投放本站广告请联系:
extjscn#126.com
ExtJS 6.5 和 Sencha Cmd 6.5 GA版本发布
我们代表整个Sencha团队, 兴奋地宣布发布 ExtJS 6.5 和 Sencha Cmd 6.5。 ExtJS 6.5 为 Modern toolkit 提供了一些很不错的新功能。比如高级表单验证(Form validation)、菜单(Menus)、对话框(Dialogs)等等。
如果你认为 Modern toolkit 是“移动设备优先”, 那么你是对的。 但如果你认为它是只为“移动设备”而生, ExtJS 6.5 将在很大程度上改变你这种想法。 ExtJS 6.5 Modern toolkit, 可以为移动设备, 也可以为桌面应用带来丰富的体验!
ExtJS 6.5 和 Cmd 6.5 的亮点
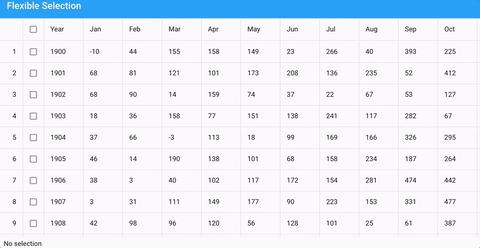
- 强大的新组件 包括对话框、日期面板和大范围升级了的 Modern Grid, 支持电子表格式的选择(spreadsheet selection, 类似 excel 拖动选择单元格)、单元格编辑和 Grid tool(表格顶部工具栏的按钮)。
- 丰富的数据可视化 支持新的图表和组件, 如箱线图, 导航, D3组织结构图。
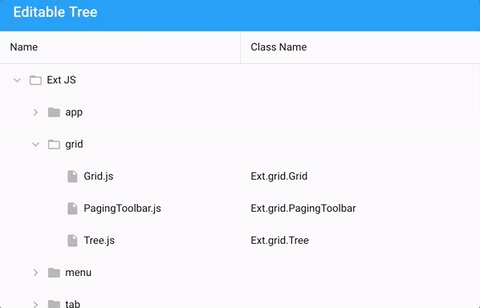
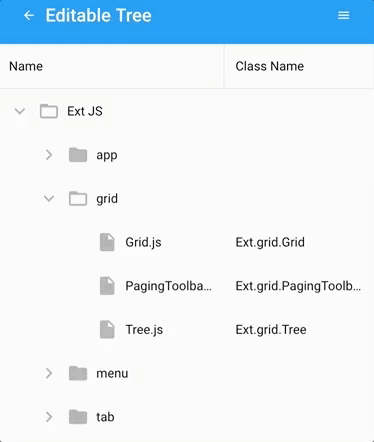
- 增强的重要组件 如 支持编辑插件的树(Tree) 和 带横向滑动菜单、下拉刷新以及改进过滚动体验的列表(List)。
- 虚拟 Store 管理大量数据以及无缝滚动, 以及 动态包加载 提升大型应用程序下的加载体验。
- 复杂的数据分析 支持更多类Excel特性和增强功能的使用表格布局的 Pivot Grid, 还有支持导出 pivot 定义的 Exporter。
- 数据输入密集的应用程序 增强 表单(From) 功能, 包括表单验证, 掩码输入(input masking)和新的 下拉框(Combobox) 组件。
- 全功能的、现实生活中的示例应用程序 包括 员工通讯录 和 Progressive Web App (PWA, 谷歌的”小程序”)。
- ECMAScript 2015(或ES6)的支持 用 Cmd 6.5 创建使用JavaScript 最新标准的 Ext JS 应用程序。
试试吧
- 访问 支持门户 下载 Ext JS 6.5 和 Cmd 6.5
- 下载 30天的免费试用 的 Ext JS 6.5 和工具
- 查看 Ext JS 6.5 官方示例 在任何设备
- 阅读 Ext JS 6.5 新功能指南
- 阅读 Sencha Cmd 6.5 新功能指南
- 注册我们即将到来的网络研讨会: Sencha Ext JS 6.5 和 Cmd 6.5 有什么新功能?
Ext JS 6.5 Modern Toolkit 有什么新东西
因为大部分是对 Modern Toolkit 的改进增强, 所以我们先深入介绍这些, 然后回过头来介绍适用于两个 Toolkit 的新特性。
表格(Grid)
Ext JS 表格是最受欢迎的组件之一, 现在它比以往任何时候都更强大。 首先, 表格的新的可选配置项, 让你有更多方式来控制单元格, 行和列的选择。 通过这些可选配置, 可以让用户能够像在 Microsoft Excel 中那样选择数据:

