投放本站广告请联系:
extjscn#126.com
Sencha ExtJS 6.7 的新增功能(节选)
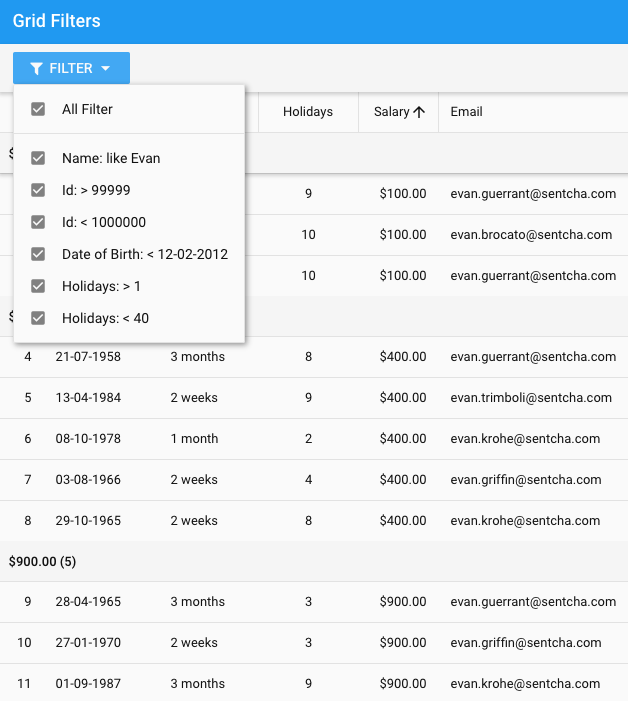
网格筛选器
ExtJS 6.7现代包的网格提供了网格筛选功能,可以让最终用户显示满足指定条件的网格记录。除了文本筛选器之外,网格筛选器还支持以下网格筛选器:
- 文本网格筛选器可将结果限制为与指定文本匹配的值
- 布尔网格筛选器可将结果限制为与true或false匹配的值
- 日期网格筛选器可将结果限制为与指定日期约束匹配的值
- 数字网格筛选器可将结果限制为与指定数字相匹配的值

网格锁定
ExtJS 6.7现代网格提供了网格锁定功能,可以让最终用户实现类似于Excel的“冻结窗格”的锁定列功能。锁定网格提供了一个列菜单功能,可以让用户锁定左侧区域或右侧区域的网格列,锁定网格列菜单会显示当前的锁定状态。

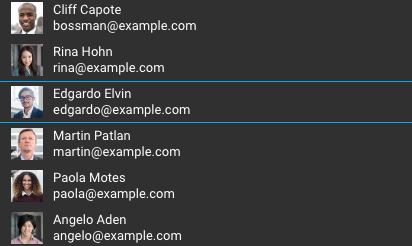
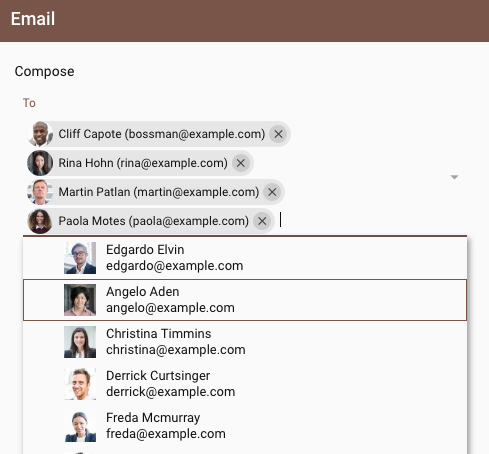
碎屑(chip)/标签(tags)
ExtJS 6.7提供了紧凑的材料碎屑,可以让最终用户体验到诸如选择、过滤内容和触发操作的任务。碎屑组件在视图内可以显示缩略图和文本,可以在桌面或移动应用程序中如以下代码哪样通过配置displayTpl来提供不同的碎屑显示:
chipView: {
iconField: 'avatar',
displayField: 'name',
platformConfig: {
'!phone': {
displayTpl: '{name} ({email})'
}
}
},

