投放本站广告请联系:
extjscn#126.com
再探 ExtJS 6 变化篇
从Sencha Touch 2.4.2升级到ExtJS 6,cmd版本升级到6.0之后发生了很多变化
首先从cmd说起,cmd 6 中sencha app build package不能使用了,sencha app build native好像也不能用了。
有个好消息就是我们可以用
sencha ant native build sencha ant package build
这两个命令,目测和以前的效果差不多了
然后再说说ExtJS 6相对Sencha Touch 2.4.2的变化
首先最只管的就是在网页上滚动条变了,如图

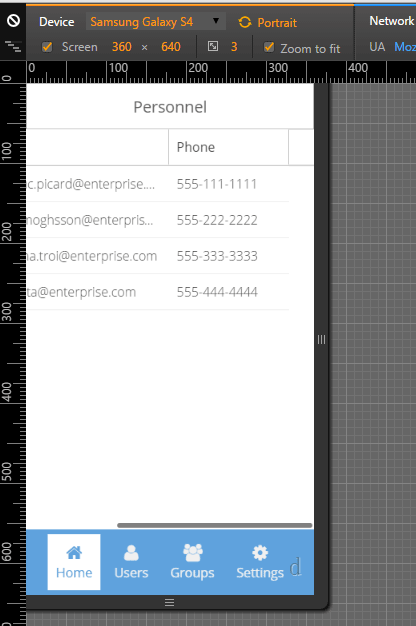
移动端没有变化,如图

想要统一他们的显示效果可能需要花一下心思看看源码了
然后控制层和模型层发生了变化
以前的控制层是这样,如图

现在是这样,如图

也就是说views,models,还有图片上没显示的stores现在是和config配置同级了,楼主搞了半天才明白错在那里
另外模型层也发生了变化
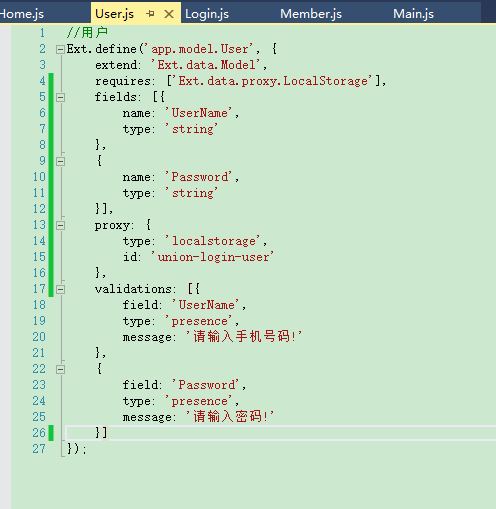
以前是这样,如图