表格组件现在支持内联编辑单元格以及基于 From 表单的行编辑。通过使用 platformConfig 可以为不同设备选择不同的体验。对于桌面用户来说, 使用“gridcellediting”内联单元格编辑插件是一个很好的选择。对于移动用户, 使用模态 Form 表单编辑插件“grideditable”是一个更好的选择。很快我们将会看到这个代码片段。
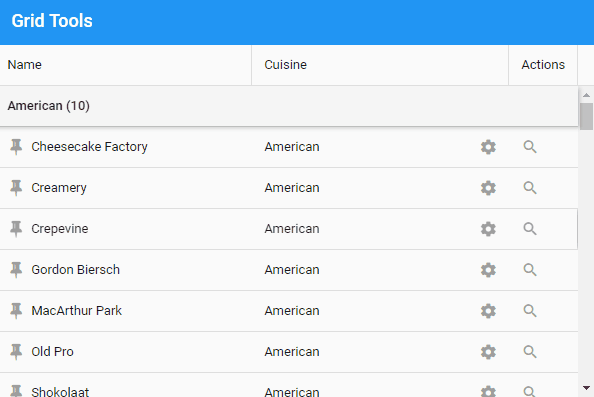
一个放对位置的图标可以为功能增色, 帮助用户完成任务。现在你可以增加单元格, 分组列头, 甚至 tool 列(tool 就是小的只有图标的按钮)。想要为列增加额外的功能, 您现在可以轻松地在列的下拉菜单中增加菜单项(Classic toolkit 中也是一样的)。
还有更多本文没有列出的功能你会喜欢的。例如, 您可以为列、固定的列头(group headers)和列注脚(footers)自定义分组。
树
树组件和表格密切相关, 二者具有很多相同的特征。这意味着使用 Ext JS 6.5, 树组件同样支持单元格编辑插件。例如, 对于桌面用户, 我们使用“gridcellediting”插件:

对于移动用户, 我们将它切换到“grideditable”插件。像下面这样:
platformConfig: {
desktop: {
plugins: {
gridcellediting: true
}
},
'!desktop': {
plugins: {
grideditable: true
}
}
}

虚拟 Store
虚拟 store 允许您创建具有大量数据的表格和列表, 类似 Classic toolkit 的 buffered store, 虚拟 Store 只渲染表格或列表当前页需要展示的数据。当启用 List 组件的 infinite 配置时(这个配置在表格中是默认启用的), 只有一小部分数据渲染了DOM。
所有这些优化保证了浏览器的性能, 无论数据量多少。
列表(List)
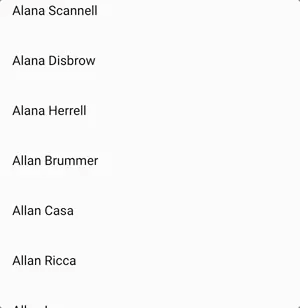
在这个版本中, 简陋的的列表组件有了很多内在改进, 它还有一个全新的插件你会喜欢的。新的“listswiper”插件允许您为列表项添加滑动操作, 它是通过拖动列表项操作的。下面是一个示例, 展示了一个 accordion-styled swiper, 并且可撤销操作。

您还可以使用listswiper的“stepper”模式, 允许用户通过一次访问一个操作。最后, 因为表格是一个列表的子类, 表格也可以使用listswiper(像“row swiper”)。

你可能不会同时需要行滑动和一群单元格工具, 但是使用 Ext JS 表格, 这些选择都由你决定。
表单(Form)
在 Ext JS 6.5 中用上掩码输入和表单验证, 构建复杂、数据输入应用程序将不再复杂。我们也增强了像 Datefield 这样的组件, 所以在桌面和移动端的体验都很不错。

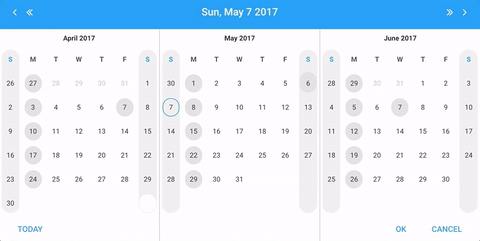
在桌面设备, datefield 使用了新的 datepanel 组件。当然, 你也可以直接使用 datepanel。

