投放本站广告请联系:
extjscn#126.com
ExtJS 6 如何引入Dashboard模版
最近很多人问我在ext js 6+的版本中怎么引入官方的dashboard模版,正好我好久没写博客了,这里我写一篇博客来说明一下。

在这里以ext js 6.2.1版本为例(注:需要安装Sencha Cmd,以及下载对应的sdk)
1.创建空白项目
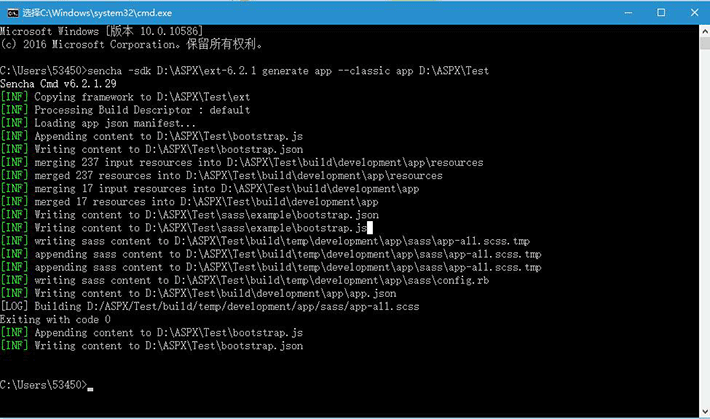
在命令行中输入sencha -sdk D:\ASPX\ext-6.2.1 generate app --classic app D:\ASPX\Test
D:\ASPX\ext-6.2.1 是指sdk目录
generate app --classic app 是创建pc端应用,这个应用的包名是app
D:\ASPX\Test 就是所创建项目的目录了

运行一下项目,效果是这样的,这并不是我们想要的模版

2.移植模版
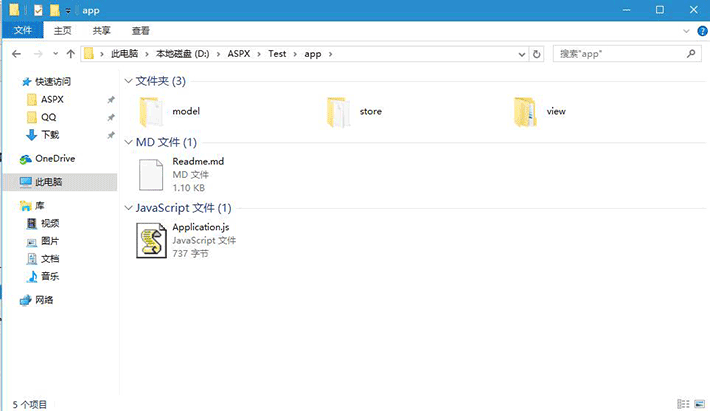
a.打开你所创建的项目,打开app目录

删掉里面所有的文件
b.找到sdk所在目录,依次打开templates->admin-dashboard->app目录

将app目录里面的文件全部复制并替换到你创建项目的app目录中,在这里是指D:\ASPX\Test\app
返回到sdk所在目录,依次打开templates->admin-dashboard->classic->src目录

同样的将这里面的文件全部复制并替换到你创建项目的app目录中,在这里是指D:\ASPX\Test\app

c.打开你创建项目目录中的app.js文件,修改成以下内容
Ext.application({
name: 'app',
extend: 'app.Application',
});
打开你创建项目的app目录中的Application.js文件
注意这里的项目包名是Admin,而我们自己创建的包名是app,所以我们需要对代码进行一些修改才可以使用
Ext.define('app.Application', {
extend: 'Ext.app.Application',
name: 'app',
stores: [
'NavigationTree'
],
defaultToken: 'dashboard',
mainView: 'app.view.main.Main',
requires: ['app.*'],
onAppUpdate: function () {
Ext.Msg.confirm('Application Update', 'This application has an update, reload?',
function (choice) {
if (choice === 'yes') {
window.location.reload();
}
}
);
}
});
用编辑器自带的工具把app目录下所有js文件中的Admin.包名替换为app. 注意别替换错了。在这里因为我们的项目名称是app所以才替换为app
你自己创建的项目名称是什么替换为对应的名称即可
d.返回到sdk所在目录,依次打开templates->admin-dashboard->resources目录

将这里面的文件全部复制到你创建项目的resources目录中,在这里是指D:\ASPX\Test\resources

f.返回到sdk所在目录,依次打开templates->admin-dashboard->sass目录

将这里面的etc,src,var三个文件夹全部复制并替换到你创建项目的sass目录中,在这里是指D:\ASPX\Test\sass
返回到sdk所在目录,依次打开templates->admin-dashboard->classic->sass目录

将这里面的etc,src,var三个文件夹全部复制并替换到你创建项目的sass目录中,在这里是指D:\ASPX\Test\sass
g.返回到sdk所在目录,依次打开templates->admin-dashboard->overrides目录

将这里面的文件全部复制到你创建项目的overrides目录中,在这里是指D:\ASPX\Test\overrides

h.找到你创建项目中app.json文件,找到requires配置,修改为如下配置
"requires": [
"charts",
"font-awesome",
"ux"
]

