投放本站广告请联系:
extjscn#126.com
Sencha Test 测试已有应用程序
Sencha Test 可以用来测试你现有的 web 应用程序,只需要很少的安装配置. 本指南会教你如何配置一个Sencha Test Workspace,来测试一个远程服务器上的已有应用程序. 当然, 因为应用程序也很容易运行在本地 web 服务器, 所以,不管你是开发者还是测试工程师,本指南都会带你入门测试应用程序.
创建 Workspace
你可以点击欢迎界面右下的 “New Workspace” 按钮来创建一个新的 workspace.

- 击 “New Workspace” 按钮.
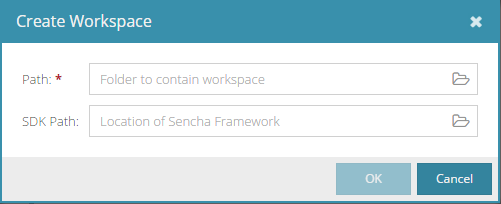
- 选择目标位置.
- 可以忽略 "SDK Path", 因为我们已经有了现成的应用程序.
- 点击 "OK".

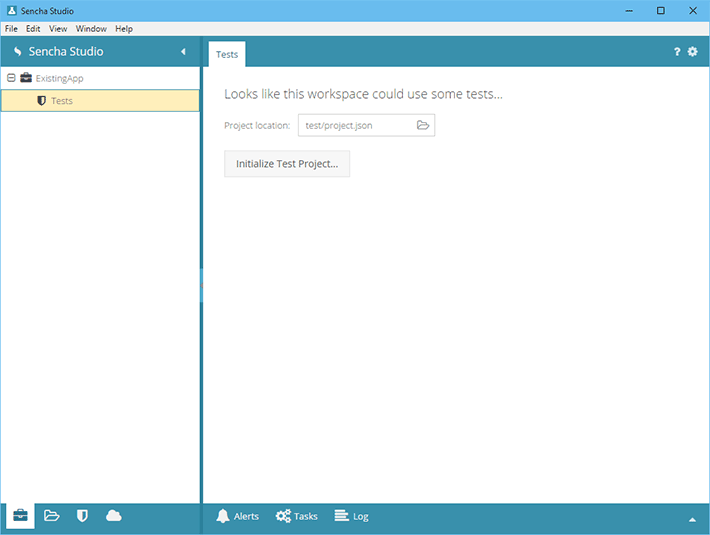
workspace 生成之后, Sencha Studio 会打开它,你可以选择 Tests 节点,对测试项目进行配置:

创建测试项目
你可以改变测试项目的 "project.json" 文件的位置, 不过默认位置 (在 "test" 文件夹里) 已经挺好的. 在测试项目中可以创建多个测试场景(Scenarios), 测试场景是测试用例的集合,每个测试用例可以独立执行.
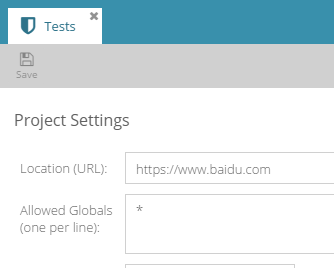
点击 "Initialize Test Project" 按钮,可以打开测试项目的设置界面.

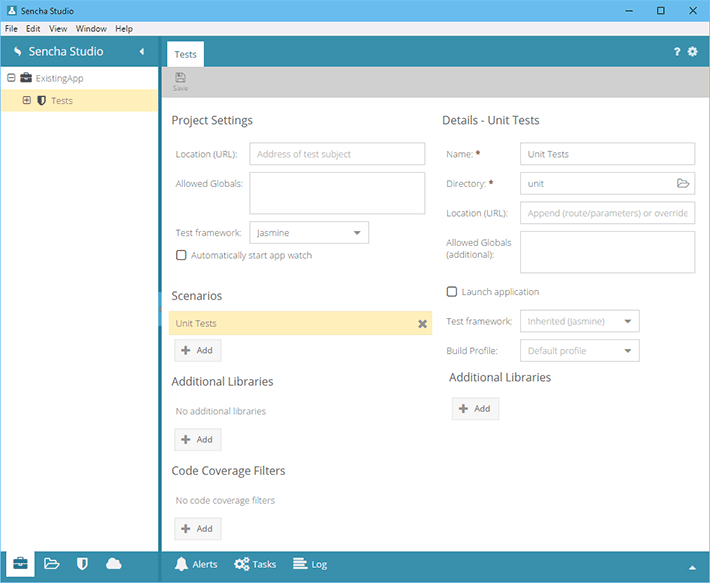
配置过程的详细说明请看 项目, 场景(Scenarios)和套件(Suites)指南, 但是为了简单起见,本指南只做2件事:
- Location = https://www.baidu.com
- Allowed Globals = *

点击 Save 按钮,此时你会看到 Tests 节点可以展开了. Tests 节点的子节点是 场景(Scenarios). 默认地,新建的测试项目会有一个 "Unit Tests" 场景. 对本指南来说,这点足够了.

