投放本站广告请联系:
extjscn#126.com
Sencha ExtJS 6 Widget Grid 入门
最近由于业务需要,研究了一下Sencha ExtJS 6 ,虽然UI和性能上据相关资料说都有提升,但是用起来确实不太顺手,而且用Sencha cmd工具进行测试和发布,很多内部细节都是隐藏的,出了问题不好跟踪。更奇葩的是明明在sencha app watch上运行很好,但是sencha app build后会出现异常。即使是这样,但Sencha ExtJS 6 在UI控件和编程模式上确实比较强大。下面介绍一个 Widget Grid 用法,可以在表格grid中进行列样式渲染,是一个比较强大的功能:
1 拷贝admin-dashboard创建项目
2 配置app.json,主要用于中文提示和采用font-awesome字体库等
/**
* The Sencha Framework for this application.
*/
"framework": "ext",
"locale": "zh_CN",//中文
/**
* The list of required packages (with optional versions; default is "latest").
* https://docs.sencha.com/extjs/6.0/core_concepts/localization.html
*/
"requires": [
"charts",
"font-awesome",//字体
"ux",
"ext-locale"
],
3 配置菜单(Admin.store.NavigationTree)
{
text: 'Widget Grid',
view: 'main.SRFX',
leaf: true,
iconCls: 'x-fa fa-times-circle',
routeId: 'SRFX'
},
4 定义视图和模型等
在\classic\src\view\main中新建 一个srfxd.js,其内容为:
var store = Ext.create('Ext.data.Store', {
fields: ['name', 'progress'],
data: [
{ name: 'Lisa', progress: .159, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
{ name: 'Bart', progress: .216, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
{ name: 'Homer', progress: .55, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
{ name: 'Maggie', progress: .167, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
{ name: 'Marge', progress: .145, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] }
]
});
Ext.define('Admin.view.main.SRFX', {
extend: 'Ext.grid.Panel',
requires: [
'Ext.grid.column.Action',
'Ext.ProgressBarWidget',
'Ext.slider.Widget',
'Ext.sparkline.*'
],
title: '收入分析',
store: store,
columns: [
{
text: 'Name',
dataIndex: 'name'
},
{
text: 'progress',
xtype: 'widgetcolumn',
width: 120,
dataIndex: 'progress',
widget: {
xtype: 'progressbarwidget',
textTpl: [
'{percent:number("0")}% done'
]
}
}
, {
text: 'Line',
width: 100,
dataIndex: 'sequence2',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklineline',
tipTpl: 'Value: {y:number("0.00")}'
}
}
, {
text: 'Bar',
width: 100,
dataIndex: 'sequence2',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinebar'
}
}, {
text: 'Bullet',
width: 100,
dataIndex: 'sequence3',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinebullet'
}
}
],
height: 350,
width: 600,
// renderTo: Ext.getBody()
});
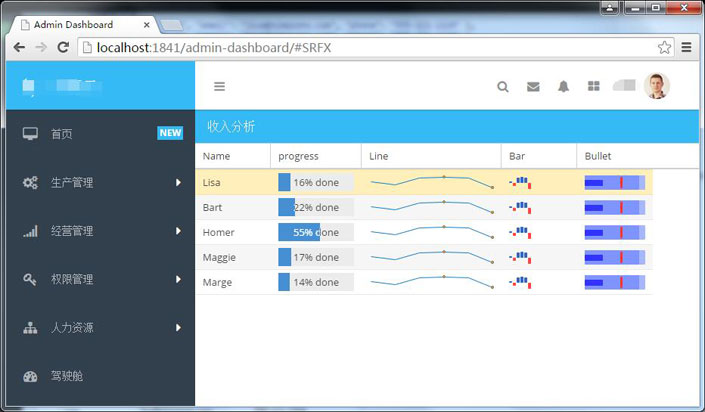
5 sencha app watch查看

作者: JackWang-CUMT
原文: http://www.cnblogs.com/isaboy/p/ext_js_widget_grid_demo.html
- 关键字:
- 要发表评论,请先登录