现在是这样,如图

没有了config,奇怪的是数据仓库层,也就是store没有变化,很奇怪。
另外原来sencha touch如果你重写了模型和验证模块,现在大概是不能用了,需要重新看源码来写了,楼主的自定义验证模块完全就废了。
最后就是路由这一块发生了变化,这个变化挺大的。例如
this.redirectTo('redirect/newsInfo');
util.recordLoad(this.getInfo(), config.news.info, {
NewsID: record.get('id'),
UserID: config.userMes ? config.userMes.id : 0
}, record, 'Info');
在sencha touch中,this.redirectTo('redirect/newsInfo');这行代码会触发我在main控制层中的视图切换方法,也就是以下代码。
showView: function (view, count) {
//如果正在登录中,中断执行
if (config.isLogin) {
return;
}
var main = this.getMain() || this.getLogin(),
params = config.tmpParams;
if (main) {
//登录检测
//根据config.ckLogin和用户信息检测
if (config.ckLogin[view] && !config.userMes.id) {
//没有登录则跳转到登录页面
params = params || {};
//为登录页面添加配置,登录成功后判断跳转位置
params.redirect = view;
view = 'userLogin';
}
if (!view) {
count = 1;
}
if (count && !Ext.isNumber(count) && count.match(/^\+?[1-9][0-9]*$/)) {
count = Number(count);
}
if (count) {
main.popAndPush(view, count, params);
} else {
main.push(view, params);
}
}
delete config.tmpParams;
}
在这里动态创建了newsInfo视图,然后通过this.getInfo()方法获取到视图对象,最后给这个视图赋值。
在ext js 6中,这个代码完全失效了,经过测试发现showView方法的执行顺序在util.recordLoad这段代码之后执行了,也就是说这个时候this.getInfo()方法获取的是一个null
怎么办?我们可以这样处理
this.redirectTo('redirect/newsInfo',true);
强制触发路由事件,不过这样你会发现showView这个方法被触发了两次,这样怎么可以!怎么办?重写路由这一块!代码如下
Ext.define('Ext.zh.util.History', {
override: 'Ext.util.History',
//因为在redirectTo里面已经触发了方法,所以这里就不应该再次触发,直接清空
handleStateChange: function (token) {
}
});
Ext.define('Ext.zh.app.BaseController', {
override: 'Ext.app.BaseController',
redirectTo: function (token) {
if (token.isModel) {
token = token.toUrl();
}
//立刻执行路由触发的方法,没有做重复触发判定,使用过程中注意处理
Ext.app.route.Router.onStateChange(token);
//加入历史记录,如果不想url发生变化,可以注释掉
//Ext.util.History.add(token);
return true;
}
});
这样勉强达到了sencha touch中的效果,不过问题有来了,在ajax请求数据时,会有问题,代码如下:
recordLoad: function (view, url, params, record, ckName) {
//如果record存在,并且ckName这个字段中有值
//所以已经请求过了,直接设置值即可
if (record && record.get(ckName)) {
view.setRecord(record);
return;
}
//据需求决定用jsonp还是ajax
//Ext.data.JsonP.request
Ext.Ajax.request({
url: url,
params: params,
success: function (data) {
//处理返回值,转换为json对象
data = Ext.decode(data.responseText)[0] || Ext.decode(data.responseText);
//如果模型存在,直接赋值,并且给详细视图赋值
//如果涉及到修改这一块,模型存在会省很多事
//请看http://www.cnblogs.com/mlzs/archive/2013/05/29/3106241.html
if (record) {
record.set(data);
view.setRecord(record);
} else {
//如果模型不存在,直接给详细视图赋值
view.setData(data);
}
}
});
}
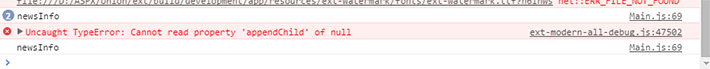
如果使用navigationView,在第二次进入视图时会报错,目前还没找到解决方法!如图

最后代码改成这样
config.tmpParams.record = record;
this.redirectTo('redirect/newsInfo')
util.recordLoad(config.news.info, {
NewsID: record.get('id'),
UserID: config.userMes ? config.userMes.id : 0
}, record, 'Info');
关键代码 config.tmpParams.record = record;这里通过路由触发的方法处理,会把record直接初始化给newsInfo视图,这样不会出错,很奇怪。
recordLoad: function (url, params, record, ckName) {
//如果record存在,并且ckName这个字段中有值
//所以已经请求过了,直接设置值即可
if (record && record.get(ckName)) {
return;
}
//据需求决定用jsonp还是ajax
//Ext.data.JsonP.request
Ext.Ajax.request({
url: url,
params: params,
success: function (data) {
//处理返回值,转换为json对象
data = Ext.decode(data.responseText)[0] || Ext.decode(data.responseText);
record.set(data);
}
});
},
感觉坑还是挺多的,各位有啥好的填坑方法记得告诉我。我会继续分享我的心得。
作者补充:现在ExtJS 6分为经典版和现代版,他们一个针对电脑端,一个针对移动端。不仅仅是加入了响应式布局,现代版更像是Sencha Touch的升级版本
作者:魔狼再世
原文:http://www.cnblogs.com/mlzs/p/4944785.html
- 要发表评论,请先登录

