投放本站广告请联系:
extjscn#126.com
React 组件库如何加速Web 开发
从头开始创建用户界面需要很长时间,而且需要重复性的工作。React UI 组件库的可用性为开发任务提供了出色的支持。这些库提供了现成的可定制 UI 元素。这既减少了工作时间,也减少了必要的工作量。您可以使用 React 组件库实现统一的界面设计,从而避免大量的手动开发。

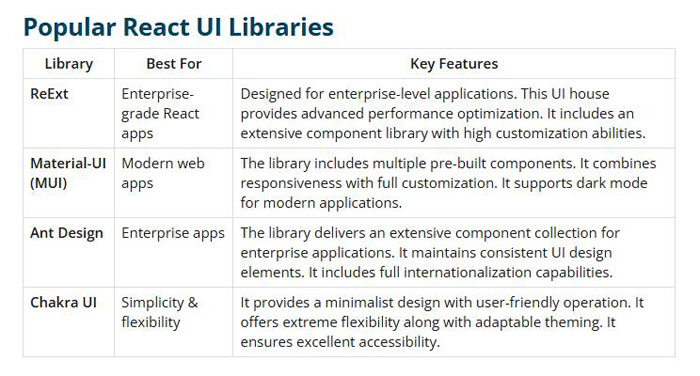
在本博客中,我们将讲解 React UI 组件库如何优化 Web 开发流程。您将了解开发人员如何享受这些组件,并了解它们如何提升您的工作流程。您将探索一些最著名的库:ReExt、Material-UI、Ant Design 和 Chakra UI。这将帮助您为您的项目做出最理想的选择。
我们还将介绍如何选择合适的可复用 React 组件库,并涵盖组件修改和性能增强。本指南演示了这些工具如何简化开发流程。它们有助于创建功能强大、可扩展且具有美观视觉设计的应用程序。
让我们开始吧。
什么是 React UI 组件库?
React UI 组件库包含预制组件,可用于开发 React 应用程序。您可以通过现有组件节省时间,这些组件包括按钮、模态框、导航菜单和其他元素。导入预制元素可以提高效率,让您专注于应用程序的核心功能。
这些库提供了不同的组件。这些组件经过精心设计,可立即使用。您可以根据项目需求自定义组件。这些库简化了快速开发,有助于创建统一且适应性强的 UI。
React UI 组件库是设计一致性的工具。这些组件可让您的应用程序实现视觉和谐,并在用户界面的各个部分保持一致性。这些库旨在确保可访问性和性能提升。最棒的是?这些库无需开发人员手动处理这些细节。
每个知名库都有其独特的功能。Material-UI、Ant Design、Chakra UI 和 ReExt 提供了不同的功能。它们适用于企业级应用程序,也有助于构建现代、高性能的 Web 应用程序。这些库可以加快应用程序开发速度,并有助于更高效地开发专业级应用程序。

为什么开发人员信赖 UI 组件库
开发者强烈建议使用 UI 组件库。这些组件库能够加快 Web 应用开发速度,提高效率,并增强易用性。原因如下:
加速开发
UI 组件库最大的优势在于可以缩短开发时间。开发人员可以节省大量时间。他们无需从头开始创建按钮、表单和滑块,而是直接导入现成的组件即可使用。 组件库可以缩短开发时间。它提供开发人员可以轻松实现的现成组件。这些组件还附带可自定义的选项。确保设计一致性
在大型项目中,设计一致性变得颇具挑战性。多个开发人员协同工作可能会造成不一致。UI 组件库有助于维护应用程序的设计标准。统一的设计方法能够让应用程序受益。这些组件能够创建视觉上美观且易于导航的界面。
像专业人士一样扩展
随着应用规模和复杂性的增加,可扩展性变得至关重要。UI 组件库专为增长而设计。这些库包含开发者可以更改和调整大小的元素。这不会影响应用程序的设计或操作功能。 所选库提供了灵活性。它们既支持快速原型,也支持复杂的企业应用程序。它们会随着项目的发展而不断发展。提高开发人员的生产力
UI 组件库提高了生产力,减少了重复性工作。开发人员可以专注于复杂的功能和程序逻辑。 该库处理设计和基本用户界面组件。这种组合加快了产品开发速度,还能帮助项目团队按时完成任务。
使用 UI 组件库的最佳实践
以下是您必须遵循的一些最佳做法:
1. 选择正确的库
选择 UI 组件库需要评估各种参数。项目类型
思考一下你正在构建什么。企业应用程序的最佳选择包括 ReExt 和 Ant Design。你必须根据项目类型选择一个库。
设计需求:
一些库提供易于定制的预设计元素。另一些库则提供更高的灵活性。如果设计一致性很重要,Material-UI 或 Ant Design 是不错的选择。如果您需要灵活性,Chakra UI 是更好的选择。
社区和支持
选择拥有强大社区支持的库。Material-UI 和 Ant Design 拥有庞大的社区。它们还提供丰富的文档。这确保了更好的故障排除支持。
性能考量:
您的项目性能需求应该指导您的选择。有些库设计紧凑,而有些库包含许多功能,但体积过大。请选择一个能够平衡性能和体积的库,以满足您的应用需求。
2. 像专业人士一样定制组件
选择库后,开始自定义。了解库的自定义选项。
深度自定义应该在探索内置功能后才能开始。Material-UI 让主题设计和自定义样式的应用变得简单。
使用样式化组件或 CSS-in-JS
许多库都支持 CSS-in-JS。通过 JavaScript 文件设置组件样式可以提供更大的灵活性。它允许您在编程层面处理设计修改。
谨慎覆盖样式
修改平台默认样式时,尽量减少自定义样式的更改。使用内置自定义工具调整组件。这可以避免将来出现问题。
注重可访问性
定制过程中,可访问性始终是首要考虑因素。大多数库,包括 Chakra UI,都内置了可访问性功能。您将获得高效的可访问组件。您的修改必须保留这些功能,例如屏幕阅读器和键盘可访问性。
3.性能优化技巧
性能始终是首要考虑因素。使用 UI 组件库并不能消除这一需求。Tree Shaking
仅导入所需内容。Tree Shaking 可帮助您仅导入必要的组件,而无需导入完整的库。这可减少 JavaScript 包的大小并缩短加载时间。
延迟加载:
仅在需要时加载组件。将 React.lazy() 与 Suspense 结合使用,可以延迟加载那些并非立即可见的组件。这可以优化性能。
优化 CSS
一些库会加载全局样式。过多的样式可能会导致性能问题。使用 CSS-in-JS 或作用域样式可以减少不必要的样式表。
优化图标和图像
库图标可能会增加文件大小。请单独插入图标,或使用像 React Icons 这样的轻量级库。
监控性能
使用 Chrome DevTools 和 React Developer Tools 等工具来跟踪性能。这些工具有助于检测不必要的服务器端渲染和过大的 bundle 文件。这有助于您进行必要的优化。
结论
这些库提供了预制的可定制组件。无需从基础元素开始,让您专注于基础应用开发。
语义 UI React 库组件有助于保持设计一致性,还能提高工作速度。 ReExt、Material-UI、Ant Design 和 Chakra UI 提供了流畅的解决方案。它们有助于构建企业级应用程序和现代网站。因此,您可以创建易于访问的用户界面。
选择符合您需求的 React 引导组件。然后进行有针对性的修改,以提升性能。
这种方法有助于快速创建高级应用程序。请确保您也对 React 组件进行了测试,以获得更好的性能。
- 要发表评论,请先登录

