投放本站广告请联系:
extjscn#126.com
使用 Ext JS 框架进行 UI 开发的初学者指南
在当今的 Web 开发环境中,精心设计、视觉上吸引人、一致且功能强大的用户界面 (UI) 是每个现代 Web 应用程序的基石。事实上,它是通往用户满意度、用户参与度和保留率以及品牌忠诚度的门户。但是,创建这样的用户界面有其挑战。从创建有吸引力的设计和维护整个应用程序的设计一致性,到确保易用性、响应能力和跨浏览器兼容性,开发人员在为当今的 Web 应用程序创建 UI 时面临着无数挑战。

幸运的是,JavaScript UI框架的引入彻底改变了我们开发用户界面的方式。这些框架加速并简化了 UI 开发过程,节省了时间并帮助开发人员提供无缝且一致的用户体验。Ext JS就是这样一个JavaScript框架,被成千上万的开发人员和企业用于UI开发。
在本初学者指南中,我们将深入研究 Ext JS 框架的所有核心概念,您需要了解这些概念才能开始使用该框架。我们还将讨论使用 Ext JS 如何使您受益,以及为什么如此多的开发人员和组织依赖它来满足他们的前端开发需求。
什么是 Ext JS?

Ext JS是一个领先的JavaScript框架,旨在帮助开发人员构建美观,实用且高度安全的单页Web和移动应用程序。广泛使用的前端开发框架提供了广泛的功能和工具,可以更快地创建企业级 Web 应用程序的复杂 UI。它包含 140+ 个预构建、经过全面测试和高度可定制的 UI 组件。因此,它有助于快速开发美观和交互式的用户界面。此外,它具有最快的JavaScript网格之一以及各种图表,图形和D3可视化,使其成为创建数据丰富应用程序的最佳JavaScript框架。它还与跨浏览器兼容,确保您的应用程序跨浏览器无缝运行。
Ext JS框架流行和广泛采用的另一个主要因素是它的安全性。它有效地消除了与开源JavaScript框架相关的风险,并确保了数据的安全性和完整性。如今,Ext JS受到200,000+开发人员和60%的财富100强公司的信任,包括Apple,Adobe,Cisco,Microsoft和三星。
Ext JS 中的关键概念
基于组件的架构
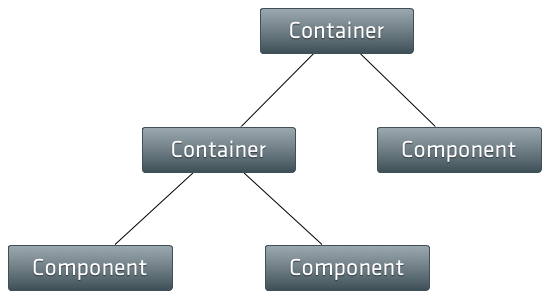
组件是 Ext JS 中用于创建用户界面的基本构建块。它们本质上表示用户界面的各个部分,其中每个组件都有自己的外观和功能。本质上,Ext JS 应用程序的 UI 由一个或多个组件组成,具体取决于 UI 的复杂性。它们可以是按钮、菜单、面板、文本字段、网格、图表等。请务必注意,所有组件都继承自 Ext.Component 类,这意味着它们是 Ext.Component 类的子类。这使它们成为自动化生命周期管理的一部分,其中包括渲染、大小调整、定位等。
与组件相关的另一个核心概念是容器。 Ext JS中的容器是一种特殊类型的组件,我们可以在其中添加其他容器和组件或子组件。因此,它们创建了一个层次结构。容器本质上管理其子组件的组件生命周期。

数据模型和存储
数据模型和存储也是 Ext JS JavaScript 框架中的核心概念,用于处理和管理 Web 应用程序中的数据。这两个类对于处理数据和促进与服务器的交互至关重要。换句话说,应用的大部分数据都是使用这两个类发送、组织、检索和建模的。
数据模型本质上定义了特定类型数据的结构。它们通常使用“Ext.data.Model”类定义,允许您定义字段、类型、验证和关联。
下面是一个示例代码,展示了如何定义模型、指定字段和添加验证器:
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [
{ name: 'name', type: 'string' },
{ name: 'age', type: 'int' },
{ name: 'phone', type: 'string' },
{ name: 'gender', type: 'string' },
{ name: 'username', type: 'string' },
{ name: 'alive', type: 'boolean', defaultValue: true }
],
validators: {
age: 'presence',
name: { type: 'length', min: 2 },
gender: { type: 'inclusion', list: ['Male', 'Female'] },
username: [
{ type: 'exclusion', list: ['Admin', 'Operator'] },
{ type: 'format', matcher: /([a-z]+)[0-9]{2,3}/i }
]
}
});
存储类似于数据存储库或缓存,用于管理数据记录集合或数据模型实例。
下面是用于定义存储和分配模型的示例代码:
Ext.define('MyApp.store.Users', {
extend: 'Ext.data.Store',
alias: 'store.users',
model: 'MyApp.model.User',
data : [
{firstName: 'Seth', age: '34'},
{firstName: 'Scott', age: '72'},
{firstName: 'Gary', age: '19'},
{firstName: 'Capybara', age: '208'}
]
});
布局管理
Ext JS提供了一个强大的布局管理系统,用于管理UI组件的布局。它有助于确保组件正确显示和响应,适应各种屏幕尺寸和方向。例如,Ext JS 允许您使用布局来定义子组件的大小以及它们在容器中的位置。
事件驱动编程
事件是 Ext JS 中的另一个核心概念,它允许代码响应应用中发生的用户交互、数据更改和其他事件。每当任何类发生某些事情时,都会触发事件。例如,当用户单击 Button 组件时发生事件。您可以通过定义侦听器对象来侦听事件:
Ext.create(‘Ext.Button’, {
text: ‘Click Me’,
renderTo: Ext.getBody(),
listeners: {
click: function() {
Ext.Msg.alert(‘Success!’, ‘I was clicked!’);
}
}
});
Ext JS的优势
安全框架
在使用JavaScript框架时,安全性是企业的一个大问题。这是因为企业应用处理的敏感数据应仅供授权用户访问。但是,使用开源JS框架,每个人都可以访问源代码。此外,这些框架对来源捐款的控制有限。出于这个原因,许多首席执行官避免在其组织中实施开源治理,而更喜欢Ext JS专有的UI框架。Ext JS使用户能够规范和授权对源代码的访问。此外,其所有 UI 组件都经过高度安全且经过全面测试,消除了代码中嵌入恶意软件的风险。
通过 140+ 丰富的 UI 组件实现快速开发
Ext JS有一个广泛的预构建UI组件库,有助于更快地开发丰富且一致的UI。这些高性能和设计精美的组件经过全面测试和设计,可在任何 UI 中无缝协作。此外,它们响应迅速且跨浏览器兼容,因此您无需分别为各种浏览器设计和测试组件。这些组件还带有内置主题,您无需编写冗长的代码即可轻松自定义它们。

