投放本站广告请联系:
extjscn#126.com
初探 ExtJS 6
Sencha Touch 现在已全面升级至ExtJs 6,那么我们如何使用他们呢?
首先去官网下载最新的sdk和帮助文档
sdk下载地址:https://www.sencha.com/products/extjs/evaluate/
ExtJS 6.2正式版下载:http://extjs.org.cn/node/793
如图,这个是试用版下载地址,试用版和正版的区别大概就是试用版有试用标记水印吧,大概是吧。

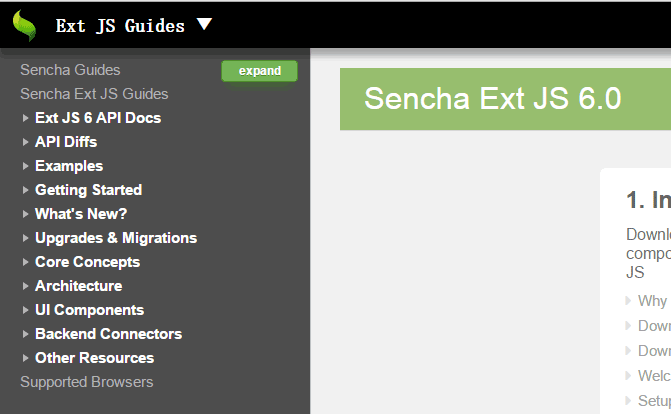
官方API文档:http://docs.sencha.com/extjs/6.0/

这个就是官方的在线API了,想要下载就把鼠标移动到左上角的Ext JS Guides上面去,如图

选择你想要下载的版本,点有括号的链接就能下载了。如图

以上准备完成之后,我们就来用用ExtJS 6吧
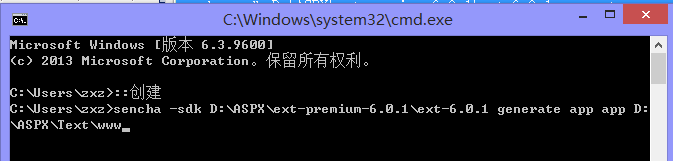
首先运行cmd命令行,输入以下命令:
sencha -sdk D:\ASPX\ext-premium-6.0.1\ext-6.0.1 generate app app D:\ASPX\Test\www
如图所示:

命令解释,在D:\ASPX\Test\www 目录下创建一个ext项目,命名空间是app
D:\ASPX\ext-premium-6.0.1\ext-6.0.1:你选择的sdk根目录
app D:\ASPX\Test\www:在指定目录创建一个项目,命名空间为app
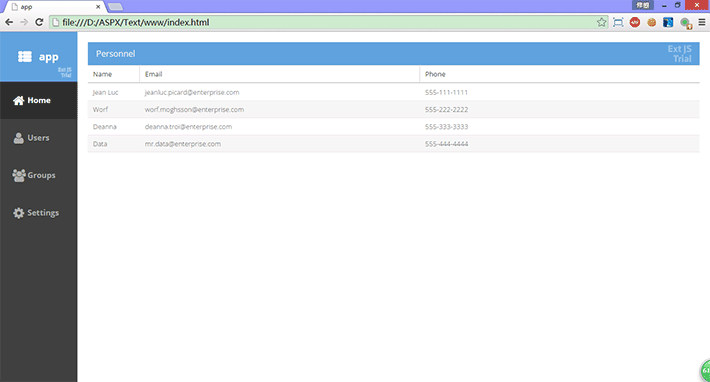
ok,现在我们来看看效果,用谷歌浏览器打开项目,如图

我们把谷歌浏览器切换到手机模式试试,如图

这样效果和我们原来的sencha touch没啥差别了
看看index.html的代码
<!DOCTYPE HTML>
<html manifest="">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>app</title>
<script type="text/javascript">
var Ext = Ext || {}; // Ext namespace won't be defined yet...
// 在这里检测设备类型,根据类型决定调用那个模块
// 除了ext自带的现代版和经典版你还可以自定义一些模块
Ext.beforeLoad = function (tags) {
var s = location.search, // the query string (ex "?foo=1&bar")
profile;
// For testing look for "?classic" or "?modern" in the URL to override
// device detection default.
//
if (s.match(/\bclassic\b/)) {
profile = 'classic';
}
else if (s.match(/\bmodern\b/)) {
profile = 'modern';
}
else {
profile = tags.desktop ? 'classic' : 'modern';
//profile = tags.phone ? 'modern' : 'classic';
}
//最后profile的值是啥,就调用那个模块
Ext.manifest = profile; // this name must match a build profile name
// This function is called once the manifest is available but before
// any data is pulled from it.
//
//return function (manifest) {
// peek at / modify the manifest object
//};
};
</script>
<!-- The line below must be kept intact for Sencha Cmd to build your application -->
<script id="microloader" data-app="95540398-5be2-4a4a-9cab-b172e28eb380" type="text/javascript" src="bootstrap.js"></script>
</head>
<body></body>
</html>
从注释可以看出,ext通过判断设备类型来决定调用那个模块来工作
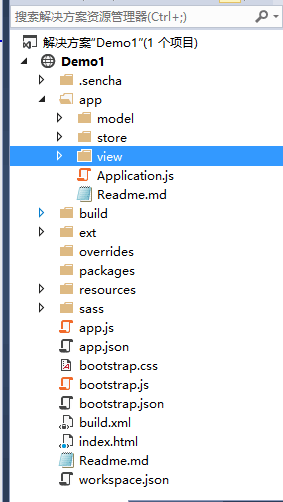
隐藏掉一些无关目录文件,我们来看看项目结构,如图:

pp还是那个app,resources还是那个resources,sass呢也还是那个sass
不过多了classic和modern还有overrides
在ext里面,对于一些通用的东西我们可以放在app文件夹里面比如model、store和部分控制层的东西
然后classic和modern分别对应以前的ext和sencha touch,他们的src就相当于以前的app文件了。
overrides是拿来放重写类的文件夹
然后对于sencha touch来说ViewController和ViewModel是新东西,这个大家可以看看http://blog.csdn.net/sushengmiyan/article/details/38612721
最主要的是app.json发生了一些变化,具体说明看注释:
{
/**
* 应用程序的命名空间。
*/
"name": "app",
/**
* 应用程序的版本。
*/
"version": "1.0.0.0",
/**
* 起始页面名称(后缀可以是HTML,JSP,ASP等)。
*/
"indexHtmlPath": "index.html",
/**
* 项目文件路径,也就是默认的modern/src和classic/src
*/
"classpath": [
"app",
"${toolkit.name}/src"
],
/**
* 重写类文件目录路径,也就是默认的modern/overrides和classic/overrides
*/
"overrides": [
"overrides",
"${toolkit.name}/overrides"
],
/**
* The Sencha Framework for this application: "ext" or "touch".
* 不知道做啥用的,改成touch之后无法打包了
*/
"framework": "ext",
/**
* 默认没有这个配置,如果配置就可以指定打包模式 "classic" or "modern".
*/
"toolkit": "modern",
/**
* 默认没有这个配置,应用的主题名称,不要随便乱写
*/
/**
"theme": "ext-theme-crisp",
*/
/**
* 需要的扩展包 ( 默认是最新的).
*
* 例如,
*
* "requires": [
* "charts"
* ]
*/
"requires": [
"font-awesome"
],
/**
* 打包相关配置
*/
"fashion": {
"inliner": {
/**
* 是否禁用资源的内联。默认情况下不启用。
* 不知道做啥的
*/
"enable": false
}
},
/**
* Sass 相关配置.
*/
"sass": {
/**
* 命名空间映射
*/
"namespace": "app",
/**
* File used to save sass variables edited via Sencha Inspector. This file
* will automatically be applied to the end of the scss build.
*
* "save": "sass/save.scss"
*
*/
/**
* 默认全局scss样式路径
*
* +-------+---------+
* | | base |
* | theme +---------+
* | | derived |
* +-------+---------+
* | packages | (in package dependency order)
* +-----------------+
* | application |
* +-----------------+
*/
"etc": [
"sass/etc/all.scss",
"${toolkit.name}/sass/etc/all.scss"
],
/**
* 默认全局scss 变量路径
*
* +-------+---------+
* | | base |
* | theme +---------+
* | | derived |
* +-------+---------+
* | packages | (in package dependency order)
* +-----------------+
* | application |
* +-----------------+
*
* The "sass/var/all.scss" file is always included at the start of the var
* block before any files associated with JavaScript classes.
*/
"var": [
"sass/var/all.scss",
"sass/var",
"${toolkit.name}/sass/var"
],
/**
* 默认全局scss 目录路径
* +-------+---------+
* | | base |
* | theme +---------+
* | | derived |
* +-------+---------+
* | packages | (in package dependency order)
* +-----------------+
* | application |
* +-----------------+
*/
"src": [
"sass/src",
"${toolkit.name}/sass/src"
]
},
/**
* 所需引用js文件
* 单个格式如下
*
* {
* // 文件路径,如果本地文件,路径相对于此app.json文件
* //
* "path": "path/to/script.js", // REQUIRED
*
* // 设置为true,表示所有的类生成到这个文件
* //
* "bundle": false, // OPTIONAL
*
* // 设置为true以包括级联的类文件。
* // 不清楚含义
* "includeInBundle": false, // OPTIONAL
*
* //设置为true,表示这个文件是一个远程文件不会被复制,默认false
* "remote": false, // OPTIONAL
*
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个值被改变。
* //
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
* //
* "update": "", // OPTIONAL
*
* // 设置为true,表示这是项目依赖文件。
* // 该文件不会被复制到生成目录或引用
* "bootstrap": false // OPTIONAL
* }
*
*/
"js": [
{
"path": "app.js",
"bundle": true
}
],
/**
* 经典包所需引入的js
*/
"classic": {
"js": [
// 删除此项将单独从框架加载源。
{
"path": "${framework.dir}/build/ext-all-rtl-debug.js"
}
]
},
/**
* 现代包所需引入的js
*/
"modern": {
"js": [
// 删除此项将单独从框架加载源。
{
"path": "${framework.dir}/build/ext-modern-all-debug.js"
}
]
},
/**
* 所需引用css文件
* 单个格式如下
* {
* // 文件路径,如果本地文件,路径相对于此app.json文件
* //
* "path": "path/to/stylesheet.css", // REQUIRED
*
* //设置为true,表示这个文件是一个远程文件不会被复制,默认false
* "remote": false, // OPTIONAL
*
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个值被改变。
* //
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
* //
* "update": "" // OPTIONAL
* }
*/
"css": [
{
// 输出css路径
// 默认.sencha/app/defaults.properties
"path": "${build.out.css.path}",
"bundle": true,
"exclude": [ "fashion" ]
}
],
/**
* 应用加载配置
*
*/
"loader": {
// 缓存配置
//
// - true: 允许缓存
// - false: 禁用缓存
// - other:不明白
//
"cache": false,
// 缓存没有启用时传递的参数
"cacheParam": "_dc"
},
/**
* 打包命令相关配置