3.编译
打开cmd,进入你所创建的项目目录中,这里是指D:\ASPX\Test目录,运行sencha app build命令打包


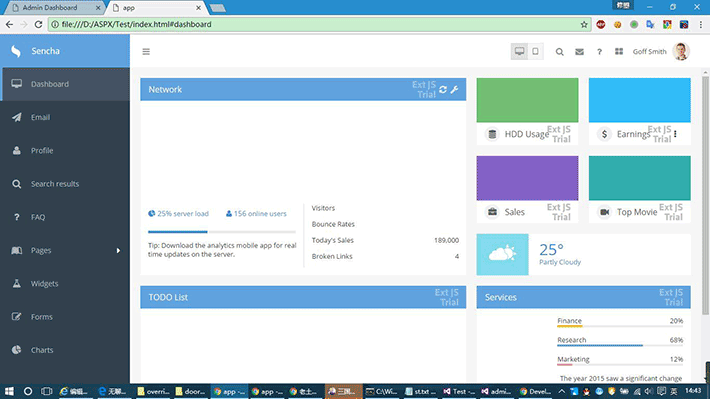
运行一下项目,这就是我们想要的效果(注:我没有放到服务器中运行,所以看不到具体数据)

4.自定义模版

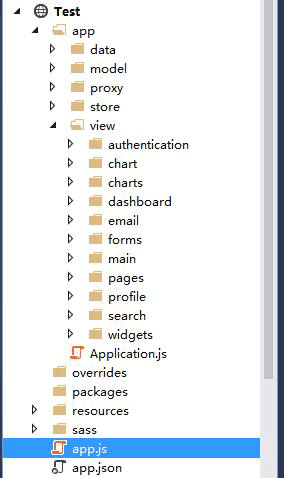
我们看一下项目结构,简单介绍一下各个目录的作用
app目录---------------项目文件目录
data目录------------数据源目录
model目录-----------模型目录
proxy目录------------自定义代理目录
store目录-------------数据仓库目录
view目录-------------视图目录
overrides目录---------重写类目录
resources目录--------资源文件目录
sass目录--------------sass样式目录
app.js----------------项目入口文件
app.json-------------项目配置文件
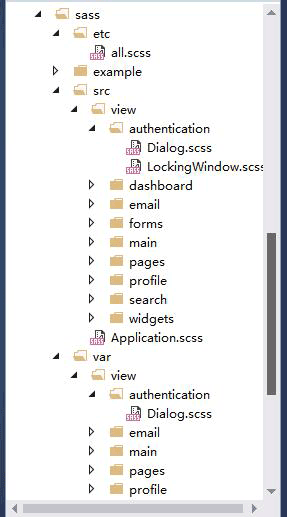
这里我们重点关注app下的view目录与sass目录,目录结构对比如下

以Dialog视图为例,在sass目中下src,var目录下都生成了对应的sass文件
src里面是具体sass样式
.auth-dialog{
.auth-profile-wrap{
background:$base-color;
color:$lightest-color;
line-height:24px;
.user-name-text{
font-size: 18px;
font-weight:bold;
}
.user-post-text{
font-size:14px;
}
.auth-profile-img{
@include border-radius($circle-border-radius);
}
}
.x-form-text-default, .x-placeholder-label-default {
padding: 15px;
}
.register-page-back-button,
.register-page-back-button .x-frame-mc{
background-color: $lightest-color;
border:none;
padding:5px 0 0 0;
.x-btn-inner-default-small{
padding : 0;
height:20px;
color: $base-color;
&:hover{
text-decoration:underline;
}
}
&.x-btn-pressed.x-btn-default-small{
background-color: transparent;
}
}
.trigger-glyph-noop {
cursor:default;
}
.x-form-trigger{
text-align:right;
width:50px;
}
.password-trigger,
.auth-email-trigger,
.auth-password-trigger,
.auth-envelope-trigger{
&:before{
top: 10px;
left:-18px;
position: relative;
color: $dialog-trigger-color;
font-size: 30px;
}
&.password-trigger:before,
&.auth-password-trigger:before{
content: "\f023";
}
&.auth-email-trigger:before{
content: "\f007";
}
&.auth-envelope-trigger:before{
content: "\f0e0";
}
}
.seperator{
text-align: center;
color: $create-account-background-color;
font-family: "Open Sans";
display: inline-block;
background: $lightest-color;
position: relative;
z-index: 1;
padding: 0 8px;
}
.link-forgot-password {
line-height:32px;
color: $base-color;
text-decoration:none;
margin-left:5px;
&:hover{
text-decoration:underline;
}
}
.x-btn{
.x-btn-icon-el{
&:before{
right: 10px;
font-size: 24px;
position: absolute;
}
}
}
.auth-facebook-button .x-fa{
color: $lightest-color;
font-size: 24px;
top:10px;
right: 13px;
}
.auth-login-button .x-fa,
.auth-resetpassword-button .x-fa{
font-size: 32px;
right: 11px;
top:10px;
line-height: 16px;
}
.auth-create-account-button .x-fa {
color: $lightest-color;
right: 24px;
top:10px;
}
.outer-div{
width:100%;
text-align: center;
&:after{
content: " ";
width:100%;
height: 1px;
background-color: $blank-page-color;
position:absolute;
left: 0;
top: 9px;
}
}
}
var里面是sass变量
$dialog-login-background-color: #83c748; $create-account-background-color: #a1a1a2; $dialog-trigger-color: #e5e5e5;
我们需要某个页面的样式,只需要用同样的规则建立对应的sass配置即可,这里篇幅有限就不细讲了。(注别忘了all.scss,这里面有一些公用sass)
作者:魔狼再世
原文:http://www.cnblogs.com/mlzs/p/6789425.html
- 要发表评论,请先登录