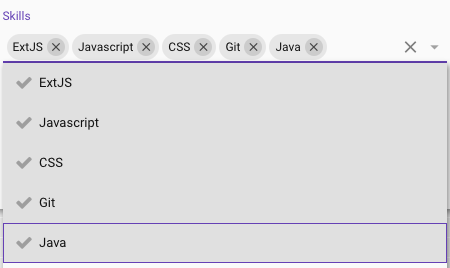
多选组合框和选择
ExtJS 6.7提供了多选组合框,以便让最终用户在组合框内看到多个选择值。一个标准的组合框是由一个标准的文本输入字段和一个选择字段组成的。如果editable配置项为true,那么用户就可以自由的字段内输入内容,并从下拉列表中选择值。多选组合框还提供了“multiselect: true”选项,允许最终用户在组合框内选择多个值。选择值可以使用键盘箭头键导航,也可以使用删除键删除。

ExtJS 6.7还提供了多选字段,可以让最终用户在选择字段内选择多个值。

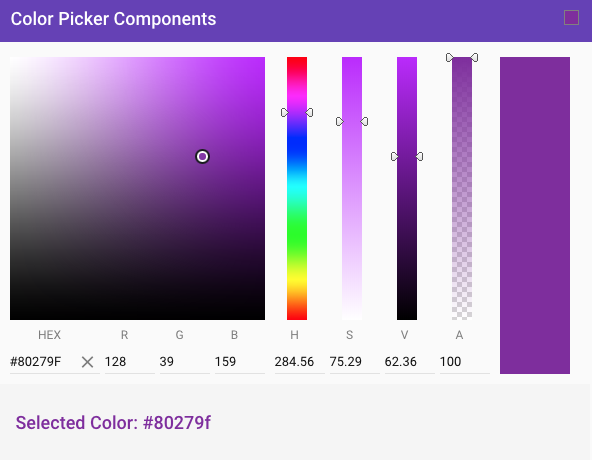
拾色器
ExtJS 6.7提供了拾色器,可以让最终用户使用色板、表单字段或颜色选择器来选择颜色。颜色选择器提供提供了选项来指定选取的颜色值使用HSVA格式还是RGB格式。

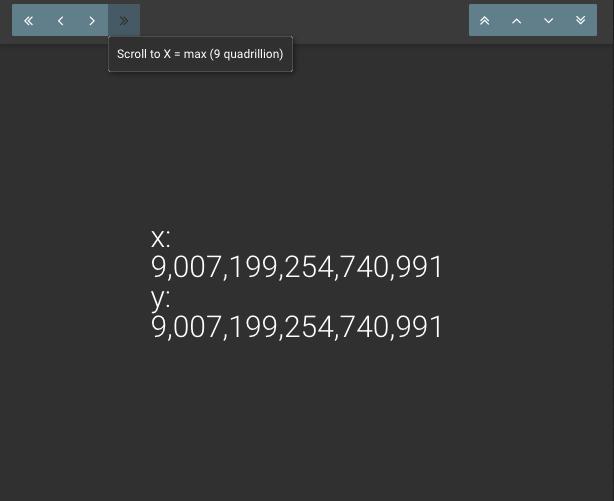
虚拟滚动器(Virtual Scroller)
ExtJS 6.7提供了一个虚拟滚动器,以便在浏览器的正常滚动范围之外实现滚动。虚拟滚动主要用于所有无限的列表或网格,让允许的行数大于浏览器的所允许的最大滚动范围。
scrollable: {
type: 'virtual',
infinite: true // enable MAX_SAFE_INTEGER scroll
},

ExtJS 6.7 示例
ExtJS 6.7 提供一些使用开放工具(open tooling)创建的示例。通过ExtJS 6.7和开放工具可以快速启用这些应用程序:
- Full Stack Employee Directory (Coworkee) application – Github Repo
- Full Stack Progressive Web App (PWA) Application – Github Repo
- Modern Tutorial Sample Application – Github Repo
- Quick Start Sample Application – Github Repo
作者:Sandeep Adwankar
原文:https://www.sencha.com/blog/announcing-sencha-ext-js-6-7-and-tooling-ga/
译者:黄灯桥
译文:https://blog.csdn.net/tianxiaode/article/details/86774184
- 要发表评论,请先登录