*/
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": {
"type": "yui"
}
},
/**
* Settings specific to testing builds.
*/
"testing": {
},
/**
* Settings specific to development builds.
*/
"development": {
"tags": [
// You can add this tag to enable Fashion when using app watch or
// you can add "?platformTags=fashion:1" to the URL to enable Fashion
// without changing this file.
//
// "fashion"
]
},
/**
* Controls the output structure of development-mode (bootstrap) artifacts. May
* be specified by a string:
*
* "bootstrap": "${app.dir}"
*
* This will adjust the base path for all bootstrap objects, or expanded into object
* form:
*
* "bootstrap": {
* "base": "${app.dir},
* "manifest": "bootstrap.json",
* "microloader": "bootstrap.js",
* "css": "bootstrap.css"
* }
*
* You can optionally exclude entries from the manifest. For example, to exclude
* the "loadOrder" (to help development load approximate a build) you can add:
*
* "bootstrap": {
* "manifest": {
* "path": "bootstrap.json",
* "exclude": "loadOrder"
* }
* }
*
*/
"bootstrap": {
"base": "${app.dir}",
"manifest": "${build.id}.json",
"microloader": "bootstrap.js",
"css": "bootstrap.css"
},
/**
* 输出配置,可以是字符串
* "${workspace.build.dir}/${build.environment}/${app.name}"
*
* 也可以是一个对象
*
* {
* "base": "${workspace.build.dir}/${build.environment}/${app.name}",
* "page": {
* "path": "../index.html",
* "enable": false
* },
* "css": "${app.output.resources}/${app.name}-all.css",
* "js": "app.js",
* "microloader": {
* "path": "microloader.js",
* "embed": true,
* "enable": true
* },
* "manifest": {
* "path": "app.json",
* "embed": false,
* "enable": "${app.output.microloader.enable}"
* },
* "resources": "resources",
* "slicer": {
* "path": "${app.output.resources}/images",
* "enable": false
* },
* // 是否禁用缓存
* "appCache":{
* "enable": false"
* }
* }
*
*/
"output": {
"base": "${workspace.build.dir}/${build.environment}/${app.name}",
"page": "index.html",
"manifest": "${build.id}.json",
"js": "${build.id}/app.js",
"appCache": {
"enable": false
},
"resources": {
"path": "${build.id}/resources",
"shared": "resources"
}
},
/**
* 缓存配置
* "cache": {
* // 是否禁用缓存,为true将全局禁用
* "enable": false,
*
* // 全局配置
* // 设置为deltas,或者true表示增量更新
* // 不设置或者为false将禁用
* "deltas": "deltas"
* }
*/
"cache": {
"enable": false,
"deltas": "${build.id}/deltas"
},
/**
* 自动生成的缓存文件配置
*/
"appCache": {
/**
* 缓存目标
*/
"cache": [
"index.html"
],
/**
* 作用目录
*/
"network": [
"*"
],
/**
* 非作用目录?
*/
"fallback": [ ]
},
/**
* 项目生成时需要复制的资源文件
*/
"resources": [
{
"path": "resources",
"output": "shared"
},
{
"path": "${toolkit.name}/resources"
},
{
"path": "${build.id}/resources"
}
],
/**
* 打包时忽略对象的正则表达式
*/
"ignore": [
"(^|/)CVS(/?$|/.*?$)"
],
/**
* 储存之前项目缓存目录的文件夹路径
*/
"archivePath": "archive/${build.id}",
/**
* The space config object is used by the "sencha app publish" command to publish
* a version of this application to Sencha Web Application Manager:
* 不知道是啥
* "manager": {
* // the space id for this application
* "id": 12345,
*
* // space host
* "host": "https://api.space.sencha.com/json.rpc",
*
* // Either a zip file path or a folder to be zipped
* // this example shows how to publish the root folder for all build profiles
* "file": "${app.output.base}/../",
*
* // These may be specified here, but are best specified in your user
* // ~/.sencha/cmd/sencha.cfg file
* "apiKey": "",
* "secret": ""
* }
*/
/**
* 输出配置,可以配置不同的模版
*
* "builds": {
* "classic": {
* "toolkit": "classic",
* "theme": "theme-neptune"
* },
*
* "modern": {
* "toolkit": "modern",
* "theme": "theme-neptune"
* }
* }
*
*/
"builds": {
"classic": {
"toolkit": "classic",
"theme": "theme-triton",
"sass": {
// "save": "classic/sass/save.scss"
}
},
"modern": {
"toolkit": "modern",
"theme": "theme-triton",
"sass": {
// "save": "modern/sass/save.scss"
}
}
},
/**
* 唯一ID,作为localStorage前缀。
* 通常情况下,你不应该改变这个值。
*/
"id": "ebe06ef3-c353-495d-90ff-b3ca72030352"
}
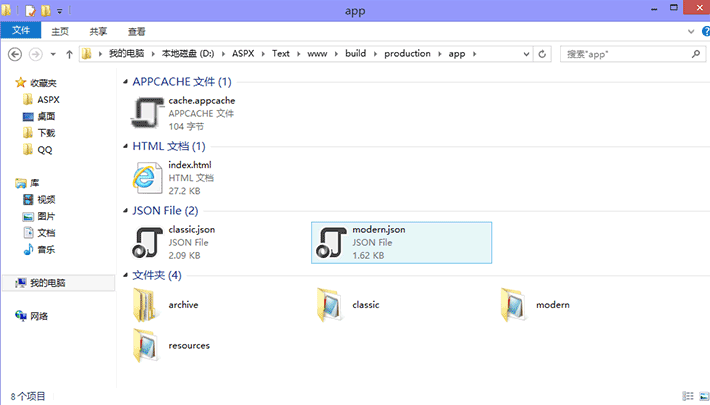
打包之后的项目结构就是这样,如图

