投放本站广告请联系:
extjscn#126.com
ExtJS官方2019发展路线规划
概要
在过去的一年中,我们一直在倾听开发人员的需求,我们发现大多数对Sencha感兴趣的开发人员都是寻求以下方面的企业Web开发人员:
- 全面的核心框架,具有最新的Javascript标准支持
- 新的漂亮组件和主题,以创建漂亮的企业应用程序
- 现代工具链,用于构建优化,高性能,通用的应用程序
- 用于可视化构建应用程序的生产力工具,可视化地显示应用程序和IDE插件
- 一整套框架,组件,主题和工具
- 质量和测试工具,以创建企业级长期运行的应用程序
- 升级到标准化Web组件的路径
很多来自开源网络或移动开发者也对Sencha产品表现出浓厚的兴趣,他们正在寻找:
- 适用于开源框架的专业组件集 - React,Angular,Vue
- 美观的现代组件,具有可扩展的API,布局,可视化主题和易于定制
- 现代工具链,支持最新的Web工具和Web组件
- 优化组件,构建混合渐进式移动应用程序(PWA)
考虑到这一点,Sencha的路线图主要围绕为您提供:
最全面的框架 - 单一维护的源代码,用于创建长寿的Web应用程序。无需采购,集成和维护多个库,组件,插件和工具
跨平台单一代码库 - 最大限度地提高代码的可重用性,以构建通用和混合Web应用程序。无需为桌面设备,平板电脑和智能手机编写多个应用程序
开放式工具,提高开发效率 - 使用现代和开放式工具提高开发人员的工作效率。无需担心“本周的网络工具”
现代的跨框架组件 - 具有您选择框架的美观,可主题组件。无需为每个新框架重写数百个组件
最佳Web标准 - 支持JavaScript ES8和标准化Web组件。跟上浏览器和平台技术的变化
优质的Web工具 - 最大限度地减少错误,减少错误补丁,并在不同的浏览器中自动执行Web应用程序测试。无需搜索不同质量的工具
Sencha - 最新产品发布
在过去的几个月里,我们有几个令人兴奋的Ext JS 6.6版本,支持npm包和开放工具,ExtReact 6.6支持最新的React框架,Sencha Test 2.2版本带有inspect,代码视图和页面对象, GXT发布了100多个客户要求的增强功能。

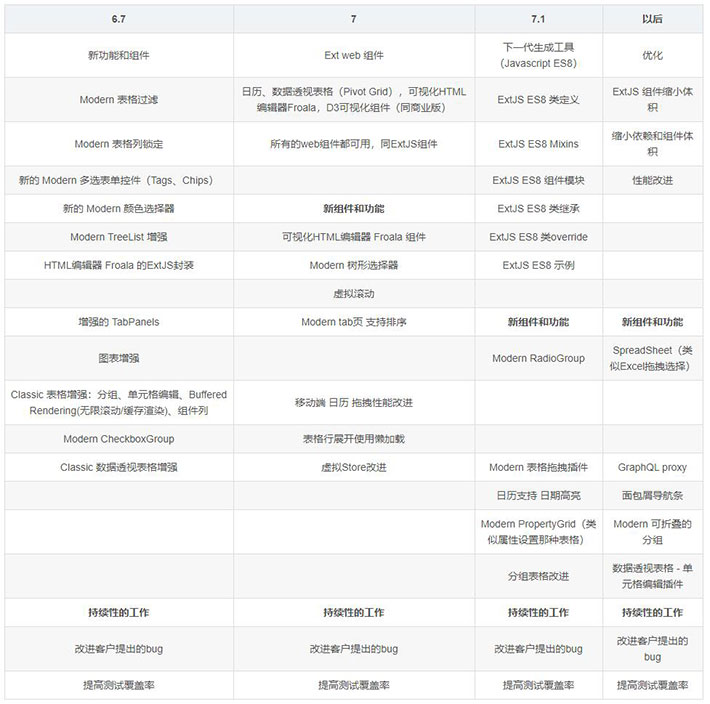
Sencha产品路线图摘要
下表提供了我们计划开发的摘要

详细的Sencha路线图
Ext JS Framework,Components,Premium Packages
Ext JS长期以来一直是开发企业级Web应用程序的首选框架。我们正积极致力于以下方面:
- 使用新组件推进Modern工具包
- 集成Froala等高端组件
- 增强功能,修复错误并提高Modern和Classic的稳定性
- 通过修复和新功能增强Modern和Classic表格和其他组件
- 继续改进Graphite无障碍主题和Classic无障碍组件
- 确定使用Web组件模型标准化组件的方法
- 探索下一代JavaScript以及Ext JS框架的未来如何利用ECMAScript标准中的新功能
- 允许所有用户访问Ext JS,从而更轻松地创建应用程序

Ext JS Open Tooling,Build tooling,Fiddle,Docs
开放式工具涉及将Sencha Cmd演变为npm,webpack和基于Node的工具集。这些工具的初始版本涉及创建一个名为ExtGen的新应用程序生成工具,以及一个基于Node的支持工具,名为ExtBuild,以替换Sencha Cmd的功能。初始版本创建了基于Node的应用程序生成功能,该工具的其他方面(构建,监视,分机)依赖于与现有Sencha Cmd工具的集成。开放式工具的初始版本也只关注应用程序生成过程,将工具的其他方面留给了Sencha Cmd。
未来版本的开放式工具将继续用基于Node的模块取代Sencha Cmd的功能。此外,Sencha Cmd的更多附加功能将在基于Node的ext-build模块中提出。
开放式工具还将继续跟上开放式工具的最新“最佳实践”,例如与所选工具的新版本保持一致,如webpack,babel和npm。