创建测试用例
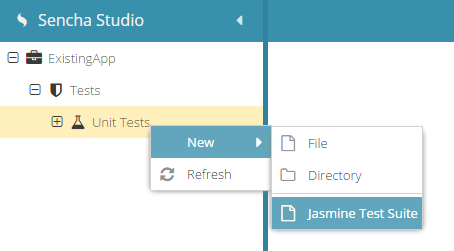
现在我们有了一个测试项目和场景, 我们可以创建我们的第一个 Jasmine 测试了. 只需要在 Sencha Studio 中, 右击 "Unit Tests" 场景节点:

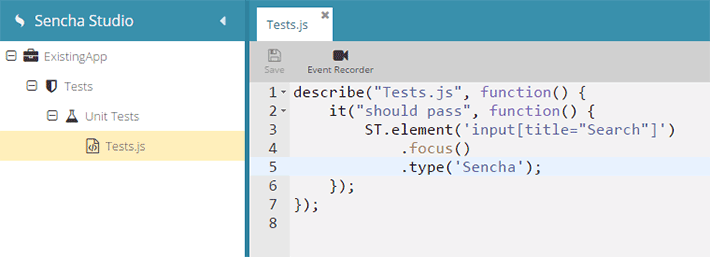
在出现的对话框中输入名称, 比如 "Tests.js". 一个新的节点就被添加到 "Unit Tests" 下面了,你可以打开这个文件. 默认的 Jasmine 测试套件很简单,所以我们可以开始做些更有用的测试.

上面的例子中,我们使用了 Sencha Test Futures API,来定位和操作搜索框元素. 我们调用 ST.element() 来实现:
ST.element('input#kw')
.focus()
.type('Sencha');
这个函数返回一个 "future 元素". 它是一个对象,一旦元素可用并且可见,此对象里的函数 (focus 和 type 等) 就在该元素上进行操作. 在其他测试框架中, 要实现这种可能会比较繁琐,但是使用 Futures API, 这完全不是问题.
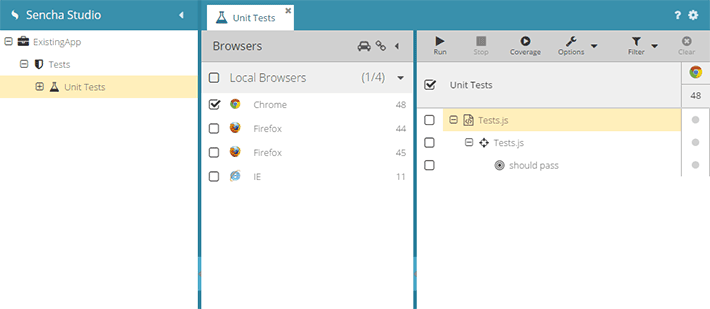
要执行我们的测试, 只要选中 Unit Tests 节点。然后会启动交互式测试运行器. 接着, 我们选择一个本地浏览器(此处则是Chrome 48), 于是我们看到测试树里面出现了我们的 Jasmine 套件和spec[1].
[1]译者注:一个Suite(describe)包含多个Spec(it), 一个Spec(it)包含多个断言(expect)

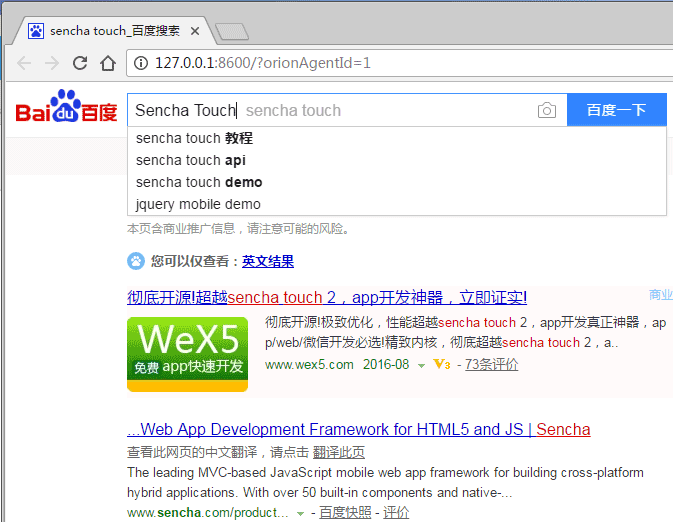
这一步在我们选择浏览器的时候就会发生, 因为 Sencha Studio 会启动浏览器并加载测试对象 (本例就是https://www.baidu.com) ,测试对象会加载我们的所有测试. 不过,如果你看下浏览器的地址栏, 你会看到 URL 像下面这样,而不是我们输入的地址:
http://127.0.0.1:8600/?orionAgentId=1
地址和端口指向本地机器. 更具体地说,URL 指向 Sencha Studio 自身. 这是因为 Sencha Test 是处于浏览器和测试页面/应用程序中间,以中介或代理的方式执行测试 (在 Sencha Studio 和 stc 命令行中)的. 这使得 Sencha Test 可以把 Jasmine 和我们的测试注入到测试对象中,而无需修改测试对象.
更多细节请看 使用测试运行器 Test Runner.
然后点击 Run 按钮, 浏览器中就可以看到搜索结果了!

结论
测试应用程序的入门就这些.
译者: 神秘_博士
译文: http://blog.csdn.net/lovelyelfpop/article/details/52325102
- 关键字:
- 要发表评论,请先登录