使用新的 containerfield 组件, 你现在可以轻松地将多个输入框控件放在一起, 使用一个标签和错误显示区域。containerfield 作为一个通用容器, 它可以让你把几乎所有东西放进这个容器里面, 而不仅仅是输入框控件。
面板(Panels)和标签页面板(Tab Panels)
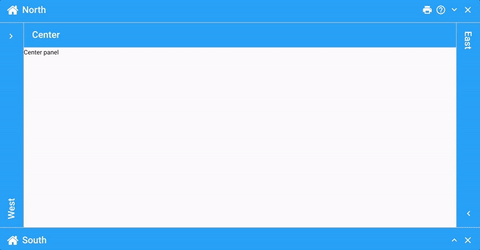
Classic toolkit 中许多熟悉的功能, 现在在 Modern 面板(panel)中也可以用上了, 包括面板头旋转(header rotation), 调整大小(resizing)和收缩(collapsing ), 如下所示。

收缩和调整大小的配置, 分别移动到了helper类 Ext.panel.Collapser 和 Ext.panel.Resizer中。如果你不需要这个功能, 不要 require 它们。如果你 require 了它们, 会给所有面板增加上 这些配置项: collapsible, collapsed, 和 resizable。
比如:
{
xtype: 'panel',
collapsible: {
direction: 'right',
animation: {
duration: 300
}
},
resizable: {
dynamic: true, // resizes as you drag
edges: 'r',
split: true
}
}
当面板收缩时, 它可以暂时显示为一个浮动的抽屉。这个演示的各个方面都可以通过 drawer 配置项来配置。上面的 animation 显示了所有这些都可以结合可靠的 docked 配置项, 来达到和 Classic toolkit 的 border 布局 同样的效果。
标签页面板(Tab Panels)
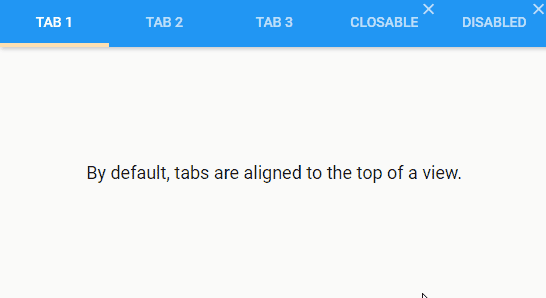
在桌面应用程序中, 标签页可能会需要一些额外的功能。使用 Ext JS 6.5, 标签页不仅拥有 Material design(谷歌的设计规范)的元素, 比如涟漪和指示器动画, 还可以配置为 closeable 和 disabled。

菜单(Menu)
菜单在桌面应用程序的一个重要组成部分。它们出现在上下文菜单或多功能按钮中。某些移动应用中也会用到, 但是比较简洁。
菜单支持了所有 Classic toolkit 中的特性。菜单项可以有图标, 可以勾选, 可以参与单选框组(radio group), 当然, 它们可以有自己的子菜单。
因为菜单是面板的子类, 所以菜单支持面板的标准功能, 比如锚(anchor, 就是三角指向的那个东西)。这也意味着菜单可以包含任何组件(不仅仅是菜单项)。可以利用这个特点做出如下所示的牛逼效果。

可访问性、主题等等
基本的可访问性等功能, 比如键盘导航和焦点管理, 现在 Modern toolkit 也有了。例如, 在 表单(Form) 和 表格(Grid) 中, 支持在各个单元格(或输入框)之间导航, 现在许多组件都支持键盘激活。我们也大大扩展了主题API, 让你可以更多的控制组件的外观。
这些就是 Modern toolkit 中的亮点。甚至还有些新东西我们这里没有列出来, 请在 Ext JS 6.5 新功能指南 查看完整的说明。
Classic 和 Modern 都具有的新特性
图表(Chart)
图表现在包括一个箱形图(Box-plot)和导航器(Navigator)组件。您可以使用 Navigator 组件设置直角坐标图在 x 轴的可见范围。