跨浏览器兼容性
创建在任何浏览器上完美运行的 Web 应用程序至关重要。但是,开发此类应用程序具有挑战性,需要大量的时间和精力。幸运的是,Ext JS通过其跨浏览器支持使其变得容易。我们强大的框架在各种浏览器上进行了测试,确保使用 Ext JS 构建的任何应用程序都能跨浏览器流畅运行。此外,所有Ext JS组件都是响应式的,旨在适应不同的屏幕尺寸和方向。这可确保你的应用在移动和桌面浏览器上的外观和功能正常。
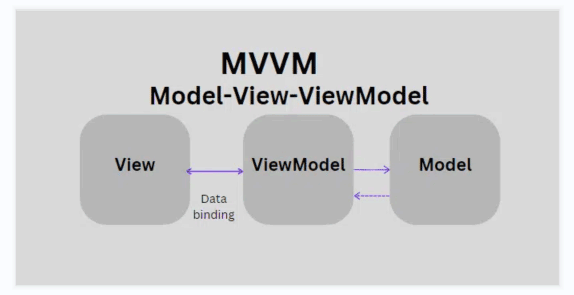
MVVM 体系结构
Ext JS 利用 MVVM 或模型-视图-视图模型体系结构,可有效地将应用的业务逻辑与其 UI 控件分离。这导致了一个干净、结构化且更易于维护的代码。换句话说,实现 MVVM 体系结构使应用维护变得简单易行,即使向应用添加更多功能也是如此。

在此处了解如何在 Ext JS Web 应用程序中实现 MVVM 体系结构。
数据绑定和双向绑定
数据绑定是 Ext JS 框架中的核心概念。它实质上是在数据模型和视图组件之间建立链接。值得注意的是,Ext JS支持双向数据绑定,自动同步UI组件和数据模型。换句话说,当在 UI 中进行任何更改时,基础数据模型会自动更新,反之亦然。这种双向同步消除了手动更新的需要,并简化了数据管理。
可重复使用的组件
Ext JS的另一个节省时间的功能是它使开发人员能够重用组件,从而加速UI开发。开发人员可以直接在任何应用程序中使用预构建的组件,也可以根据需要自定义它们并跨项目使用它们。他们还可以构建自己独特的 UI 组件,并根据需要在不同的应用程序中使用它们。
节约成本
尽管Ext JS是一个专有框架,但当您考虑与维护,安全漏洞和性能问题相关的成本时,它被证明比许多流行的JavaScript框架更具成本效益。许多企业和开发人员使用 Ext JS 节省了维护、安全和前端开发方面的资金。
Dimension Research进行的一项调查显示,Ext JS用户保存了:
- 50% 用于前端开发
- 75% 的年度应用程序维护
- 75% 用于跨平台和跨浏览器开发
在此处阅读客户投资回报率的完整分析。
大量学习资源
Ext JS附带了广泛的文档,您可以在其中找到有关框架特性,功能,用法和功能的所有信息。它还提供了各种编码示例,以帮助您快速入门。Sencha还拥有一个出色的资源中心,该中心由广泛的学习资源组成,例如:
- 网络研讨会
- 支持视频
- 白皮书
- 电子书
结论
Ext JS是一个流行的JavaScript框架,它带有广泛的工具和功能,用于快速开发视觉上吸引人的功能性Web和移动应用程序。但是,使用 Ext JS 创建结构化且设计良好的 UI 需要了解其核心概念,例如类、组件、容器、数据模型、存储、事件和布局管理。本指南详细介绍了所有这些概念。
英文原文:https://www.sencha.com/blog/beginners-guide-to-ui-development-with-ext-js-framework/
翻译:Sencha中文网
- 要发表评论,请先登录