Ext JS Visual Dev Tooling - Architect,Themer,Inspector,Plugins
可视化工具路线图的主要目标是跟上为Ext JS规划的令人难以置信的功能和集成,以及保持扩展插件与新IDE版本兼容。主要关注的是Sencha Themer,支持ExtAngular和Ext Web Components,因此无论您选择哪种底层框架,您仍然可以为您的应用程序创建漂亮的主题。
此外,还将为Themer添加一些期待已久的功能,特别是自定义字体图标。将自定义字体图标集添加到Ext JS应用程序可能很困难。目标是使Ext JS主题配置为易于使用自定义图标字体,并最终添加对Themer应用程序中更改字形图标的支持。
我们也在考虑花费一些精力为Sencha Architect提供急需的大修。关于Architect的最大抱怨之一是 修改在Architect之外生成的Ext JS代码 的限制。Architect大修可能会成为一种新产品,它将消除元数据依赖相关的问题,这意味着您将能够无缝地切换进出这个新的“可视化构建工具”而不必担心破坏该工具。

Sencha Test
全面的自动化测试已成为现代DevOps工具链中不可或缺的一部分,我们的目标是使Sencha Test成为客户应用程序开发工作流程中不可或缺的一部分。
我们在今年早些时候发布了Sencha Test 2.2,它增加了诸如Page Objects用于集中管理定位器(locators)的新功能,用于帮助可视化测试套件的代码树视图,用于与HTML表交互的新Futures API以及Ext JS Slider组件,增强了Inspect工具添加DOM树,并使用DOM定位器和Ext JS Component定位器。最后,我们添加了对ExtReact应用程序端到端测试的支持。
未来的目标改进包括:
允许在应用程序内进行自动次要更新 - 确保我们的用户始终可以访问最新、最好的,并节省每个人下载和手动升级、安装的时间和痛苦。
增强Sencha Test Futures API以包括对更高级别组件和交互的支持,同时保持与低级DOM元素交互的能力。Event Recorder(事件记录器)还可以输出脚本,利用ST Futures API的优雅,转换为易于阅读和维护的脚本。
增强Inspect工具以提高客户轻松快速地以图形方式创建测试用例的能力。
扩展Sencha Test API以允许测试ExtAngular应用程序。

ExtReact
ExtReact产品是React开发人员社区的产品,提供熟悉的React / JSX语法使用Ext JS组件,使用Ext JS布局系统,通过使用Sencha Themer访问组件主题环境,以及与Sencha Test集成用于开发单元和端到端测试。
当前版本的ExtReact版本6.6专注于支持React v16.x,Webpack 4和Babel 7的能力,这些是这些产品的最新版本。ExtReact还支持Ext JS 6.6组件。
未来版本的ExtReact将继续支持升级最新的React版本,以及工具更新和创新。未来对Web组件标准的支持也是一个考虑因素。

ExtAngular
ExtAngular产品将成为Angular开发人员社区的产品,可通过熟悉的Angular模板语法访问Ext JS组件,访问Ext JS布局系统,通过使用Sencha Themer访问组件主题环境,以及与Sencha Test集成单位和端到端测试的发展。
ExtAngular的第一个版本目前正在架构中,随着Ext JS v6.7的发布而出现。它将专注于与最新的6.x版Angular集成,以及Webpack 4和Babel 7形式的工具,这些是这些产品的最新版本。ExtAngular还将支持Ext JS 6.7组件集。
未来版本的ExtAngular将继续支持最新Angular版本的升级,以及工具更新和创新。未来对Web组件标准的支持也是一个考虑因素。

GXT
GXT有一个令人兴奋的路线图。我们将继续与我们的姐妹产品Ext JS进行更好的集成,从而更容易与Ext JS互操作。这样可以更轻松地使用Java编写Javascript,从而可以利用Ext JS的丰富功能。功能包括综合数据图表,日历,数据透视表格等。目前导入系统更难使用,但我们已经计划使其更容易与Maven等构建系统一起使用,因此设置和使用Sencha Ext JS和Froala库非常简单。
您将看到更多我们的示例,其中包含针对GXT的不同配置。我们的目标是使用GXT编写结构化Web应用程序变得更加容易。我们的目标是继续展示您可以用来为您的企业构建可伸缩Web应用程序的Sencha库的所有潜在功能。
我们计划在下一版本中解决50多个问题,重点是解决关键客户问题。我们的目标是加强测试并争取更好的回归测试,因此当您在次要版本之间升级时,您对更改的影响很小。我们希望在那里制作最高质量的Java Web框架,旨在提高可靠性和易用性。
我们不会因此而停止。我们还将开始使用Ext JS Javascript桥,因此您不必手动连接JsInterop。这将使您在需要时更容易从Ext JS插入丰富的功能。我们还计划进行工具升级,我们计划进行增强,以便他们使用GWT sdk更快地工作。我们的目标是提供简单的增强功能,使大量服务的企业开发更容易实现。

注意:这些计划和路线图代表了截至目前的意图,但我们的发展计划和优先事项可能会发生变化。因此,我们不能提供任何承诺或其他形式的保证,我们会按照时间表或所述顺序发布所描述的产品,或根本不发布。这些开发时间表或“产品路线图”不应被解释或解释为任何形式的承诺,我们的客户对升级,更新,增强和其他维护版本的权利将仅在适用的软件许可协议中列出。
作者:Sandeep Adwankar, Robert Warmack
原文:https://www.sencha.com/blog/sencha-roadmap-update/
译者:神秘_博士
译文:https://blog.csdn.net/lovelyelfpop/article/details/83504893
- 要发表评论,请先登录

