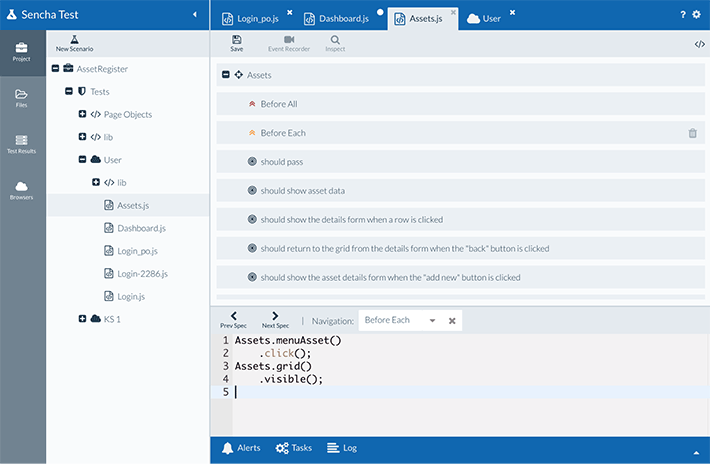
用于快速创建测试套件的新代码树视图
为JavaScript编写测试可能是一项艰巨的任务。在这个版本中,我们设计了一种新的方法来可视化测试代码,并且每次只关注一个测试用例。sencha Test 2.2在测试编辑器中提供了一个“代码树视图”,用于可视化测试,同时隐藏茉莉花测试创建的功能方面。通过将树视图与检查特性和Page对象结合起来,您可以将精力集中在手头的测试上,并以更快的速度创建测试。
此特性有助于更有效、更容易地组织测试,包括通过拖放重新排序测试、搜索和跳转到文件中的特定测试,更重要的是创建空测试用例、启动检查工具、从应用程序中识别组件以及构建测试用例。

与ExtJS组件和HTML元素交互的新的未来API
运行ExtJS应用程序时,动态创建HTML并异步呈现。这意味着测试不能简单地选择元素。相反,它们必须在动态呈现元素时选择元素,有时是毫秒后才会出现。SENCHA测试提供了未来API,使您能够可靠和轻松地引用ExtJS组件并与其交互。
SenchaTest2.2添加了一个新的API来支持ExtJS Slider组件。下面的示例演示如何设置滑块的值。
ST.slider('#myslider').setValue(90);
SenchaTest2.2还添加了针对HTML表的新API。下面的示例演示如何引用表行并单击它。
it('should click the third row in the grid', function() {
ST.table('@mytable')
.rowAt(2)
.click();
});
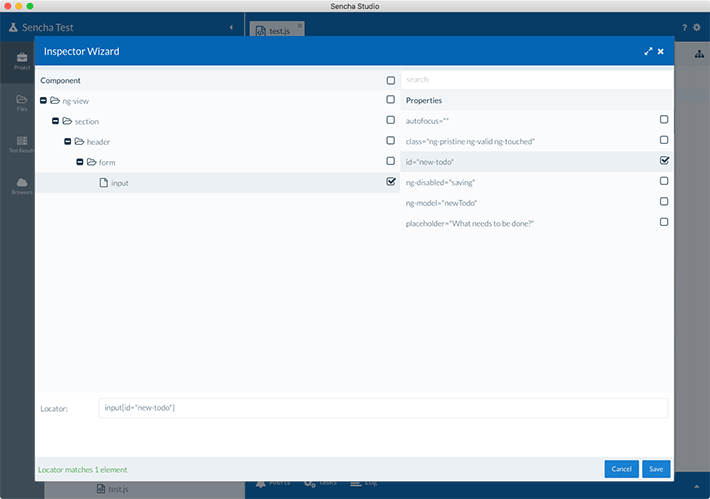
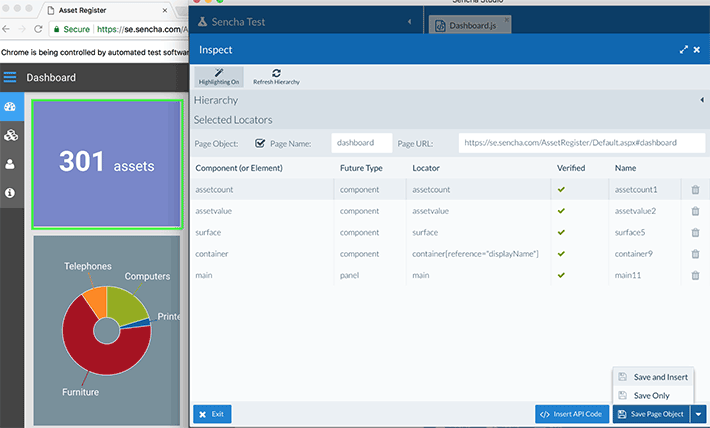
创建健壮测试用例的高级检查能力
在运行ExtJS应用程序时,会动态地创建HTML,并且自动输出会使在页面上一致定位元素变得困难,因为标识符可以从Run更改为运行。
SENCHA测试提供了一种高级的检查功能,可以在ExtJS应用程序中定位组件。检查功能允许Sencha Test的用户轻松地在运行的ExtJS应用程序中定位组件。使用Sencha Test 2.2,您将获得一个高级检查向导,在该向导中,您可以为本质上不是动态的组件或元素选择属性。这将帮助您创建定位器来构建健壮的测试用例。

