投放本站广告请联系:
extjscn#126.com
ExtJS 6.5 和 Sencha Cmd 6.5 中的新功能 - FAQ
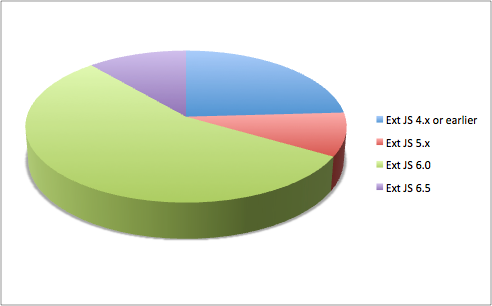
在我们最近的网络研讨会”Ext js 6.5 和 Sencha Cmd 6.5 中有哪些新功能”中 - 点此观看视频,我们提出了 Ext JS 6.5 和 Sencha Cmd 6.5 中一些令人惊奇的新功能。通过Coworkee示例应用程序,我们演示了如何使用 Ext JS 6.5 构建强大的数据密集型跨平台 Web 应用程序。在网络研讨会期间,我们进行了一项调查,以了解与会者正在使用哪些 Ext JS 版本。我们发现,在 Ext JS 6.5 发布后的两周内,超过10%的参与者已经升级,以使用这些令人兴奋的新功能。
以下是参加了网络研讨会的约150名受访者的调查结果。

有几个有趣的问题,我们没有时间在网络研讨会上回答,所以我们在下面分享答案。
ExtJS 6.5
Classic toolkit 有更新吗?
ExtJS 6.5 提供了一些同时适用于 Classic 和 Modern toolkit 的改进和功能。这些改进包括:
- 图表现在包括一个 Box Plot 和一个 Navigator 组件。您可以使用 Navigator 组件设置笛卡尔坐标图的x轴的可见范围。新的 Box Plot 图表对于显示来自多个数据集的数据非常有用。图表还新加了一个“曲线”配置项,使线条更平滑更灵活。
- D3适配器已升级为使用D3 v4 版本的 API。此外,我们还添加了一个适用于分层数据的可视化组织结构图。
- 对于数据透视表格(Pivot Grid),有一个表格布局(tabular layout),类似于 Excel 表格形式。您现在可以在 Pivot Grid 中包含小部件,从而允许您创建更好的可视化 - 例如,显示股票代码或评级组件。现在,数据透视网格还有其他配置来创建可折叠的行和列,使其更紧凑,更易于阅读。在 Ext JS 6.5 中,Exporter 现在支持导出数据透视表定义,这意味着您的用户现在可以将原始数据和数据透视表导出到 Microsoft Excel 中。
- 所有令人激动的 Cmd 6.5 增强功能,如动态包加载,progressive web apps(谷歌的小程序)以及对 ECMAScript 2015(ES6)的支持,Classic toolkit 都可以利用这些新功能构建应用程序。
Classic toolkit 会有 Modern Toolkit 的某些增强功能吗?
一般来说,有一些新功能只适用于 Modern Toolkit。此决定根据具体情况进行,具体取决于功能的复杂性。虽然新开发的重点是 Modern Toolkit,但 Classic toolkit 肯定会在将来的版本中获得新功能。目前,Classic toolkit 的新功能列表仍在考虑中,它将根据客户反馈和请求进行演变。
开始一个新项目时,应该使用哪个 toolkit?
问题细节:我们正在开发一个全新的应用程序 - 最初是支持桌面设备,但后来我们将增加对手机的支持。构建这种类型的应用程序,建议用什么方法?我们应该使用 Classic toolkit 创建通用(universal)应用程序,来构建我们最初的桌面应用程序,还是说从现在开始就只用 Modern Toolkit 最合适?
我们建议大多数新项目使用 Modern Toolkit,但是 Classic toolkit 中有一些功能,用它也是个正确的选择。以下功能仅适用于Classic:锁定列表格,支持 IE8 / 9/10,以及可访问性和对 RTL(从右到左)语言的支持。如果您的应用程序需要这些功能,那么就应该选择 Classic。
Modern toolkit 是否包含类似于 Classic toolkit 中的 vtypes 的表单验证?
是的,Modern toolkit 中的验证功能类似于 vtypes。在表单域上可以对 validators 配置一系列 Ext.data.validator.* 作为验证算法。这些可以使用自定义验证器或者验证函数进行扩展。
从 ExtJS 6.2 升级到 6.5 的复杂性是多少?