新的 箱形图(Box-plot) 用于显示来自多个数据集的数据。下面的例子将一个箱形图与一个 Scatter Series 来显示异常值。

{
captions: {
title: 'Age of Nobel Prize winners by field',
subtitle: '1901 to 2014'
}
}
每一个标题都可以配置为一个对象, 但这通常是不需要, 因为标题支持主题, 看上去样式也很不错, 即使你运行时动态改变主题。
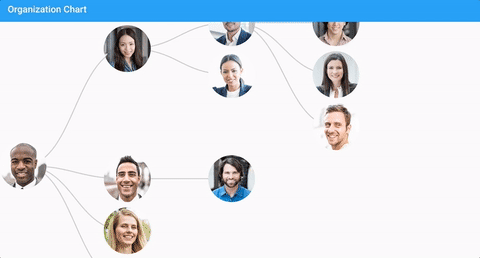
D3适配器
ExtJS D3 适配器, 使得使用 D3-based 数据可视化比以往都简单。Ext JS 6.5 中, D3适配器已经升级到使用 D3 version 4 APIs。同时, 我们添加了一个组织图可视化处理分层数据, 如下示例。

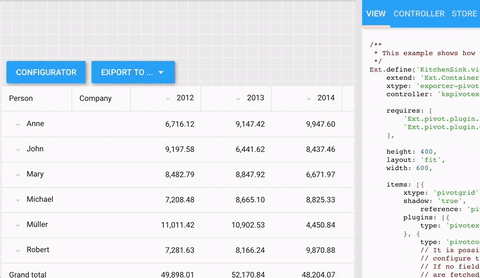
Pivot Grid
Pivot Grid 帮助您显示大型数据集的概要。Ext JS 6.5中, 有一个表格布局, 类似Excel表格形式, 同时支持 Classic 和 Modern toolkit, 如以下示例所示。
你现在可以在 Pivot Grid 中包含小部件(widget), 它允许您创建更好的可视化——例如, 股票或评级(rating)组件。Pivot Grid 现在也增加了配置项, 用于创建出可折叠的行和列, 使其更加紧凑, 易于阅读。

Exporter
Exporter 包使您可以以不同的文件格式导出数据。Ext JS 6.5 中, Exporter 现在支持导出 pivot table 定义, 这意味着你的用户现在可以导出原始数据和 Pivot Table 到 Microsoft Excel。如以下示例所示的导出xlsx文件, 你可以看到第一张工作表有一个 pivot table, 第二张工作表中有原始数据。

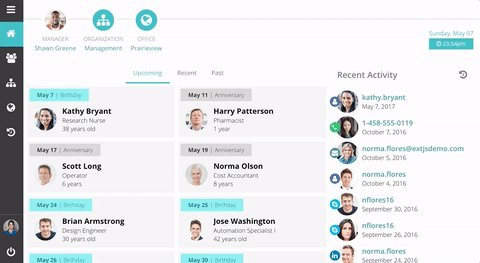
现实生活中的例子——员工通讯录
作为此次发布的一部分, 我们也提供一个完整的全功能的示例应用程序, 类似于那些实际使用的项目。你可以在 GitHub 仓库 中得到代码, 并按照 README 文件中的说明启动并运行。GitHub 仓库包含 Ext JS 客户端应用程序和 Node.js 后端服务器。员工通讯录应用程序向你展示了如何使用 Modern toolkit 构建一个自适应用户界面的应用程序。应用程序使用了 Ext JS 6.5 中包括表格, 列表, 地图, Data View, 容器, 布局的组件, 如下所示。