这种开发模式可以很方便的同时开发pc端和移动端
如果我们只是单独开发pc端或者移动端,在创建的时候我们可以根据需求这样加入classic或者modern命令
::创建pc端应用
sencha -sdk D:\ASPX\ext-premium-6.0.1\ext-6.0.1 generate app --classic app D:\ASPX\Test\www
项目结构如下:

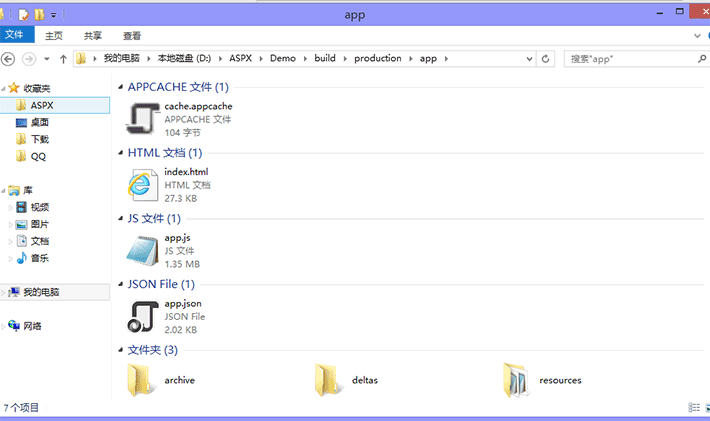
打包后如下:

::创建移动端应用
sencha -sdk D:\ASPX\ext-premium-6.0.1\ext-6.0.1 generate app --modern app D:\ASPX\Test\www
项目结构如下:

打包后如下:

这样和以前也没啥区别了
作者:魔狼再世
原文:http://www.cnblogs.com/mlzs/p/4939045.html
- 要发表评论,请先登录