对于 Classic toolkit 应用程序,升级复杂度应该是最小的。对于 Modern toolkit 应用程序,ExtJS 6.5 升级指南中列出了一些比较大的改动。
Cmd 6.5
我们可以在 Classic toolkit 中使用 ES6 / Typescript 吗?
是的,您可以在 Classic toolkit 中使用 ES6。我们目前不提供对 TypeScript 的直接支持,但您可以查看 ExtReact 的 WebPack 插件,作为如何自行编写脚本的示例。
利用 Sencha Cmd 6.5,ExtJS 6.2 支持使用 ES6 吗?
是的,您可以在 Ext JS 6.2 和 Cmd 6.5 中使用 ES6。
是独立加载 production 构建的包好,还是只加载单个 app.js 文件好?在multi-package 应用程序示例中,是“点击标签页”的时候才加载的吗?
app.json 中列在“uses”中的包将作为单独的 JS / CSS 资源进行构建。使用 package loader (Ext.Package.load),在应用程序里自行决定何时加载这些包。有关动态打包加载的示例,请参阅 GitHub 上的 MultiPackageDemo。
“配置(profiles)”概念是否也适用于包?
有三种可能的情况:
- 如果您正在使用 app.json 中的构建配置,那么是的,这些配置将用于构建所有“uses”的包。
- 如果您正在使用 package.json 中的构建配置,那么这些仅在直接构建包以用于非 Sencha Cmd 构建的应用程序时使用。
- 如果您正在使用 Ext.app.Profile(“应用程序配置app profiles”或“运行时配置runtime profiles”),那么该答案有所帮助。加载的应用程序配置由用启动应用程序的类决定,但如果需要,它们也可以在包中实现。
PWA 功能是否适用于 Classic toolkit?
这是 Sencha Cmd 的一个功能,所以它适用于 Classic 和 Modern toolkit。如果您有任何问题,请在论坛中分享您的问题和意见。
在哪里可以找到 app.json 的文档?
Sencha 文档包括解释 app.json 有关 Microloader 和资源管理的详细指南。您还可以在“新功能”部分找到动态包加载的详细信息。
为什么从 ExtJS 6.5 中删除了 .sencha 文件夹?
问题详细信息:我们使用 .sencha 文件夹从 all-classes.js 中排除许多类。我们现在应该怎么做? 此外,我们在 Ext JS 6.0 中使用它来添加一个新的属性配置。
sencha应用程序升级有一个开关:
sencha app upgrade --legacy
此开关将保留 .sencha 文件夹并像以往一样进行升级。
默认情况下删除 .sencha 文件夹的原因是考虑到新开发者,为了减少应用程序复杂度,以及考虑到老开发者认为它是个维护的负担。
Sencha 工具
什么时候会更新 Sencha IDE 插件,支持 ExtJS 6.5?
我们计划在未来几周内发布 Visual Studio IDE 插件的更新以支持 Cmd 6.5。我们测试了所有其他插件(JetBrains,Eclipse 和 Visual Studio Code),确认了已经支持 Ext JS 6.5 和 Cmd 6.5 项目。如果您发现任何问题,请在论坛上报告。
Architect 将何时支持 ExtJS 6.5 和 Cmd 6.5?
我们发布了 Architect 4.2 以支持 ExtJS 6.5 和 Cmd 6.5。
由 Sandeep Adwankar 撰写
Sandeep 是 Sencha 的高级产品经理,热衷于移动和网络技术的创新。他在硅谷的创业公司工作,以及包括摩托罗拉和时代华纳有限公司在内的大型公司工作。他拥有芝加哥德保罗大学工商管理硕士和 IIT 孟买的技术硕士学位。
Don Griffin
Don 是 ExtJS 的高级工程总监。他是 ExtJS 用户,在加入 Sencha 之前已有2年的时间,在广泛的平台上拥有超过25年的软件工程经验。他的经验包括设计Web应用程序前端和后端,本地 GUI 应用程序,网络协议和设备驱动程序。Don 的热情是创建人们喜欢使用的世界级产品。
作者:Sandeep Adwankar, Don Griffin
原文:https://www.sencha.com/blog/whats-new-in-ext-js-6-5-and-sencha-cmd-6-5-your-questions-answered/
译者:神秘_博士
译文:http://blog.csdn.net/lovelyelfpop/article/details/73163059
- 关键字:
- 要发表评论,请先登录