Sencha Cmd 6.5 新功能
Sencha Cmd 6.5 帮助您使用 JavaScript的最新标准, 来构建大型的, 现代的 progressive web applications。它包括以下主要特点:
ECMAScript 2015(或ES6)
Sencha Cmd 6.5 支持 transpilation(代码标准转换), 现代 JavaScript 源代码转换成 旧标准的 JavaScript 代码, 以适配垃圾浏览器(如IE11)。这意味着您可以使用箭头函数, let 关键字、对象解构和几乎所有 ES6 的很酷的新功能, 使用 Sencha Cmd 编译你的代码将可以运行在任何地方。
在后台, Sencha Cmd 使用谷歌的 Closure 编译器来转换和利用所有 Closure 提供的polyfills(Polyfill就是实现某个特征的兼容性处理方案), 所以你也可以用这些花哨的 Array 的新方法, 而不是担心浏览器都支持它们。
有些情况你不需要代码转换。也许你是针对 Electron(提供了一个实时构建桌面应用的纯 JavaScript 环境), 或者你只需要支持现代浏览器。你可以禁用代码转换, 但仍然可以使用 Sencha Cmd 压缩 ES6 代码。只需要修改一下 app.json 文件就可以告别代码转换器及其 polyfills:
"output": {
"js": {
"version": "ES6"
}
}
动态包加载
Sencha Cmd 支持包这个概念好多年了, 大规模应用程序通常利用包封装类, 样式, 和资源。然后 Sencha Cmd 将这些碎片构建到您的应用程序中。 现在, 您可以用一种全新的方式使用这些包 —— 动态加载。
如果你之前使用的包, 你会看到他们在你 app.json 的“requires”数组中:
requires: [
'dashboard',
'settings',
'users'
]
切换到动态加载, 只需将某些或所有包放到“uses”数组中, 并在“requires”中添加一个新的包:
requires: [
'package-loader'
],
uses: [
'dashboard',
'settings',
'users'
]
做了这些变化之后, 当你使用 Sencha Cmd 构建应用程序(见下文), 应用程序及其所用到的每个包都将被放置在各自单独的集合(bundle)中。当应用程序加载时, 它将只加载自身的代码和 requires 的包, 而不加载 uses 包。相反, uses 包中的 JavaScript、CSS 和资源位于应用程序的 build 输出目录下, 就像图片或其他资源。
Ext.Package.load() 方法用来加载包。包加载程序处理了包的 JavaScript 和 CSS 资源, 以及递归加载其自身用到的包。
如果你使用 ExtJS 的路由, 你可以这样来加载一个包:
routes: {
':type': {
before: 'loadPackage',
action: 'showView'
}
},
loadPackage: function (type, action) {
var view = this.getView(),
pkg = this.getPackageForType(type);
if (!pkg || Ext.Package.isLoaded(pkg)) {
action.resume();
}
else {
view.setMasked({
message: 'Loading Package...'
});
Ext.Package.load(pkg).then(function () {
view.setMasked(null);
action.resume();
});
}
},
使用动态加载包可以真正为用户节省时间。他们不再需要等待您的应用程序的每个字节都加载完毕, 实际上他们可能只需要其中大约20%。对于开发人员来说也可以节省时间, 因为 Sencha Cmd 在使用“dev”构建时不再需要加载所有代码, 也不需要同时监视(sencha app watch会监视文件变动)所有代码。
“app build”和“app watch”还有许多新的命令行开关, 让你控制的外部包(如果有的话)的 build 和 watch。例如, 全面构建应用程序和它的所有外部包, 您将添加 --uses 参数:
sencha app build --dev --uses
或者 build 一个特定的包:
sencha app build --dev --package=Users
明确地分开 build 这些外部包, 只 build 你当前正在开发的部分, 可以你节省你的 build 时间。
行动起来吧
在你开始之前, 我们写一个演示应用程序, 使用少量的包在一些真实的场景。 检查 GitHub 仓库。 本例中的 README 文件中描述了其他的构建开关, 您可能会用得上。
Progressive Web Apps
这是谷歌推出的小程序, 国内移动设备用Chrome浏览器的不多,所以基本都不看好, 这里就不翻译了。
Progressive Web Apps (PWAs, 这是谷歌推出的小程序) provide a near-native app experience using modern web technologies. With a PWA, you can display a banner that invites Android users to install your app on their home screen. Through the magic of the service worker and its caching (currently supported in Chrome and Firefox), your app can even run offline.
Sencha Cmd streamlines the build process by providing a pre-built service worker (based on Google’s sw-toolbox). The service worker can be configured in app.json, and its cache manifest can be augmented by Sencha Cmd using @sw-cache comments in your source code. These comments tell Cmd that you need to cache particular resources and can also configure how each asset should be managed.
PWA 示例
We’ve pulled together a progressive web application example to show you how it all works. Check out the GitHub repo and follow the README instructions to get started. The GitHub repo contains both the Ext JS App and the node.js based back-end server.
Learn more by reading the What’s New in Sencha Cmd 6.5 guide.
作者:Don Griffin, Sandeep Adwankar
原文:https://www.sencha.com/blog/announcing-ext-js-6-5-and-sencha-cmd-6-5-ga/
译者:神秘_博士
译文:http://blog.csdn.net/lovelyelfpop/article/details/72510261
- 关键字:
- 要发表评论,请先登录