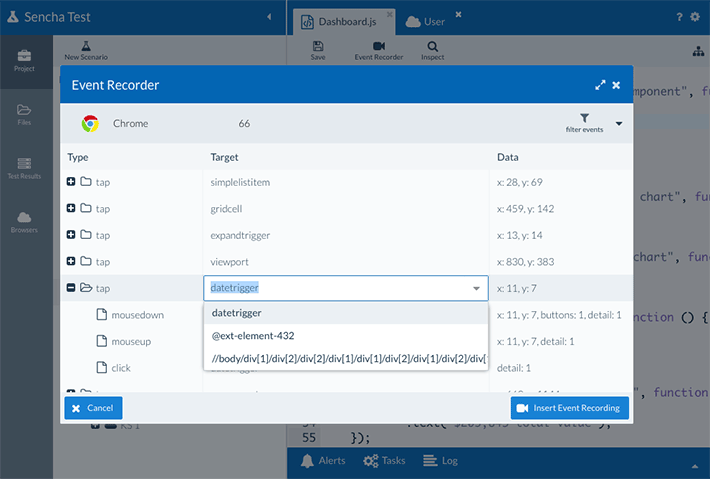
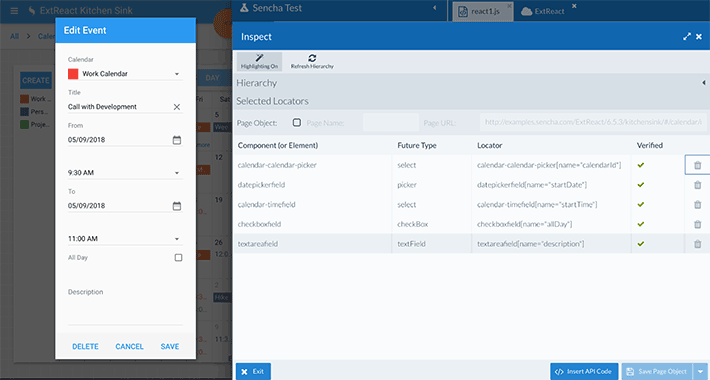
增强型事件记录器
SENCHA测试事件记录器跟踪用户操作并生成有意义的测试代码。增强了用于记录的定位器策略,允许更好地处理记录旋转字段、日期选择器和其他ExtJS组件。

增强页面对象创建功能,以最小化测试套件维护
SENCHA测试允许您通过检查ExtJS应用程序轻松地生成Page对象。页面对象允许您创建一个中央查找列表,其中包含ExtJS应用程序中正在测试的页面上的所有组件/元素。您可以在需要时实例化页面对象,从而在多个测试中重用它们。这意味着您可以避免在多个测试用例中复制和粘贴定位器。这也有助于测试用例维护,因为当开发人员将标签从“SUBJECT”更改为其他(例如)或其他基础属性之一被更改时,它最小化了修改定位器值的需要。

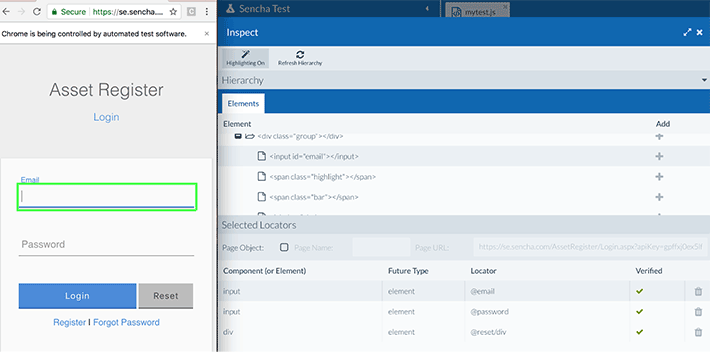
测试非Ext JS应用程序的新功能
在检查页面时,Sencha Test 2.2中的检查工具现在显示了一个元素层次结构,以便更容易地检查DOM树。如果您的Web应用程序没有使用Sencha框架,这意味着您现在可以利用检查工具来帮助您为元素创建有意义和稳定的定位器,并在需要的情况下将它们添加到Page对象中。事件记录器与定位策略增强,用于测试非ExtJS应用程序。

支持使用ExtReact组件测试Rep应用程序
ExtReact提供了一套最完整的专业测试和商业支持的反作用组件,供开发人员在桌面和移动设备上创建令人目眩的、数据密集型的应用程序。使用ExtReact,您可以轻松地将我们的115多个预先构建的UI组件中的任何一个集成到您的反应应用程序中,包括网格、枢轴网格、图表、D3可视化等等,无需定制。
SenchaTest2.2为使用ExtReact组件的Reaction应用程序提供了高级的检查功能。因此,现在您可以直接检查您的反应应用程序,生成定位器,并创建健壮的测试用例。事件记录器通过定位器策略得到增强,以便更好地生成与Reaction应用程序交互的UI规范。请参阅什么新指南有关如何在Sencha测试中打开ExtReact应用程序的详细信息。

改进和指南
Sencha Test文档已经被修改并更新了这个版本的新指南,以帮助您利用Sencha Test中提供的更多功能。新的指南包括:
- 导言和新实例展示如何使用期货API
- 如何要求节点模块在你的WebDriver测试套件中
- 浏览器场简介,和如何使用像Sauce实验室这样的浏览器场服务
- 我们不久将添加关于Jenkins和TeamCity集成的新指南,以及指导您创建一个真实世界测试项目的实验室。
以上内容为机器翻译
作者:Sandeep Adwankar
原文:https://www.sencha.com/blog/sencha-test-2-2-is-now-generally-available/
- 关键字:
- 要发表评论,请先登录

